I recently had the fortune of presenting a Coldfront Conf in Copenhagen. My talk was originally going to be focused on the “Headless web” and the future of mobile. I do talk about it briefly, but the idea is roughly that the web is extending outside of the browser and in many cases the user will never know they are interacting with a site.
For the past two years I have been thinking that the way we use the web and experience the web is under threat (this might be a good thing).
The week prior I made a trip to India for another conference and what I saw there solidified in my thinking that the web is under pressure on many fronts and that we as an industry need to change.
Future of the web on mobile #

The future of the web on mobile isn’t an assured thing. Many new platforms that are easier to publish on and are faster to use are appearing with just as many users as the web.
How do we make sure we are relevant in the future:
- Be Instant
- Offer Richer Experiences
- Act Installed, Be Ephemeral
All will be explained.
Me. Troll? Never #

This might look like an elaborate troll to get you to follow me, but there is an important thing about this…
Everyone recognizes that mobile is important #

Late last year the search team started badging mobile friendly sites when they were displayed in mobile search. The team had found that users have a better experience on the web when the page they were visiting worked well on mobile.
Earlier this year (2015) the search team started to down-rank sites that were not “Mobile Friendly”.
Death of the full screen install banner? #

Now, example is one of the modern burdens for web user’s is that there are so many things that get in the way of complete your task one of them is fullscreen banner’s to get you to install the app.
Now if you have a fullscreen banner for your app then search may remove your “Mobile friendly” badge.
Every thing changes #

This is already happening. The way you access web content is changing. Many users may never directly open up a browser to experience the web… So what does it mean for the web?
Excuse the formatting issue
I went to India and everything for me changed #

I had planned on taking lots of photos, but this was one of the only ones I took.
India and the way people are using phones was incredibly interesting.
Err. #

I totally fluffed this joke. It was supposed to be about my only other pictures are reciepts.
Mobile is growing rapidly #

Every year the equivalent of population of the UK is going mobile and for many the web means nothing because it is a very app centric model.
Screw the web #

There was an interesting divide. There is a huge amount of Venture Capital pouring in to the market and all of these start-ups are bypassing the web and going straight to native because it is “what the users want” and users are more engaged…. apparently.
Established brands leverage the web, they still have a huge amount of traffic from desktop too so they have massive presence already but for many companies it is a now just stopping point to get on to native.
Acquire a user on the web and push them as quickly as possible in to an app.
Why? Many reasons.
Why 'screw the web'? #

- Lack of Performance
- Can’t re-engage a user on the web like you can in an app
- Many users are offline or on crappy connections, native apps are always there.
- In some cases the browser can’t do what they need.
Much of this is now Bullshit. However…
There are perceived and real issues #

Business owners and developers believe that you can’t solve these problems on the web.
But how did we get here? I will take you through a little story.
The difference engine #

Charles Babbage designed this in the early 1800’s. The difference engine, designed to calculate polynomials…
If you ever go to the Computer History Museum in Mountain View I encourage you to see it in action.
All that being said, it was never built (at least in Babbage’s time), but the idea was there. Essentially a 3 tonne app. If you want a new piece of functionality build a new machine.
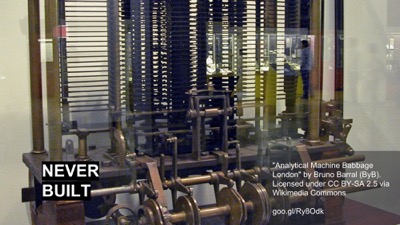
The analytical engine #

Babbage knew that programmability was a critical missing piece for the difference engine, so he designed the Analytical Engine. Again he never got to build it, but his son Henry tried and this is one of the machines.
It didn’t work, apparently it had off by one errors. But it introduced Ada Lovelace and the rest of the world to what we now know as computer programming
Jump forward 150 years #

We now have centralized general purpose computing machines, with terminals and people who will take your punch card to load it on to a machine and give you the results back next week.
The Cassette #

This was my first computing experience. The C64. You can take a program, stored on a cassette and load it on to any C64, you can even save data and transport it to another machine.
It took you from having massive centralized machines, to finally bringing computing in to the home.
I never had an Apple
Windows 95 Disks == 3 Hour install #

And then 3 1⁄2 inch floppies that stored over 1 MB of data and were convenient to take with you.
CD/DVD #

Not sure why image is not here
Finally the CD and DVD. Entire encyclopedias and movies on one portable piece of plastic.
Installing nightmares #

However ever since the 3 1⁄2 inch floppy, getting the software on to a machine has been a nightmare. Applications break the state of the machine, overwrite central configuration and generally arse about with your system.
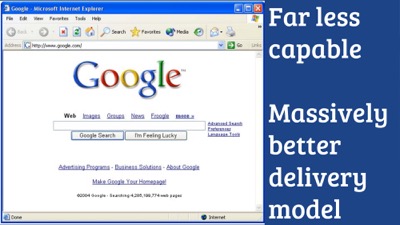
The Web == Better delivery modal #

Then the web came along and let us distribute application and use with a single click whilst trading off some of the benefits of an installed application, namely access to rich functionality and offline storage.
The Web: A vastly superior delivery mechanism.
Friction was removed #

At every single step a massive source of friction has been removed allowing us to do more, more easily. With the web being the pinnacle in distribution: Click a link and use.
SLICE: The Web #

In Google, one of the (many) ways that we like to try and quickly describe the benefits of building for the Web. One is SLICE.
Secure #

The web is secure. Well, it is secure that sites and apps can’t interfere directly or indirectly with each other. The Sandboxed model of the web is one of it’s biggest strengths.
Linkable #

The link enables instant access to the content that is pointed to. This allows easy distribution and sharing of content and functionality.
Indexable #

Because everything is behind a link, if it is publicly accessible it can be crawled and then indexed so that services can offer a way to find archived information quickly and reliably.
Composable #

We can take code, embeds and widgets and quickly combine them to make brand new experiences for users.
Ephemeral #

If you can find a good image that describes “Ephemeral” please let me know. But the concept is that when you land on a page and move away, it doesn’t leave you machine in a mess and none of the logic and code take up resource on your machine.
A missing U? #

SLUICE would be a terrible acronym, but the ability to update an app or site in one location and have everyone using it immediately is amazingly powerful.
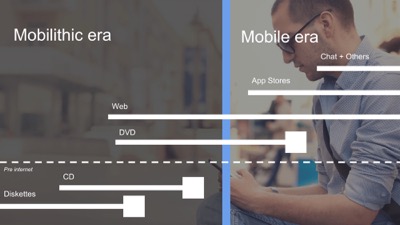
Mobilithic Era #

A way that I like to look it as there is a pre-internet era that was defined by requiring physical mediums for data transport and a current internet era. There is also a pre-mobile era (Mobilithic) and the current mobile era. The top right is where we are and where all the change is happening.
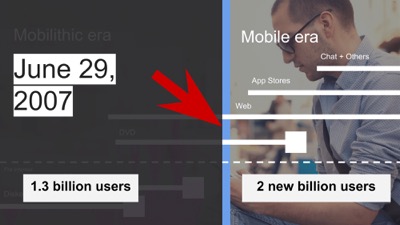
The Mobile Era #

Since the iPhone it is estimated that over 2 billion new users have joined the Internet many of those are on mobile and for many of those mobile is their only way of accessing the Internet.
In that era, the Web is still here, but for anything other than games, physical mediums have gone.
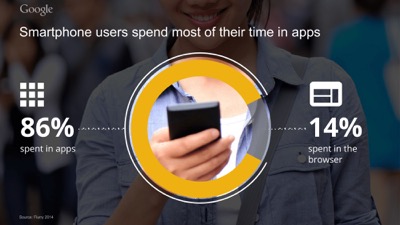
Damn you Flurry stats #

We have all seen this. On mobile everyone just uses Apps and only 14% of time is spent inside the browser. Contrast this with desktop where Microsoft once famously reported that the browser was the most used app.
All ships rise on a high tide #

One problem is that as site owners we don’t see this happening, we see more and more traffic to our sites. Yes a lot of people spend a lot of time inside apps, but many of those apps use the web extensively. However we currently have 0 way of tracking usage, this traffic from apps is essentially “dark”.
Let’s take a look because I think it is under threat.
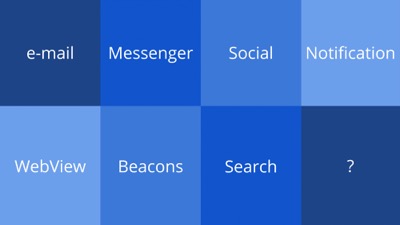
Not just the browser #

And they aren’t by clicking on the browser icon. We have huge amounts of traffic coming from email, messengers and social. Notifications are a huge driver of engagement back in to apps and on the web. And finally, search apps across all devices and platforms.
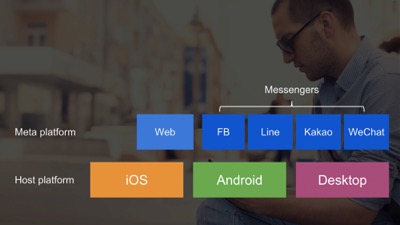
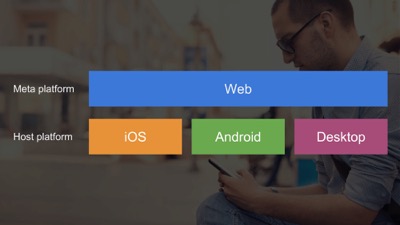
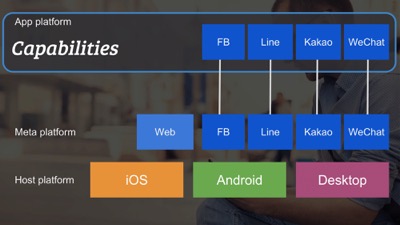
The web developers view of the world #

The Web is ubiquitous. It is a meta platform that straddles all internet connected computing devices. Build for the web, be everywhere.
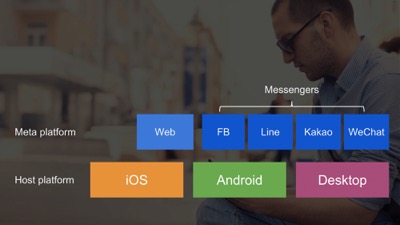
The real view of the world #

Mobile has changed everything. Messengers are just one class of application that is available on every platform and has a HUGE number of users.
Facebook: 1 billion active users on the platform in one day. WeChat: Unknown, but massive. Apparently most of China.
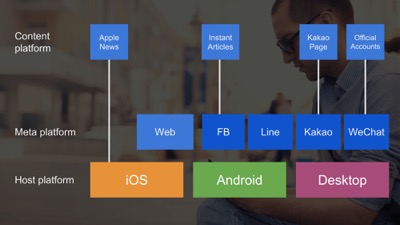
They are all content platforms #

The funny thing is that they are all massive content platforms. Apple with Apple News, Instant Articles by Facebook and We Chat with Official accounts.
Why write content for the web when you can reach all the users you need to via these other platforms.
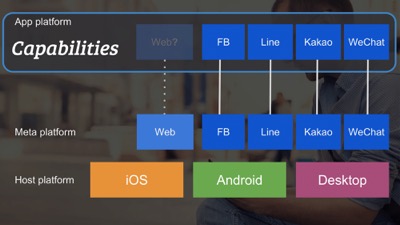
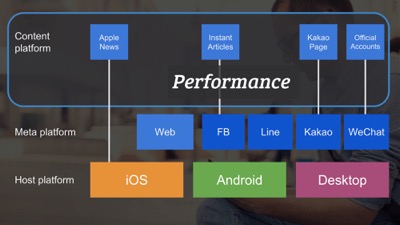
What are they offering #

One word: Performance.
Look at the pitch for every single platform. It is focused around Performance and the UX benefits that you get from it.
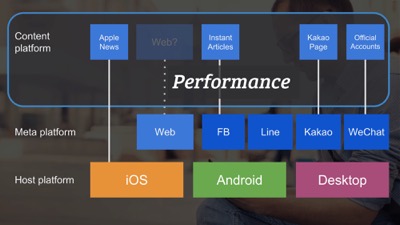
Where does the web fit in? #

Well. We can be performant, but as an industry it is the last thing we seem to care about.
Slow clap.
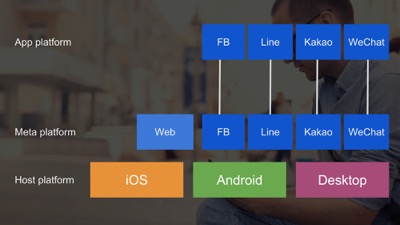
It's the Apps, stupid. #

Every single platform is vying to be the next platform for apps.
Think about it for a minute.
iOs and Android now let you deploy dynamic code inside your app. If you are platform owner that allows you to create a framework that makes your app a platform.
Richer platforms #

And because these platforms are isolated away from standards they can iterate amazingly quickly and offer more features and capabilities. Want payments? Cool. We got you.
Everyone is a browser #

Every single platform wants to be your next browser. Never leave the app and access all the content from inside and outside of our platform.
How are people doing this.
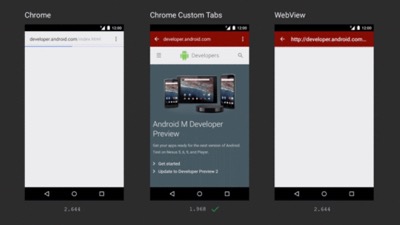
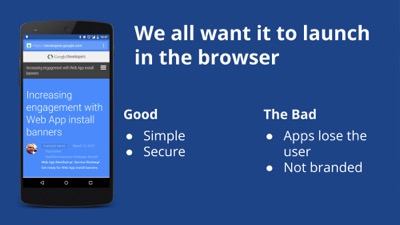
What Web developers want. #

We just want you to click a link and go straight into the site (inside the browser). It is safe, secure and synchronized already with the users other browsing history.
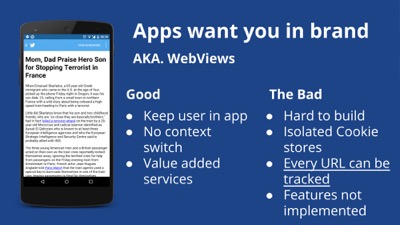
What any practical business wants #

Business want you to never leave the app, stay in brand for as long as possible. So everyone makes use of WebViews. The problems with WebViews is numerous. One huge downside is that you (the user) in most cases forfeits private browsing history, every platform’s WebView allows the app owner to see where you navigate whilst in app. Crazy.
What users want #

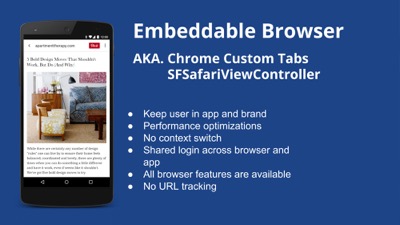
Both Apple and Google at the same time recognized that users want the benefits of a web browser but with none of the drawbacks of a WebView.
Embeddable Browser’s are now a thing with both Chrome Custom Tabs and SFSafariViewController. You get to use your browser, but branded as the App’s Browser. There are a lot more benefits too, there are no context switches between apps, login state can be shared, no tracking of browsing history and quick connect are to name but a few.
Each Platform intends to be the next web #

I don’t think we are going to get away from this any time soon. Platforms want to keep you in experience so they will use WebViews and Embeddable browsers and they also now want all content creation and consumption done “in platform” too.
Both present a very real threat to the web.
Trojan Horses... React? #

I know it is contentious, but React is a massive Trojan horse for Facebook and amazingly clever too.
JavaScript works everywhere. HTML and CSS really require a browser or WebView to be useful. So a smart thing to do is abstract HTML Markup and Styling away from the developer for building UI’s so that you can render native components using JS as the runtime.
You now have your own platform that run’s everywhere, optimized to run natively on the platform where the user is. If you are Facebook, you now have an app platform without app stores.
I will happily place a bet on this :)
Act installed, be ephemeral #

The biggest benefit that we have on the web is there is 0 install process for the user to be able to use our sites and services.
But we have to take advantage of this now.
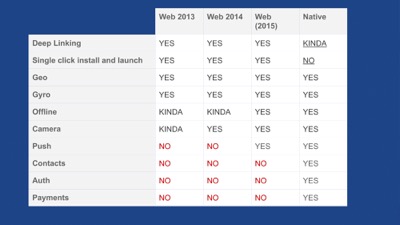
Native is nearly catching up #

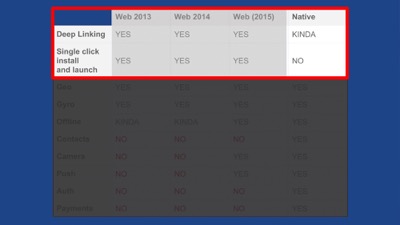
We have few benefits on the web over native platforms. At one point, links were our saviour. Click a link and it opens in the browser. Now native apps as of Android M and iOS can fully control an entire URL space.
This, deep app linking, is a massive threat to the web.
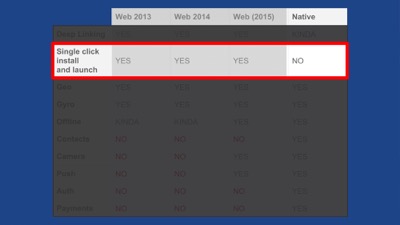
The web's card up it's sleeve: 0 install #

This is our trump card… For now. I fully expect native platforms to offer a seamless install and run experience within the next 2-5 years. If you don’t believe me, look at the work Apple is doing for App Slimming.
What can we do? #

When we think it is applicable, make sure our sites and apps are where users expect them to be.
They need to be in the task switcher, on the homescreen and always available to the user.
And if we can do this instantly with 0 install even better.
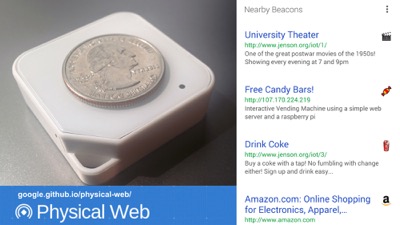
Physical Web #

They Physical Web is a great example of this. We should be able to discover the sites and services on devices and objects around us and be able to interact with them without having to install a single things.
Parking meters and stuff #

A great demo of this is when you have Chrome on iOS installed in the Today Widget it will show you beacons that are around you, now click that open the page and because you are near that beacon you can load the service that it points to (a parking meter for example) and start to interact with it.
0 installs.
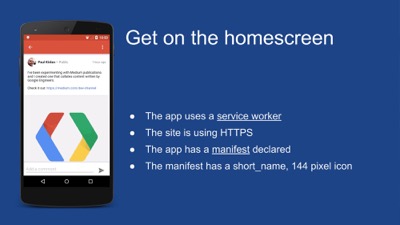
Be on the homescreen #

What is an app icon? A pointer to some code.
Users access things from their homescreen, make sure your site and service can be on the users homescreen if they want it to.
Adding a manifest is simple. #

The manifest is simple to add. It describes what should be launched, what it needs to be called and how it should appear on the users homescreen.
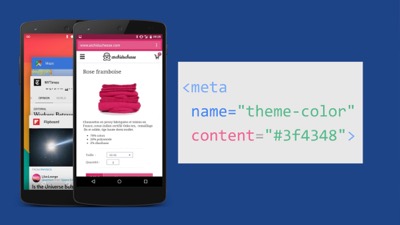
Make it look part of the system #

Adding a theme colour allows you to make it look like your site is integrated more deeply into the system.
Use a Service Worker. It is critical. #

Service worker is an enabling piece of technology and is probably the most important introduction to the web platform since hyper-linking.
But what are they? The spec says: #

Service workers are generic, event-driven, time-limited script contexts that run at an origin.
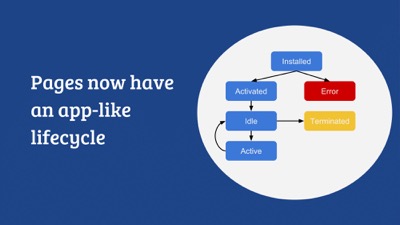
More importantly #

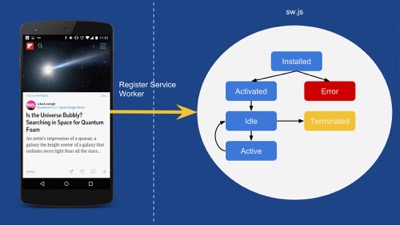
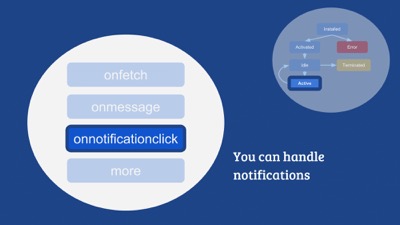
Pages with a Service worker now have an app-like life-cycle. They have phases that they go through that live beyond the page being visible in the browser.
2. Service Worker is installed #

Once you are in the install state you can do some similar things that you would expect an app to do you can store logic and assets locally. You can if you want choose to do nothing.
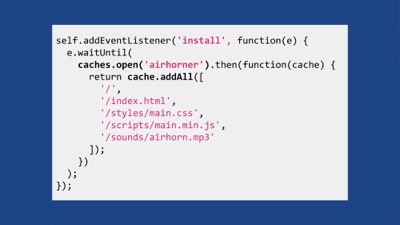
oninstall #

An example of the oninstall event. In this case we will open up a cache and then add a bunch of assets
to it for later use (more on that later).
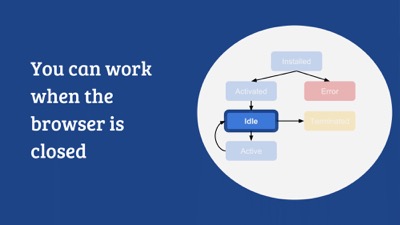
3. Now go to sleep. #

The service worker tries to kill itself as quickly as possible so that it doesn’t take up resource. Once in this state it needs to be woken up by an external event.
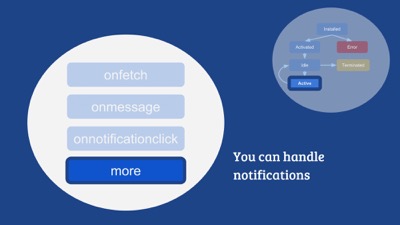
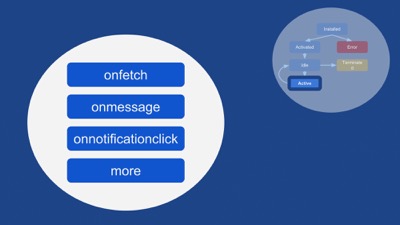
4. Wake up on external event #

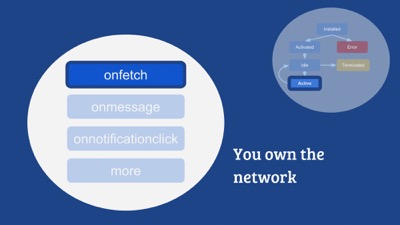
Right now there are a couple of external events that can wake up a service worker.
onfetch- Network requestonmessage- Push messageonnotificationclick- Notification Click- More to come
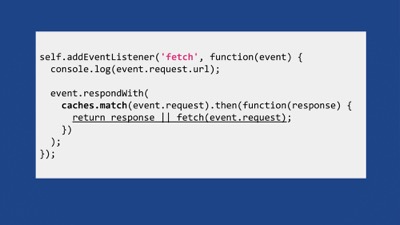
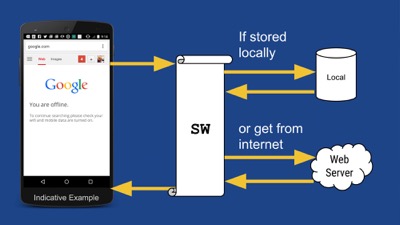
You own the network: overview #

The request is made by the page and your service worker acts as a client-side proxy and intercepts the request. Now you get the choice of what you want to do, do you pull it from the network or from the cache?
In airhorner anything that was installed into the cache on the
oninstall phase is always returned to the user. If it is not in the cache then it will
be fetched from the network.
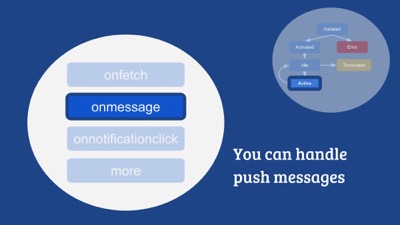
You can handle push messages #

Your site no longer has to be open to get a notification from the server.
Push Messaging #

- User registers for push.
Sometime later…. An Event happens and the service needs to notify the user
- Server sends a message to the
Push Server, in Chrome’s case GCM. - The Push Server connects to the device and delivers it to system
- System wakes up Chrome to handle the message
- Chrome looks at what Service Worker to wake up and loads it
- Fires
onfetchevent - Your service triggers a notification.
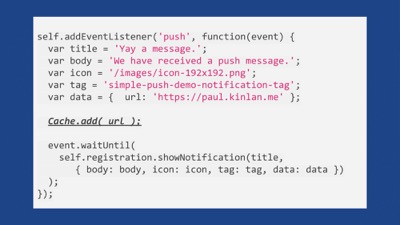
Example onpush #

The great thing is that client side all you have to care about it handling
the onpush event.
User's are frequently offline #

Because users don’t always respond to notifications instantly you need to make sure the content that will be displayed when the user actions the content is available.
Just store data in the Cache #

The code is almost exactly the same as before, but now we cache the data in the Cache.
The great thing here is that now it is cached, if we have logic in onfetch we can make
sure the correct data is returned to the user.
Magic.
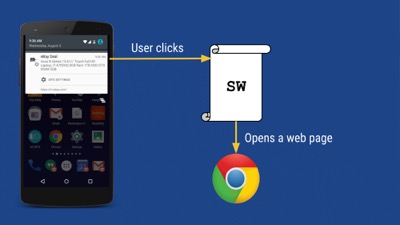
Handle notification clicks #

As with Push, Notifications are asynchronous and we don’t want to waste resource with the page being open all the time waiting for the user to do something.
When a notification is raised, the Service Worker will go back to sleep and will only be woken up when the user does something.
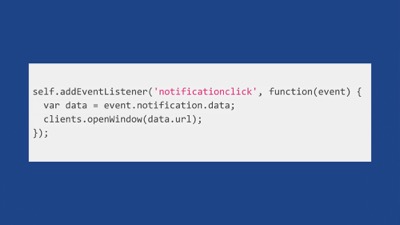
Example notification click. #

- User clicks notification.
- System wakes up Chrome.
- Chrome works out which Service Worker to load
- Chrome loads Service Worker.
- Chrome triggers
onnotificationclickevent - You delight your users.
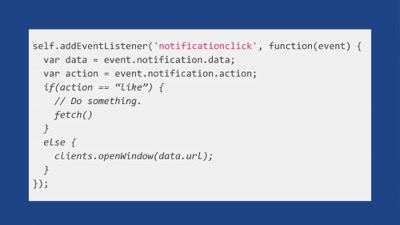
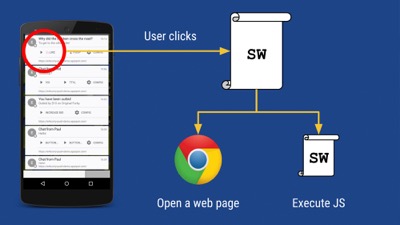
Developer defined actions are coming #

Today you can only respond to a notification click. In the near future you will be able to have custom actions that either open a page or perform some logic. Imagine Facebook. Likes are pretty light weight, you just like it without opening the page. Comments though, for those you need to be on the page.
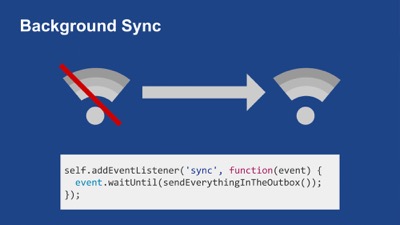
Background sync #

The Background sync API will trigger if there is a pending action that occurred in the browser but when the user was offline.
For example, imaging you are uploading a form and you go offline. When the user comes back online the SW will be woken back up and you (the developer) will be able to complete the task.
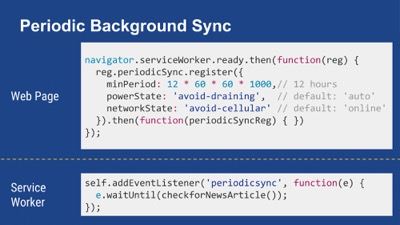
Periodic Background sync #

One step further, you are a developer of a news application and you want your content to be available for users when they wake up. The Periodic Sync API will wake the SW up at intervals to perform some custom processing.
On Beacon #

This is still even further out (and may not happen), but imagine you have a physical web beacon with the same URL defined as your page. The Service Worker could be woken up to then perform some user visible action.
Entering Geofence #

Currently being talked about, but as a shop owner that takes Click to collec orders you could specify a geofence around your store and when the user is within 1 mile of your store the Service Worker is woken up and the user lets you know that they are nearly there and you should have your order ready and waiting for them.
It's great. It's all in the background #

This is one of the most important thing. It is all headless, the browser never needs to be opened.
There is a comprehensive platform #

I didn’t want to cover this too deeply, but to show people we have access to more than most people think.
Access the camera #

We have some basic, but richer access to the camera when we need it. I have another post on the way that describes some of the issues that this API has TL;DR it is not actually a camera API.
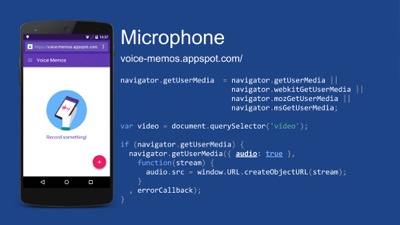
Access the mic #

Like Camera access, we have some underlying access to the microphone and we can do some interesting things with it.
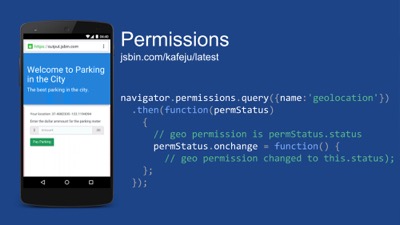
Permissions #

Probably the least “sexy” API but one of the most important from a user experience point of view. Understanding what permissions the user has granted your site allows you to optimize your UX to ensure that the user knows what you are asking for and why.
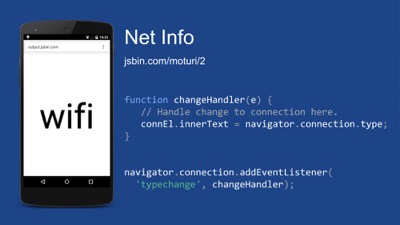
Network Information is available to us. #

Lastly, understanding the network and what is available to the user is critical for delivering the next generation of mobile experiences. Especially important for emerging markets where the network isn’t guaranteed to be available when you need it either in terms of physical link or bandwidth.
The platform is changing #

We have seen many improvements over the years, but we are still way behind.
The platform is changing, but.... #

Everyone thinks that Native platforms like Android only update every major release, but it’s not true. Every 6-10 weeks Google Play Service are updating and adding new API’s on top of the underlying platform and they are broadly available over the entire ecosystem.
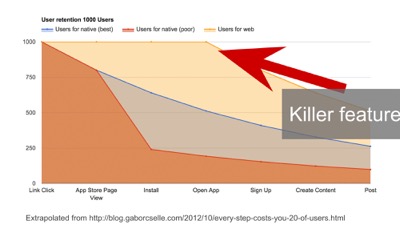
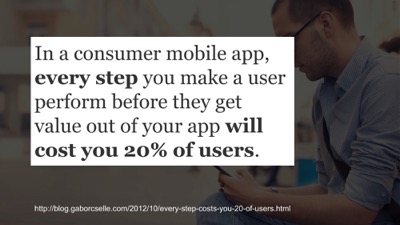
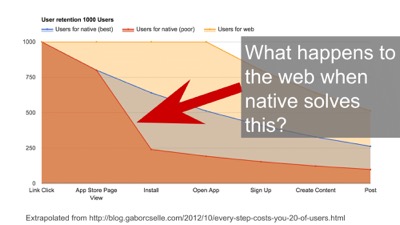
It's all about the UX #

In a consumer mobile app, every step you make a user perform before they get value out of your app will cost your 20% of users.
This is crazy …
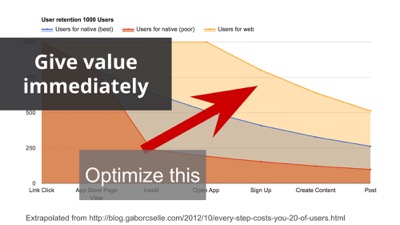
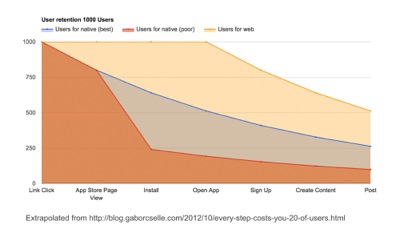
And in this case the web has a massive advantage #

Just click a link and you are running the experience.
Native at some point will solve this #

Native platforms are always looking to remove this single advantage that the web has over their platforms and it’s my opinion that meta platforms such as messenger clients have already solved this issue.
Be Instant #

Make sure your content and apps are available the instant that a user requests them.
Focus on performance and availability to the user irrespective of connectivity.
Aim for 1000ms to render #

Take advantage of the progressive rending the capabilities of the web and get your content to the screen as quickly as possible.
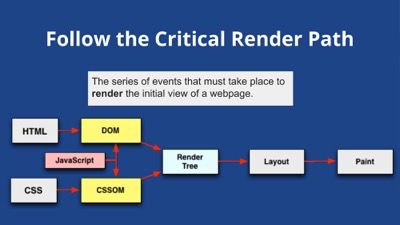
Follow the Critical Render Path #

Make sure you understand the critical render path, without it you won’t be able to take advantage of progressive rendering. But the quick summary is that CSS blocks JS (because JS requires an accurate understanding of the DOM) and the screen can’t be rendered until both CSS and JS are downloaded and executed.
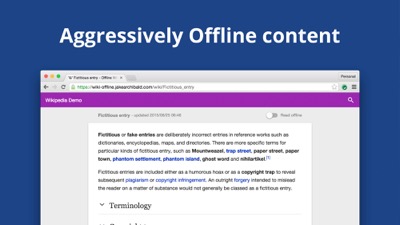
Aggressively Offline content #

Now that you can control the network using Service Worker and the onfetch event
you can make sure your content and app are cached and you can return this quickly
to the user.
Finally, prepare for the headless web #

The web is changing. It is getting integrated more deeply into the devices that we access it on so take advantage of this and give your users great experiences the second they land on your site.
Use notifications #

When you have timely and relevant information use notifications. In the near future the user might never have to open your site to be able to interact with it.
Plan for the physical web #

We are going to start to be able to interact with the devices and services around us just using beacons and the web. In the future there may be no physical canvas that you need to interact with.
The browser is giving you more integration points #

The browser is giving you more integration points for you to be able to delight your users. Use them.
We can build great experiences that users and businesses want #

Focus on Performance, make sure sites load instantly. Don’t give the user a reason for needing to install an app because your site is slow.
Engage with the user on their system, make notifications personal and timely without needing to ever fallback to native platforms.
Make sure people can read your content or use your app irrespective of network connectivity.
And don’t instantly fallback to native experiences just to access device features that are already on the web.
Let's end this Meme #

It’s going to take a lot but as an industry, web developers and browser vendors we need to get our act together.
But let's make an engaged user on the web and keep them there #

If we don’t native and all the other meta-platforms are after our biggest single advantage.
The link.
That’s pretty much it. I would love to hear your comments.