Creating a commit with multiple files to Github with JS on the web
Meine Seite ist entirely static . Es wurde mit Hugo und mit Zeit gehostet. Ich bin ziemlich zufrieden mit dem Setup, erhalte beinahe sofortige Builds und eine superschnelle Lieferung von CDN-Inhalten und kann alle Dinge tun, die ich brauche, weil ich keinen Zustand verwalten muss. Ich habe ein simple UI für diese Site und auch mein podcast creator , mit dem ich schnell neue Inhalte auf meiner statisch gehosteten Site veröffentlichen kann.
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
Ich habe mir zum Ziel gesetzt, die einfachste Bildschirmaufzeichnungssoftware der Welt zu entwickeln, und habe mich in den letzten Monaten langsam mit dem Projekt beschäftigt (ich meine wirklich langsam).
In früheren Beiträgen hatte ich das screen recording and a voice overlay indem ich mit den Streams aus allen screen recording and a voice overlay herumgebastelt hatte. Ein Bereich der Frustration war jedoch, dass ich nicht herausfinden konnte, wie ich das Audio vom Desktop * bekommen und * das Audio vom Lautsprecher überlagern kann. Ich habe endlich herausgefunden, wie es geht.
Erstens erlaubt getDisplayMedia in Chrome jetzt die getDisplayMedia Audiodaten. Es scheint ein seltsames Versehen in der Spezifikation zu geben, dass es nicht möglich war, audio: true im Funktionsaufruf anzugeben. audio: true können Sie es.
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
Zweitens hatte ich ursprünglich gedacht, dass ich durch das Erstellen von zwei Spuren im Audiostream das bekommen würde, was ich wollte, aber ich habe erfahren, dass die MediaRecorder API von Chrome nur eine Spur MediaRecorder kann, und MediaRecorder hätte es sowieso nicht funktioniert, weil Spuren Wie bei der DVD gibt es mehrere Audiospuren, die jeweils nur von einer abgespielt werden können.
Die Lösung ist wahrscheinlich für viele Leute einfach, aber für mich war sie neu: Verwenden Sie Web-Audio.
Es stellt sich heraus, dass die WebAudio-API über createMediaStreamSource und createMediaStreamDestination verfügt. Beide APIs werden zur Lösung des Problems benötigt. Das createMediaStreamSource kann Streams von meinem Desktop-Audio und meinem Mikrofon createMediaStreamSource Durch Verbinden der beiden Streams zu dem von createMediaStreamDestination erstellten createMediaStreamDestination kann ich diesen einen Stream in die MediaRecorder API MediaRecorder .
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
Simples.
Den vollständigen Code finden Sie auf my glitch . Die Demo finden Sie hier: https://screen-record-voice.glitch.me/
{{<fast-youtube oGIdqcMFKlA>}}
Extracting text from an image: Experiments with Shape Detection — ⭐
Ich hatte nach Google IO eine kurze Ausfallzeit und wollte einen lang anhaltenden Juckreiz bekommen, den ich hatte. Ich möchte nur Text kopieren können, der in Bildern im Browser enthalten ist. Das ist alles. Ich denke, es wäre eine nette Sache für alle.
Es ist nicht einfach, Funktionen direkt in Chrome einzufügen, aber ich weiß, dass ich das Intent-System unter Android nutzen kann und das jetzt über das Web (oder zumindest Chrome unter Android).
Zwei neue Ergänzungen zur Webplattform - Share Target Level 2 (oder wie ich es gerne nenne File Share) und TextDetector in der Shape Detection API - have allowed me to build a utility that I can Share images to and get the text held inside them .
Die grundlegende Implementierung ist relativ einfach. Sie erstellen ein Freigabeziel und einen Handler im Service Worker. Sobald Sie das vom Benutzer freigegebene Image haben, führen Sie TextDetector darauf aus.
Mit Share Target API kann Ihre Webanwendung Teil des Subsystems für die native Freigabe sein. In diesem Fall können Sie sich jetzt für die Verarbeitung aller image/* Typen registrieren, indem Sie diese in Web App Manifest wie folgt deklarieren.
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
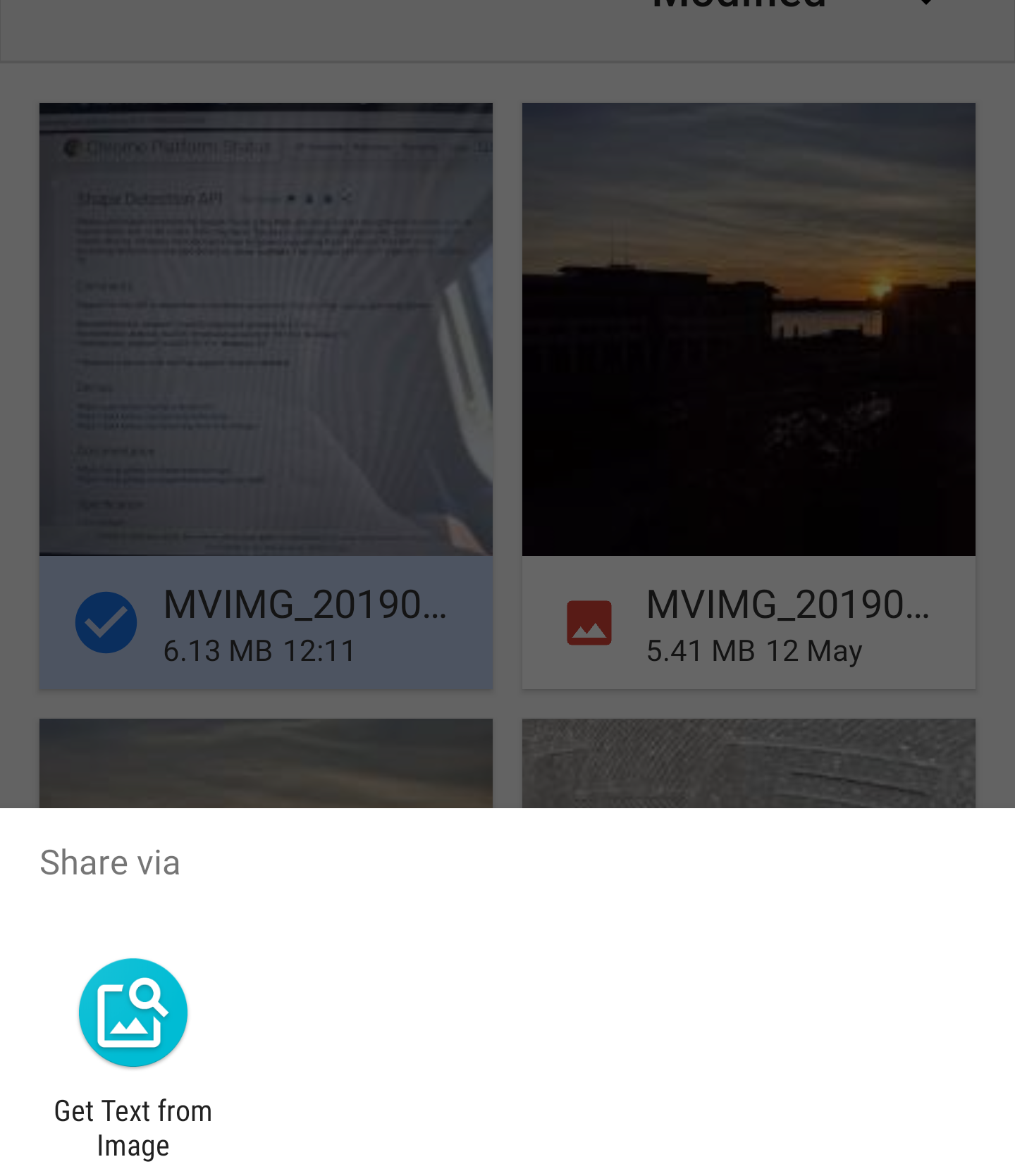
Wenn Ihr PWA installiert ist, sehen Sie es an allen Orten, an denen Sie Bilder freigeben, wie folgt:

Die Share Target API behandelt das Share Target Dateien wie einen Formularbeitrag. Wenn die Datei für die Web-App freigegeben wird, wird der Service-Worker aktiviert und der fetch Handler mit den fetch aufgerufen. Die Daten befinden sich jetzt im Service Worker, aber ich benötige sie im aktuellen Fenster, damit ich sie verarbeiten kann. Der Service weiß, in welchem Fenster die Anforderung aufgerufen wurde, sodass Sie problemlos auf den Client zugreifen und ihm die Daten senden können.
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
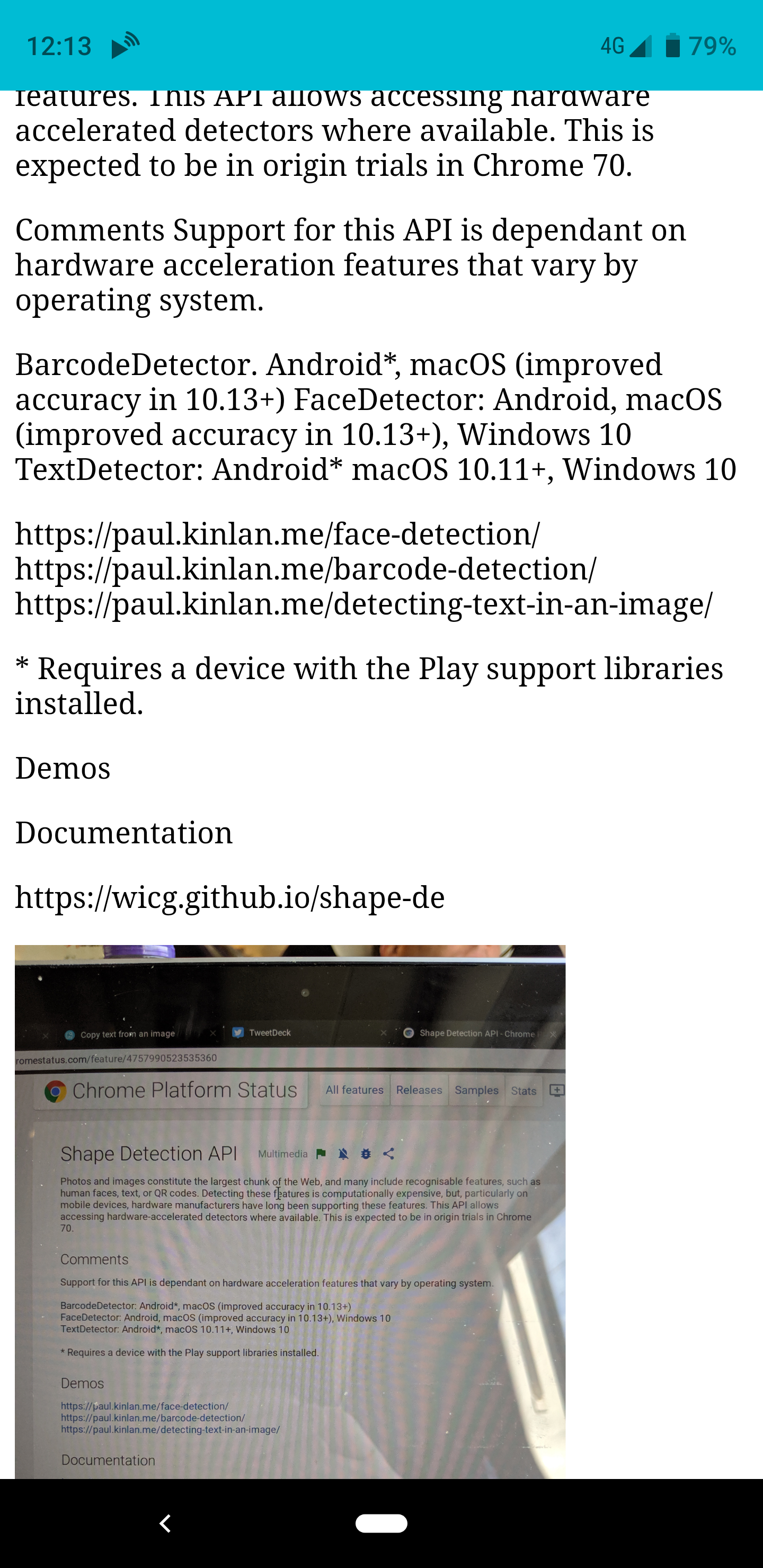
Sobald sich das Bild in der Benutzeroberfläche befindet, verarbeite ich es mit der Texterkennungs-API.
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
Das größte Problem ist, dass der Browser das Bild nicht auf natürliche Weise dreht (siehe unten), und für die Formerkennungs-API muss sich der Text in der richtigen Leserichtung befinden.

Ich habe das recht einfach zu verwendende EXIF-Js library , um die Drehung zu erkennen und dann einige grundlegende Canvas-Manipulationen EXIF-Js library , um das Bild neu EXIF-Js library .
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
Und Voila, wenn Sie ein Bild für die App freigeben, wird das Bild gedreht und anschließend analysiert, wobei die Ausgabe des gefundenen Texts zurückgegeben wird.

Es hat unglaublich viel Spaß gemacht, dieses kleine Experiment zu erstellen, und es hat mir sofort geholfen. Es wird jedoch das inconsistency of the web platform . Diese APIs sind nicht in allen Browsern verfügbar. Sie sind sogar nicht in allen Chrome-Versionen verfügbar. Das bedeutet, dass ich beim Schreiben dieses Artikels in Chrome OS die App nicht verwenden kann, aber gleichzeitig, wenn ich sie verwenden kann Oh mein Gott, so cool.
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
Mir wurde gesagt, dass dies genauer gesagt 'Yaezakura' ist
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
Dieser Beitrag ist eine Fortsetzung des Beitrags zum Debuggen eines KaiOS device with Web IDE , aber anstelle von macOS können Sie jetzt Chrome OS (m75) mit Crostini verwenden. Ich schaue nach KaiOS Environment Setup was ein guter Anfang ist, aber nicht genug, um mit Chrome OS und Crostini loszulegen. Unten ist der grobe Leitfaden, dem ich gefolgt bin. Vergewissern Sie sich, dass Sie mindestens Chrome OS m75 (derzeit am 15.
New WebKit Features in Safari 12.1 | WebKit — ⭐
Große Updates für die neueste Safari!
Ich dachte, dass dies eine ziemlich große Ankündigung war, und das Gegenteil von Google, das vor einiger Zeit sagte, dass Google Pay Lib der empfohlene Weg ist, um Zahlungen zu implementieren … Ich meine, es ist keine Million Meilen entfernt, Google Pay ist darauf aufgebaut der Zahlungsaufforderung, aber es ist nicht zuerst PR.
Payment Request is now the recommended way to pay implement Apple Pay on the web.
Und meine Lieblingsfunktion angesichts meiner Geschichte mit Web Intents.
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
Jetzt nur um die Share Target API zu erhalten und wir sind auf einem Gewinner! :)
Offline fallback page with service worker — ⭐
Vor einigen Jahren habe ich untersucht, wie native Anwendungen auf mangelnde Netzwerkkonnektivität reagierten. Ich habe zwar den Link zur Analyse verloren (ich könnte schwören, dass es auf Google+ war), die übergeordnete Erzählung lautete jedoch, dass viele native Anwendungen unlösbar mit dem Internet verbunden sind, dass sie einfach nicht funktionieren. Klingt nach einer Menge Web - Apps, was sie jedoch vom Web abhebt, ist, dass die Erfahrung immer noch "on - brand" ist. Bart Simpson würde Ihnen sagen, dass Sie online sein müssen (zum Beispiel) und trotzdem für das Internet Bei der Mehrzahl der Web-Erlebnisse erhalten Sie einen 'Dino' (siehe Chrom: // Dino).
Wir arbeiten schon lange an Service Worker, und während immer mehr Sites von einem Service Worker kontrollierte Seiten haben, hat die überwiegende Mehrheit der Sites nicht einmal ein grundlegendes Fallback-Erlebnis, wenn das Netzwerk dies nicht tut verfügbar.
Ich fragte meinen guten Kumpel Jake, ob wir irgendwelche Anhaltspunkte dafür haben, wie man eine generische Fall-Back-Seite erstellt, unter der Annahme, dass man keine vollständig erste Offline-Erfahrung erstellen möchte, und innerhalb von 10 Minuten hatte er sie erstellt. Check it out .
Der Einfachheit halber habe ich den Code unten eingefügt, da er nur etwa 20 Zeilen lang ist. Es speichert die Offline-Assets zwischen, und dann wird bei jedem Abruf, der eine "Navigation" ist, der Abruf sehen, ob Fehler auftreten (aufgrund des Netzwerks), und dann die Offline-Seite anstelle des ursprünglichen Inhalts gerendert.
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
Das ist alles. Wenn der Benutzer online ist, wird die Standardeinstellung angezeigt.

Wenn der Benutzer offline ist, erhält er die Fallback-Seite.

Ich finde dieses einfache Skript unglaublich mächtig und ja, obwohl es immer noch verbessert werden kann, glaube ich, dass selbst eine einfache Änderung in der Art und Weise, wie wir mit unseren Benutzern sprechen, wenn ein Problem mit dem Netzwerk vorliegt, die Möglichkeit hat, sich grundlegend zu verbessern die Wahrnehmung des Webs für Benutzer auf der ganzen Welt.
** Update ** Jeffrey Posnick erinnerte mich an die Verwendung von Navigation Preload, um nicht auf alle SW-Boot-Vorgänge warten zu müssen. Dies ist besonders wichtig, wenn Sie nur failed-Netzwerkanforderungen steuern.
testing block image upload
Dies ist nur ein Test, um zu sehen, ob ich das Bild richtig hochgeladen habe. Wenn Sie das sehen, habe ich es ja getan :)
Editor.js — ⭐
Ich habe ein Update von Hugo-Editor vorgenommen, um zu versuchen, EditorJS als Editor für das Blog zu verwenden.
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
Ich denke es funktioniert.
Ich habe ein wenig mit der Codebase zu kämpfen, die Beispiele verwenden alle ES-Module, jedoch wird der NPM-Dist nur im IIFE-ES5-Code ausgegeben. Aber nachdem ich diese Hürde genommen hatte, war es ziemlich einfach, eine Benutzeroberfläche zu erstellen, die eher wie ein Medium aussieht.
Debugging Web Pages on the Nokia 8110 with KaiOS
Wir haben in letzter Zeit viel an Feature-Handys entwickelt und es war hart, aber lustig. Das Schwierigste ist, dass wir unter KaiOS das Debuggen von Webseiten nicht finden konnten, insbesondere auf der Hardware, die wir hatten (Das Nokia 8110). Das Nokia ist ein großartiges Gerät, es ist mit KaiOS gebaut, von dem wir wissen, dass es auf einer Art Firefox 48 basiert, aber es ist gesperrt. Es gibt keinen herkömmlichen Entwicklermodus wie bei anderen Android-Geräten, was bedeutet, dass Sie keine Verbindung mit Firefox herstellen können Einfach WebIDE.
Object Detection and Augmentation — ⭐
Ich habe viel mit dem Shape Detection API in Chrome Shape Detection API und ich mag das Potenzial, das es bietet, sehr. Zum Beispiel ein sehr einfaches QRCode detector ich vor langer Zeit geschrieben habe, verfügt über eine JS-Polyfill, verwendet jedoch die new BarcodeDetector() API, falls verfügbar.
Einige der anderen Demos, die ich hier aufgebaut habe, können Sie mit den anderen Funktionen der Face Detection API sehen: Face Detection , Barcode Detection und Text Detection .
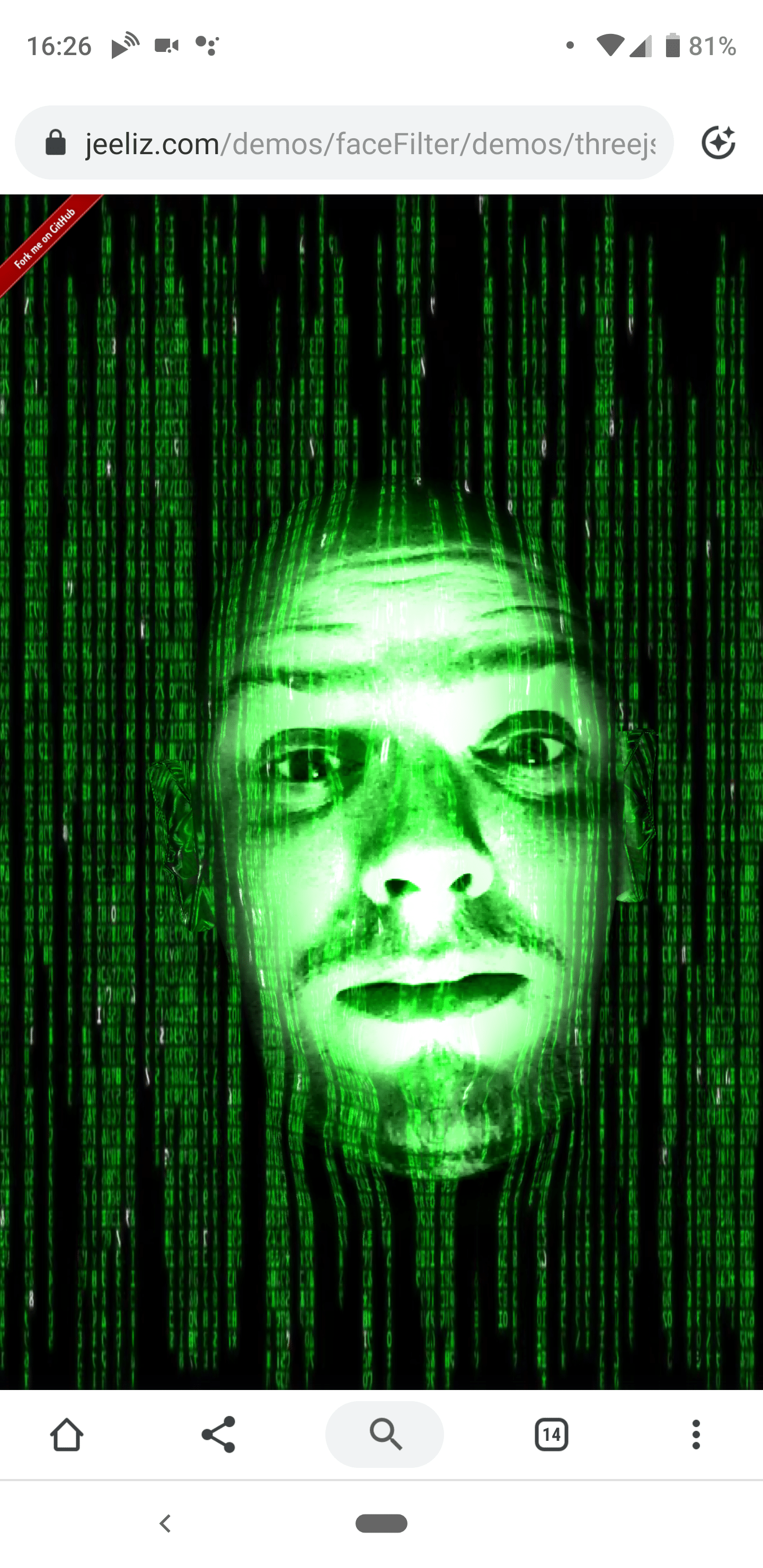
Ich war angenehm überrascht, als ich am Wochenende über Jeeliz stolperte, und ich war unglaublich beeindruckt von der Leistung ihres Toolkits - vorausgesetzt, ich habe einen Pixel3 XL verwendet, aber die Erkennung von Gesichtern schien wesentlich schneller zu sein, als dies mit der FaceDetector API möglich FaceDetector .
Checkout some of their demos .

Ich habe viel darüber nachgedacht. Dieses Toolkit für die Objekterkennung (und ähnliche) verwendet APIs, die im Web allgemein verfügbar sind, insbesondere Camera access, WebGL und WASM. Diese Funktionen unterscheiden sich von der Shape-Erkennungs-API von Chrome (die nur in Chrome und nicht auf allen Plattformen, auf denen sich Chrome befindet, konsistent sind ) kann verwendet werden, um auf einfache Weise umfassende Erfahrungen zu erstellen und Milliarden von Benutzern mit einer konsistenten Erfahrung auf allen Plattformen zu erreichen.
Augmentation ist der Punkt, an dem es interessant wird (und wirklich das, was ich in diesem Beitrag vorzeigen wollte) und wo Sie Middleware-Bibliotheken benötigen, die jetzt auf die Plattform kommen. Wir können die lustigen, sneakers-ähnlichen Gesichtsfilter-Apps erstellen, ohne dass Benutzer MASSIVE-Apps installieren das Sammeln einer riesigen Datenmenge vom Benutzergerät (da dem System kein Zugriff zugrunde liegt).
Außerhalb der lustigen Demos können sehr fortgeschrittene Anwendungsfälle für den Benutzer schnell und einfach gelöst werden, z.
- Textauswahl direkt von der Kamera oder Foto vom Benutzer
- Live-Übersetzung von Sprachen aus der Kamera
- Inline QRCode Erkennung, damit die Leute nicht ständig WeChat öffnen müssen :)
- Extrahieren Sie Website-URLs oder Adressen automatisch aus einem Bild
- Erkennung von Kreditkarten und Entnahme von Nummern (Benutzer können sich schneller auf Ihrer Website anmelden)
- Visuelle Produktsuche in der Web-App Ihres Shops.
- Barcode-Suche nach weiteren Produktdetails in der Web-App Ihres Stores.
- Schnelles Zuschneiden von Profilfotos auf die Gesichter von Personen.
- Einfache A11Y-Funktionen, damit der Benutzer den in Bildern gefundenen Text hören kann.
Ich habe gerade fünf Minuten damit verbracht, über diese Anwendungsfälle nachzudenken - ich weiß, dass es noch viel mehr gibt -, aber es hat mich aufgefallen, dass wir nicht viele Websites oder Web-Apps sehen, die die Kamera verwenden Benutzer müssen eine App herunterladen, und ich denke nicht, dass wir das noch tun müssen.
** Update ** Thomas Steiner in unserem Team erwähnte in unserem Team-Chat, dass es klingt, als würde mir die aktuelle ShapeDetection API nicht gefallen. Ich liebe die Tatsache, dass diese API uns Zugriff auf die The Lumpy Web Versandimplementierungen der jeweiligen Systeme The Lumpy Web Wie ich jedoch in The Lumpy Web schrieb, The Lumpy Web Webentwickler nach Konsistenz in der Plattform und es gibt eine Reihe von Problemen mit der Shape-Erkennungs-API zusammengefasst werden als:
- Die API ist nur in Chrome verfügbar
- Die API in Chrome unterscheidet sich auf allen Plattformen erheblich, da die zugrunde liegenden Implementierungen unterschiedlich sind. Android hat nur Punkte für Orientierungspunkte wie Mund und Augen, wo macOS Konturen hat. Bei Android gibt
TextDetectorden erkannten Text zurück, wohingegen er wie bei macOS einen 'Text Presence'-Indikator zurückgibt. Dabei werden nicht alle Fehler erwähnt, die Surma gefunden hat.
Das Web als Vertriebsplattform ist für Erfahrungen wie diese so sinnvoll, dass ich denke, es wäre ein Verdammnis, es nicht zu tun, aber die obigen zwei Gruppierungen von Fragen lassen mich die langfristige Notwendigkeit der Implementierung jedes Features in Frage stellen Die Webplattform nativ, wenn wir gute Lösungen in einem Paket implementieren könnten, das mit den heutigen Funktionen der Plattform wie WebGL, WASM und der zukünftigen Web-GPU ausgeliefert wird.
Jedenfalls liebe ich die Tatsache, dass wir dies im Internet tun können, und ich freue mich darauf, Websites mit ihnen zu sehen.
Got web performance problems? Just wait... — ⭐
Ich habe einen Tweet von einem guten Kumpel und Kollegen Mariko , in dem es darum ging, mit einer Reihe von Low-End-Geräten zu testen, was Sie wirklich auf dem Mariko hält.
Der Kontext des Tweets ist, dass wir untersuchen, wie Web Development aussieht, wenn Benutzer für Benutzer erstellen, die täglich mit diesen Geräteklassen leben.

Das Team arbeitet derzeit sehr viel in diesem Bereich, aber ich habe einen Tag damit verbracht, eine Website zu bauen, und es war unglaublich schwer, alles auf einem nur halbwegs vernünftigen Niveau funktionieren zu lassen.
- Viewport-Kuriositäten und mysteriöse Wiedereinführung von 300ms Klickverzögerung (kann umgangen werden).
- Große Neulackierung des gesamten Bildschirms, und es ist langsam.
- Das Netzwerk ist langsam
- Der Speicher ist eingeschränkt, und nachfolgende GCs sperren den Haupt-Thread für mehrere Sekunden
- Unglaublich langsame JS-Ausführung
- Die DOM-Manipulation ist langsam
Bei vielen Seiten, die ich erstellte, dauerte das Laden mehrerer Seiten, selbst bei einer schnellen WLAN-Verbindung, und die nachfolgenden Interaktionen waren einfach nur langsam. Es war schwer, den Versuch zu unternehmen, so viel wie möglich vom Hauptthread abzubringen, aber es war auch auf technischer Ebene unglaublich erfreulich, Änderungen in den Algorithmen und der Logik zu sehen, die ich bei meiner herkömmlichen Web-Entwicklung nicht gemacht hätte große leistungsverbesserungen.
Ich bin mir nicht sicher, was langfristig zu tun ist, ich vermute, dass eine große Bandbreite von Entwicklern, mit denen wir in den weiter entwickelten Märkten zusammenarbeiten, eine Reaktion haben wird: "Ich baue keine Websites für Nutzer in [Land x einfügen]" Auf hoher Ebene ist es schwer, mit dieser Aussage zu streiten, aber ich kann nicht die Tatsache ignorieren, dass jedes Jahr zehn Millionen neuer Benutzer zum Computing kommen und sie diese Geräte verwenden werden, und wir möchten, dass das Web die * Plattform * ist Die rise of the meta platform Wahl für Inhalte und Apps, damit wir mit dem rise of the meta platform nicht rise of the meta platform .
Wir werden noch lange Zeit die Leistung steigern müssen. Wir werden weiterhin Tools und Anleitungen erstellen, mit denen Entwickler schneller laden und reibungslose Benutzeroberflächen haben können :)
Browser Bug Searcher — ⭐
Ich habe gerade über einige work our team has done und ein Projekt von 2017 gefunden, das Robert Nyman und Eric Bidelman gegründet haben. Browser Bug Searcher! .
Es ist unglaublich, dass Sie mit nur wenigen Tastendrücken einen großartigen Überblick über Ihre bevorzugten Funktionen in allen großen Browser-Engines haben.

Dies hebt tatsächlich eines der Probleme hervor, die ich mit den Bug-Trackern von crbug und webkit habe, sie haben keine einfache Möglichkeit, Daten-Feeds in Formaten wie RSS abzurufen. Ich würde gerne meinen topicdeck Aggregator mit topicdeck usw. verwenden können. topicdeck habe ich ein Dashboard mit allen Dingen, die mich interessieren, basierend auf den neuesten Informationen der einzelnen Bug-Tracker.
Github's Web Components — ⭐
Ich war auf der Suche nach einem schnellen Markdown-Editor auf https://www.webcomponents.org/ damit ich das Posten in diesem Blog einfacher gestalten kann, und bin auf eine Reihe ordentlicher Komponenten von github .

Ich wusste, dass sie das <time-element> aber ich wusste nicht, dass sie so schöne und einfache nützliche Elemente haben.
London from Kingscross
Sieht heute irgendwie nett aus.
The GDPR mess
Die Art und Weise, wie wir (als Industrie) die Zustimmung der DSGVO umsetzen, ist ein Durcheinander. Ich bin mir nicht sicher, warum sich jemand für etwas anderes als "Nur notwendige Cookies verwenden" entscheiden sollte. Allerdings kann ich den Unterschied zwischen den beiden Optionen und dem Kompromiss zwischen den beiden Optionen nicht erkennen. Außerdem kann ich nur bestätigen, dass dies der Fall ist Verwenden Sie nur die notwendigen Cookies.
Brexit: History will judge us all — ⭐

Die Geschichte wird uns alle über dieses Durcheinander richten, und ich hoffe, es wird eine Fallstudie für alle über die Auswirkungen von Nationalismus, Eigeninteressen, Kolonialhassis und Promi-Affenfabrikation sein.
Fuckers
File Web Share Target
Ich habe oft gesagt, dass Web-Apps, um effektiv in der Welt der Apps zu bestehen, in alle Orte integriert werden müssen, an denen Benutzer Apps erwarten. Inter-App-Kommunikation ist eines der wichtigsten fehlenden data out of their silo Webplattform. data out of their silo ist die gemeinsame Nutzung der nativen Ebenen eine der letzten fehlenden Funktionen: Web-Apps müssen in der Lage sein, data out of their silo in andere Websites und Apps zu integrieren.
Testing-file-share-target-from-camera
Dies ist das Testen der Freigabe direkt von der Kamera-App. Es sieht so aus, als hätte es funktioniert :)





