Creating a commit with multiple files to Github with JS on the web
मेरी साइट entirely static । यह Hugo साथ बनाया गया है और Zeit साथ होस्ट किया Zeit । मैं सेटअप के साथ बहुत खुश हूं, मुझे तत्काल बिल्ड और सुपर फास्ट सीडीएनआईडी कंटेंट डिलीवरी के पास मिलता है और मैं उन सभी चीजों को कर सकता हूं जिनकी मुझे आवश्यकता है क्योंकि मुझे किसी भी राज्य का प्रबंधन करने की आवश्यकता नहीं है। मैंने इस साइट के लिए एक simple UI बनाया है और मेरा podcast creator भी है जो मुझे अपने podcast creator रूप से होस्ट की गई साइट पर नई सामग्री पोस्ट करने में सक्षम बनाता है।
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
मेरे पास दुनिया के सबसे सरल स्क्रीन रिकॉर्डिंग सॉफ़्टवेयर के निर्माण का एक लक्ष्य है और मैं पिछले कुछ महीनों से परियोजना पर धीरे-धीरे नूडल बना रहा हूं (मेरा वास्तव में धीरे-धीरे मतलब है)।
पिछले पोस्टों में मुझे सभी इनपुट स्रोतों से प्राप्त धाराओं के बारे में screen recording and a voice overlay मिला था। हालांकि निराशा का एक क्षेत्र यह था कि मैं यह काम नहीं कर सकता था कि डेस्कटॉप से ऑडियो कैसे प्राप्त किया जाए * और * स्पीकर से ऑडियो को ओवरले करें। मैंने आखिरकार यह कैसे काम किया।
सबसे पहले, Chrome में getDisplayMedia अब ऑडियो कैप्चर करने की अनुमति देता है, विशेष रूप से एक अजीब getDisplayMedia जैसा लगता है कि यह आपको फ़ंक्शन कॉल में audio: true निर्दिष्ट करने की अनुमति नहीं देता है, अब आप कर सकते हैं।
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
दूसरे, मैंने मूल रूप से सोचा था कि ऑडियो स्ट्रीम में दो ट्रैक बनाने से मैं जो चाहता था, वह प्राप्त कर सकूंगा, हालांकि मुझे पता था कि Chrome का MediaRecorder API केवल एक ट्रैक का उत्पादन कर सकता है, और दूसरा, यह वैसे भी काम नहीं करेगा क्योंकि पटरियों डीवीडी उत्परिवर्ती ऑडियो पटरियों की तरह हैं जो केवल एक समय में खेल सकते हैं।
समाधान शायद बहुत से लोगों के लिए सरल है, लेकिन यह मेरे लिए नया था: वेब ऑडियो का उपयोग करें।
यह पता चला है कि WebAudio API में createMediaStreamSource और createMediaStreamDestination , जो दोनों ही समस्या को हल करने के लिए API की आवश्यकता है। createMediaStreamSource मेरे डेस्कटॉप ऑडियो और माइक्रोफ़ोन से धाराएँ ले सकता है, और दो को एक साथ createMediaStreamDestination बनाया गया कार्य createMediaStreamDestination यह मुझे इस एक स्ट्रीम को MediaRecorder API में पाइप करने की सुविधा देता है।
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
साधारण।
पूरा कोड my glitch पर पाया जा सकता है, और डेमो यहाँ पाया जा सकता है: https://screen-record-voice.glitch.me/
{{<तेज़-youtube oGIdqcMFKlA>}}
Extracting text from an image: Experiments with Shape Detection — ⭐
मेरे पास Google IO के बाद का समय थोड़ा कम था और मैं एक लंबी अवधि की खुजली को दूर करना चाहता था। मैं बस उस पाठ की प्रतिलिपि बनाना चाहता हूं जो ब्राउज़र में छवियों के अंदर होता है। बस इतना ही। मुझे लगता है कि यह सभी के लिए एक साफ सुथरा फीचर होगा।
सीधे क्रोम में कार्यक्षमता जोड़ना आसान नहीं है, लेकिन मुझे पता है कि मैं एंड्रॉइड पर इरादे प्रणाली का लाभ उठा सकता हूं और अब मैं वेब के साथ (या कम से कम क्रोम एंड्रॉइड पर) कर सकता हूं।
वेब प्लेटफ़ॉर्म में दो नए अतिरिक्त - शेयर लक्ष्य स्तर 2 (या मैं इसे साझा फ़ाइल कॉल करना चाहते रूप में) और TextDetector आकार का पता लगाने एपीआई में - have allowed me to build a utility that I can Share images to and get the text held inside them ।
मूल कार्यान्वयन अपेक्षाकृत सीधे आगे की ओर है, आप सेवा कार्यकर्ता में एक शेयर लक्ष्य और एक हैंडलर बनाते हैं, और फिर एक बार जब आपके पास यह छवि होती है कि उपयोगकर्ता ने आपको साझा किया है तो आप TextDetector पर TextDetector चलाते हैं।
Share Target API आपके वेब एप्लिकेशन को मूल साझाकरण उप-प्रणाली का हिस्सा होने की अनुमति देता है, और इस मामले में अब आप इसे अपने Web App Manifest अंदर घोषित करके सभी image/* प्रकारों को संभालने के लिए पंजीकरण कर सकते हैं।
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
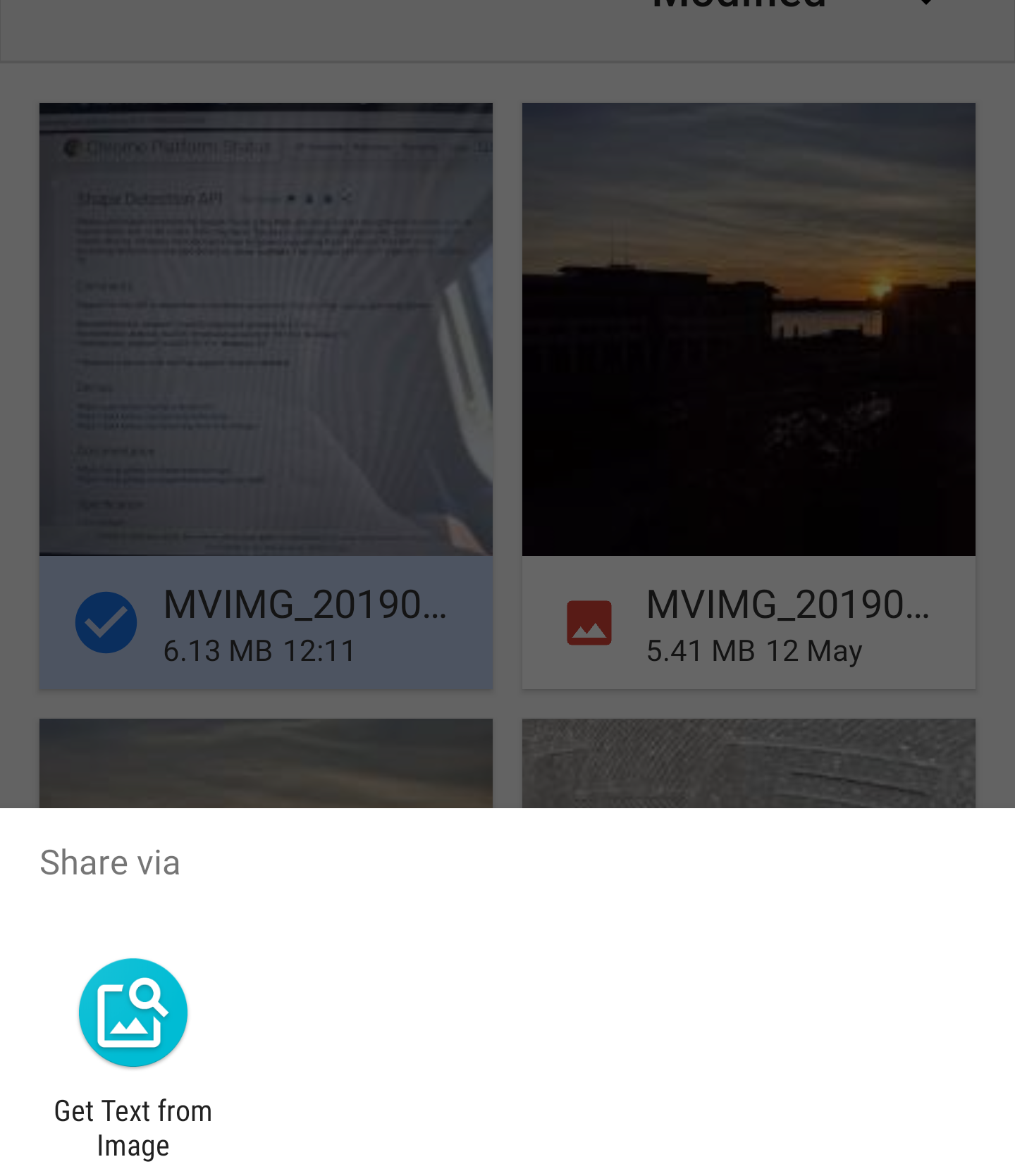
जब आपका PWA स्थापित हो जाता है, तो आप इसे उन सभी स्थानों पर देखेंगे जहाँ आप निम्न प्रकार से चित्र साझा करते हैं:

Share Target API एक फॉर्म पोस्ट की तरह फाइलों को साझा करने का व्यवहार करता है। जब फ़ाइल को वेब ऐप में साझा किया जाता है, तो सेवा कर्मी को सक्रिय किया जाता है, फ़ाइल डेटा के साथ fetch हैंडलर fetch जाता है। डेटा अब सेवा कार्यकर्ता के अंदर है, लेकिन मुझे वर्तमान विंडो में इसकी आवश्यकता है ताकि मैं इसे संसाधित कर सकूं, सेवा को पता है कि किस विंडो ने अनुरोध को आमंत्रित किया है, इसलिए आप आसानी से ग्राहक को लक्षित कर सकते हैं और इसे डेटा भेज सकते हैं।
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
एक बार जब छवि उपयोगकर्ता इंटरफ़ेस में होती है, तो मैं इसे टेक्स्ट डिटेक्शन एपीआई के साथ संसाधित करता हूं।
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
सबसे बड़ा मुद्दा यह है कि ब्राउज़र स्वाभाविक रूप से छवि को घुमाता नहीं है (जैसा कि आप नीचे देख सकते हैं), और आकृति जांच एपीआई को सही रीडिंग ओरिएंटेशन में पाठ की आवश्यकता है।

मैंने रोटेशन का पता लगाने के लिए EXIF-Js library का उपयोग करने के बजाय आसान का उपयोग किया और फिर छवि को फिर से उन्मुख करने के लिए कुछ बुनियादी कैनवास हेरफेर किया।
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
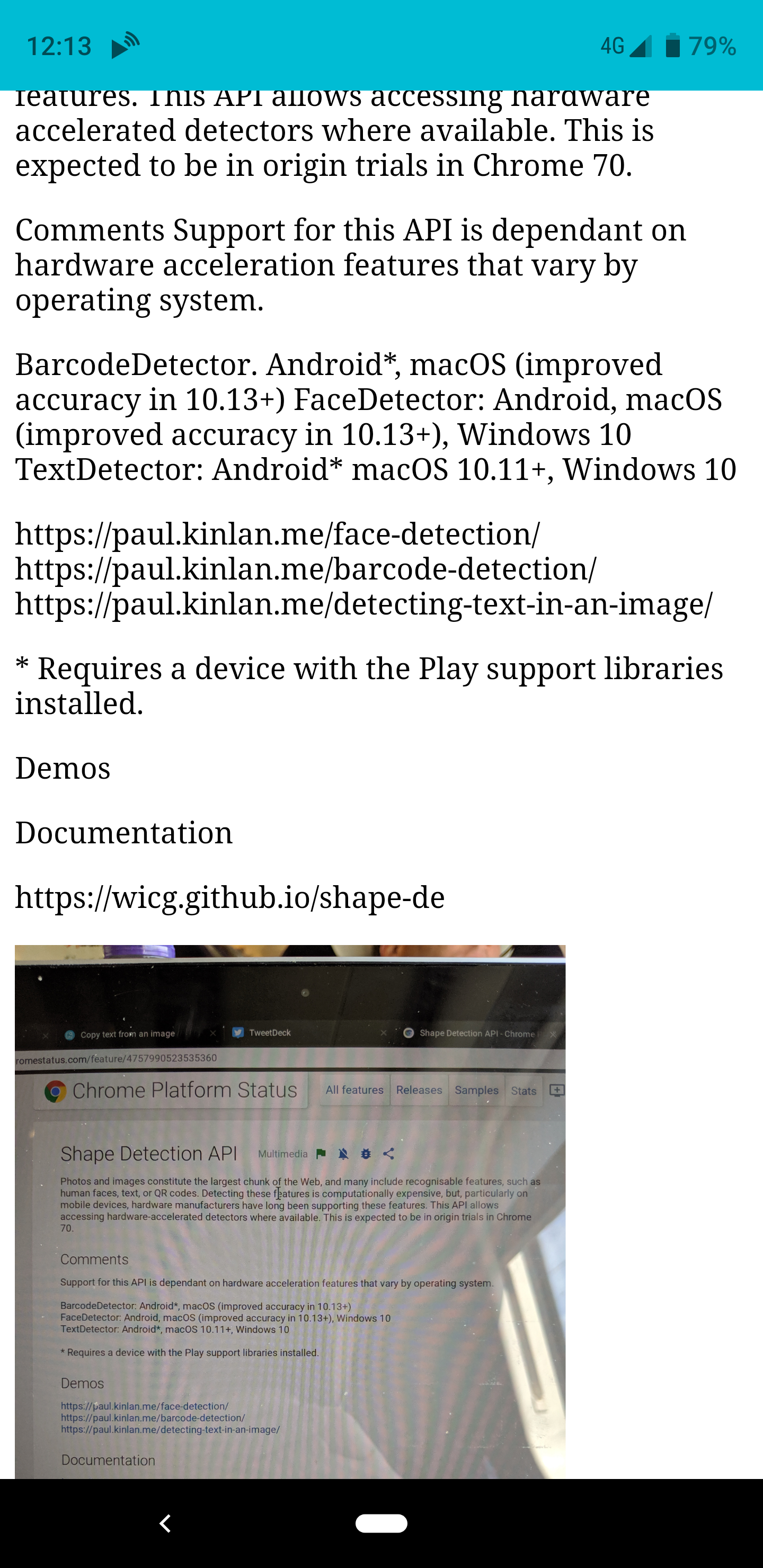
और वोइला, अगर आप एक छवि को ऐप में साझा करते हैं तो यह छवि को घुमाएगी और फिर इसका विश्लेषण करेगा कि यह उस पाठ के आउटपुट को वापस कर देगा जो इसे मिला है।

इस छोटे से प्रयोग को बनाने में अविश्वसनीय रूप से मज़ा आया, और यह मेरे लिए तुरंत उपयोगी हो गया है। हालाँकि, यह inconsistency of the web platform उजागर करता है। ये API सभी ब्राउज़रों में उपलब्ध नहीं हैं, वे क्रोम के सभी संस्करण में भी उपलब्ध नहीं हैं - इसका मतलब है कि जैसा कि मैंने इस लेख को क्रोम ओएस लिखा है, मैं ऐप का उपयोग नहीं कर सकता, लेकिन उसी समय, जब मैं इसका उपयोग कर सकता हूं … ओएमजी, बहुत अच्छा।
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
मुझे बताया गया है कि अधिक विशेष रूप से यह 'याज़ाकुरा' है
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
यह पोस्ट एक KaiOS device with Web IDE डिबगिंग पर पोस्ट का एक निरंतरता है, लेकिन KaiOS device with Web IDE का उपयोग करने के बजाय, अब आप Crostini के साथ Chrome OS (m75) का उपयोग कर सकते हैं। मैं KaiOS Environment Setup से KaiOS Environment Setup रहा हूं जो एक अच्छी शुरुआत है, लेकिन क्रोम ओएस और क्रॉस्टिनी के साथ जाने के लिए पर्याप्त नहीं है। नीचे किसी न किसी गाइड का अनुसरण किया गया है।
New WebKit Features in Safari 12.1 | WebKit — ⭐
नवीनतम सफारी के लिए बड़े अपडेट!
मैंने सोचा था कि यह एक बहुत बड़ी घोषणा थी, और Google के विपरीत जो कुछ समय पहले कहा गया था कि Google पे लीब पेमेंट को लागू करने का तरीका है … मेरा मतलब है कि यह एक लाख मील दूर नहीं है, Google पे सबसे ऊपर बनाया गया भुगतान का अनुरोध, लेकिन यह पहले पीआर नहीं है।
Payment Request is now the recommended way to pay implement Apple Pay on the web.
और मेरी पसंदीदा विशेषता ने वेब इंटेंट्स के साथ मेरा इतिहास दिया।
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
अब सिर्फ Share Target API प्राप्त करना है और हम एक विजेता की ओर हैं! :)
Offline fallback page with service worker — ⭐
वर्षों पहले, मैंने कुछ शोध किया कि कैसे नेटवर्क्स कनेक्टिविटी ने नेटवर्क कनेक्टिविटी की कमी का जवाब दिया। जब तक मैंने विश्लेषण के लिंक को खो दिया है (मैं यह Google+ पर शपथ ले सकता था), ओवररचिंग कथा यह थी कि कई देशी अनुप्रयोगों को इंटरनेट से अटैच किया जाता है कि वे सीधे कार्य करने से इनकार करते हैं। बहुत सारे वेब ऐप की तरह लगता है, जो चीज़ उन्हें वेब से अलग करती है, हालांकि यह अनुभव अभी भी 'ऑन-ब्रांड' है, बार्ट सिम्पसन आपको बताएगा कि आपको ऑनलाइन (उदाहरण के लिए) होने की आवश्यकता है, और अभी तक अधिकांश वेब अनुभव आपको एक 'डिनो' (क्रोम: // डिनो देखें) मिलते हैं।
हम लंबे समय से सेवा कार्यकर्ता पर काम कर रहे हैं, और जब तक हम देख रहे हैं कि अधिक से अधिक साइटों में सेवा कार्यकर्ता द्वारा नियंत्रित पृष्ठ हैं, तो अधिकांश साइटों के पास तब भी बुनियादी कमी नहीं होती है जब नेटवर्क नहीं होता उपलब्ध।
मैंने अपने अच्छे चुम जेक से पूछा कि क्या हम इस बात पर कोई दोषी हैं कि इस धारणा पर एक जेनेरिक फॉल-बैक पेज कैसे बनाया जाए जिसे आप पूरी तरह से ऑफ़लाइन-पहला अनुभव नहीं बनाना चाहते हैं, और 10 मिनट के भीतर उन्होंने इसे बनाया था। Check it out ।
संक्षिप्तता के लिए, मैंने नीचे दिए गए कोड को चिपकाया है क्योंकि यह केवल लगभग 20 लाइनें लंबी है। यह ऑफ़लाइन संपत्तियों को कैश करता है, और फिर प्रत्येक भ्रूण के लिए जो एक 'नेविगेशन' भ्रूण है, यह देखेगा कि क्या यह त्रुटि (नेटवर्क के कारण) है और फिर मूल सामग्री के स्थान पर ऑफ़लाइन पृष्ठ को प्रस्तुत करेगा।
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
बस इतना ही। जब उपयोगकर्ता ऑनलाइन होगा तो उन्हें डिफ़ॉल्ट अनुभव दिखाई देगा।

और जब उपयोगकर्ता ऑफ़लाइन होगा, तो उन्हें फ़ॉलबैक पेज मिलेगा।

मुझे यह सरल स्क्रिप्ट अविश्वसनीय रूप से शक्तिशाली लगती है, और हाँ, जबकि यह अभी भी सुधार किया जा सकता है, मुझे विश्वास है कि जिस तरह से नेटवर्क के साथ एक समस्या है, हम अपने उपयोगकर्ताओं से बात करने के तरीके में भी एक साधारण बदलाव करते हैं, जिसमें मौलिक रूप से सुधार करने की क्षमता है दुनिया भर के उपयोगकर्ताओं के लिए वेब की धारणा।
** अद्यतन ** जेफरी पॉस्निक किल्डी ने मुझे नेविगेशन प्रीलोड का उपयोग करने के बारे में याद दिलाया कि सभी अनुरोधों के लिए SW बूट पर इंतजार नहीं करना होगा, यह विशेष रूप से महत्वपूर्ण है यदि आप केवल failed नेटवर्क अनुरोधों को नियंत्रित कर रहे हैं।
testing block image upload
यह केवल देखने के लिए एक परीक्षण है कि क्या मुझे छवि अपलोड सही मिली। यदि आप इसे देखते हैं, तो हाँ मैंने किया :)
Editor.js — ⭐
मैंने Hugo आधारित संपादक द्वारा अपडेट किया गया है और संपादकजेस के रूप में, साथ ही, ब्लॉग के लिए संपादक का उपयोग करने का प्रयास किया है।
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
मुझे लगता है कि यह काम करता है।
मैंने कोडबेस के साथ थोड़ा संघर्ष किया, उदाहरण सभी ईएस मॉड्यूल का उपयोग करते हैं, हालांकि एनपीएम डिस्ट IIFE ES5 कोड में सभी आउटपुट है। लेकिन एक बार जब मैंने उस बाधा को पार कर लिया, तो यूआई का निर्माण करना काफी आसान हो गया है जो मध्यम की तरह थोड़ा अधिक दिखता है।
Debugging Web Pages on the Nokia 8110 with KaiOS
हम हाल ही में फीचर फोन पर बहुत विकास कर रहे हैं और यह कठिन, लेकिन मजेदार है। सबसे कठिन बिट यह है कि KaiOS पर हमें वेब पेजों को डिबग करना असंभव लगता है, विशेषकर उस हार्डवेयर पर जो हमारे पास था (नोकिया 8110)। नोकिया एक बेहतरीन डिवाइस है, इसे KaiOS के साथ बनाया गया है, जिसे हम जानते हैं कि यह फ़ायरफ़ॉक्स 48 के समान कुछ पर आधारित है, लेकिन यह बंद है, जैसा कि आप अन्य एंड्रॉइड डिवाइस पर प्राप्त करते हैं, कोई पारंपरिक डेवलपर मोड नहीं है, जिसका अर्थ है कि आप फ़ायरफ़ॉक्स कनेक्ट नहीं कर सकते आसानी से वेबाइड।
Object Detection and Augmentation — ⭐
मैं क्रोम में Shape Detection API साथ बहुत कुछ खेल रहा हूं और मुझे वास्तव में यह पसंद है, उदाहरण के लिए एक बहुत ही सरल QRCode detector मैंने बहुत पहले लिखा था एक JS new BarcodeDetector() , लेकिन उपलब्ध है तो new BarcodeDetector() एपीआई का उपयोग करता है।
आप आकार का पता लगाने की एपीआई की अन्य क्षमताओं का उपयोग करके यहां बनाए गए कुछ अन्य डेमो देख सकते हैं: Face Detection , Barcode Detection और Text Detection ।
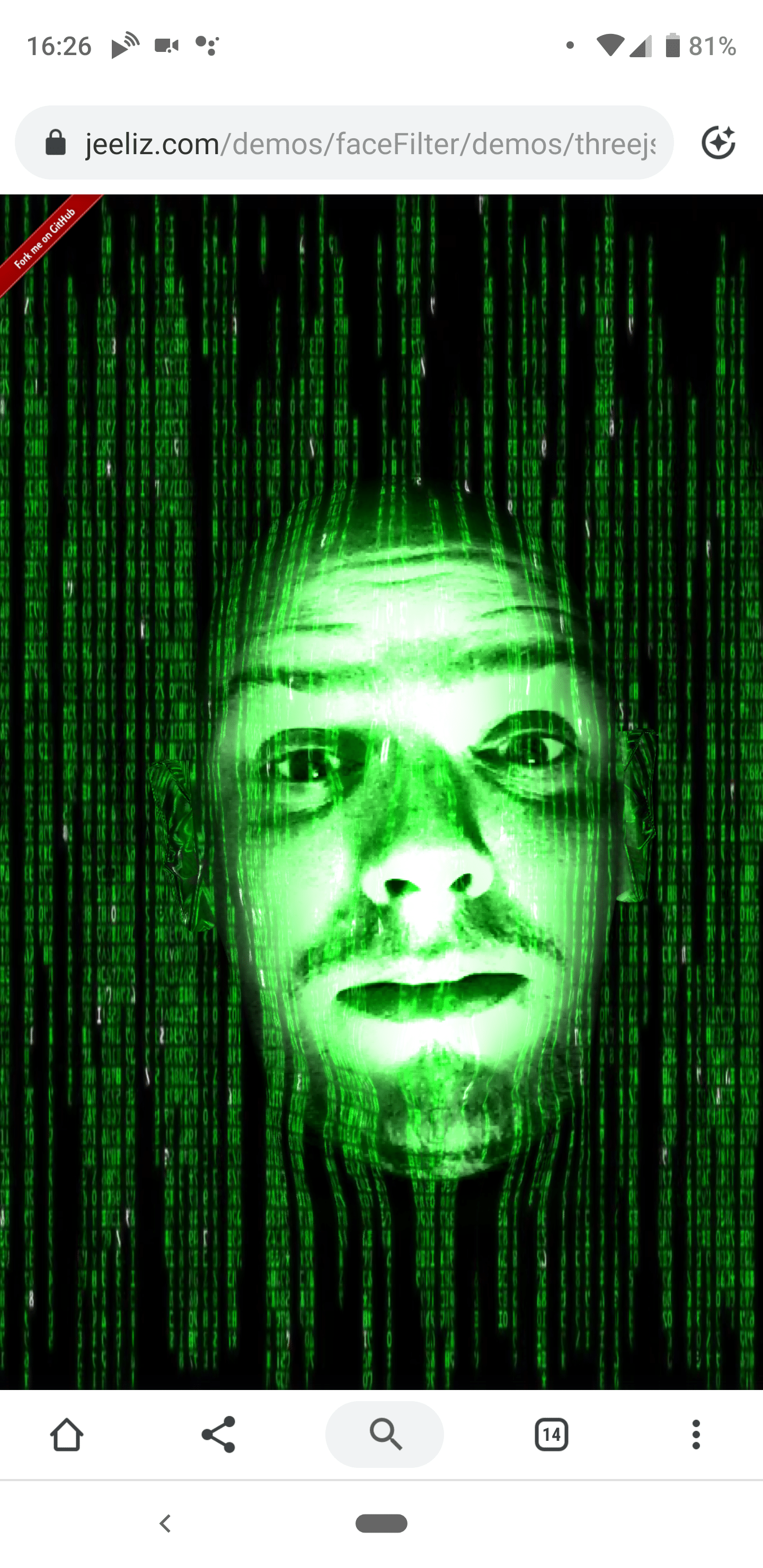
जब मैं सप्ताहांत में Jeeliz से Jeeliz तो मुझे सुखद आश्चर्य हुआ और मैं उनके टूलकिट के प्रदर्शन पर अविश्वसनीय रूप से प्रभावित हुआ - बशर्ते कि मैं Pixel3 XL का उपयोग कर रहा था, लेकिन चेहरे का पता लगाना काफी आसान लग रहा था जो कि FaceDetector API के साथ संभव है।
Checkout some of their demos ।

इससे मुझे बहुत कुछ सोचने को मिला। ऑब्जेक्ट डिटेक्शन के लिए यह टूलकिट (और इसे पसंद करने वाले) एपीआई का उपयोग करते हैं जो कि वेब पर विशेष रूप से कैमरा एक्सेस, वेबजीएल और डब्ल्यूएएसएम पर उपलब्ध हैं, जो क्रोम के आकृति डिटेक्शन एपीआई के विपरीत है (जो केवल क्रोम में है और सभी प्लेटफार्मों पर संगत नहीं है) ) का उपयोग समृद्ध अनुभवों को आसानी से बनाने और सभी प्लेटफार्मों पर एक सुसंगत अनुभव के साथ अरबों उपयोगकर्ताओं तक पहुंचने के लिए किया जा सकता है।
ऑग्मेंटेशन वह जगह है जहाँ यह दिलचस्प हो जाता है (और वास्तव में मैं इस पोस्ट में क्या दिखाना चाहता था) और जहाँ आपको मिडलवेयर लाइब्रेरी की आवश्यकता होती है जो अब प्लेटफ़ॉर्म पर आ रही है, हम मज़ेदार स्नैपचैट-एस्क फेस फ़िल्टर ऐप बना सकते हैं, जिनके बिना उपयोगकर्ता मैसिव एप्लिकेशन इंस्टॉल कर सकते हैं उपयोगकर्ताओं के डिवाइस से बड़ी मात्रा में डेटा काटा जाता है (क्योंकि सिस्टम में कोई अंतर्निहित पहुंच नहीं है)।
मज़ेदार डेमो के बाहर, उपयोगकर्ता के लिए बहुत उन्नत उपयोग-मामलों को जल्दी और आसानी से हल करना संभव है, जैसे:
- कैमरा या उपयोगकर्ता से सीधे फोटो का चयन करें
- कैमरे से भाषाओं का लाइव अनुवाद
- इनलाइन क्यूआरकोड डिटेक्शन ताकि लोगों को हर समय वीचैट को खोलना न पड़े :)
- ऑटो एक्सट्रैक्शन वेबसाइट के URL या किसी इमेज से एड्रेस
- क्रेडिट कार्ड का पता लगाना और नंबर निकालना
- आपके स्टोर के वेब ऐप में विजुअल प्रोडक्ट सर्च।
- अपने स्टोर वेब ऐप में अधिक उत्पाद विवरण के लिए बारकोड लुकअप।
- लोगों के चेहरों पर प्रोफाइल फोटो की त्वरित कटाई।
- सरल A11Y एक उपयोगकर्ता छवियों में पाया पाठ सुनने के लिए सुविधाएँ।
मैंने इन उपयोग-मामलों के बारे में सोचने में केवल 5 मिनट बिताए हैं - मुझे पता है कि बहुत अधिक हैं - लेकिन इसने मुझे मारा कि हम कैमरे का उपयोग करने वाली बहुत सी साइटें या वेब ऐप नहीं देखते हैं, इसके बजाय हम बहुत सी साइटें पूछ रहे हैं। उपयोगकर्ताओं को एक ऐप डाउनलोड करने के लिए, और मुझे नहीं लगता कि हमें ऐसा करने की आवश्यकता है।
** अद्यतन ** हमारी टीम में थॉमस स्टीनर ने हमारी टीम चैट में उल्लेख किया है कि ऐसा लगता है कि मुझे वर्तमान ShapeDetection एपीआई पसंद नहीं है। मैं इस तथ्य से प्यार करता हूं कि यह एपीआई हमें संबंधित प्रणालियों में से प्रत्येक के मूल शिपिंग कार्यान्वयन तक पहुंच प्रदान करता है, हालांकि जैसा कि मैंने The Lumpy Web में लिखा था, वेब डेवलपर्स प्लेटफॉर्म में निरंतरता को The Lumpy Web हैं और शेप डिटेक्शन एपीआई के साथ कई समस्याएं हैं संक्षेप में प्रस्तुत करें:
- एपीआई केवल क्रोम में है
- क्रोम में एपीआई हर प्लेटफॉर्म पर बहुत अलग है क्योंकि उनके अंतर्निहित कार्यान्वयन अलग हैं। एंड्रॉइड के पास केवल मुंह और आंखों जैसे स्थलों के लिए अंक हैं, जहां macOS की रूपरेखा है। Android पर
TextDetectorने पाया हुआ पाठ लौटाया, जहाँTextDetectorरूप में यह 'पाठ उपस्थिति' सूचक देता है … यह सूरमा को मिले सभी बगों का उल्लेख नहीं है।
वितरण के लिए एक मंच के रूप में वेब इन जैसे अनुभवों के लिए इतना अधिक समझ में आता है कि मुझे लगता है कि यह हमें ऐसा नहीं करने के लिए याद होगा, लेकिन उपरोक्त मुद्दों के दो समूहों ने मुझे हर सुविधा को लागू करने की दीर्घकालिक आवश्यकता पर सवाल उठाया वेब प्लेटफ़ॉर्म मूल रूप से, जब हम एक पैकेज में अच्छे समाधानों को लागू कर सकते हैं, जिसे आज वेबजीएल, डब्ल्यूएएसएम और भविष्य के वेब जीपीयू जैसे प्लेटफॉर्म की सुविधाओं का उपयोग करके शिप किया गया है।
वैसे भी, मुझे इस तथ्य से प्यार है कि हम वेब पर ऐसा कर सकते हैं और मैं उनके साथ साइटों को देखने के लिए आगे देख रहा हूं।
Got web performance problems? Just wait... — ⭐
मैंने एक अच्छा चूम और सहकर्मी, Mariko एक ट्वीट को देखा, Mariko आपको कम अंत वाले उपकरणों की एक श्रेणी में परीक्षण करने के बारे में बताया गया था।
ट्वीट का संदर्भ यह है कि हम देख रहे हैं कि उपयोगकर्ताओं के लिए निर्माण करते समय वेब डेवलपमेंट कैसा होता है जो इन कक्षाओं के उपकरणों पर दैनिक रहता है।

टीम अब इस अंतरिक्ष में बहुत काम कर रही है, लेकिन मैंने एक दिन एक साइट का निर्माण करने में बिताया है और प्रदर्शन के कुछ हद तक उचित स्तर पर कुछ भी काम करना अविश्वसनीय रूप से कठिन था - यहां कुछ समस्याएं हैं जो मैं भाग गया:
- Viewport विषमताओं, और 300ms क्लिक-विलम्ब के रहस्यमय पुन: परिचय (चारों ओर काम कर सकते हैं)।
- पूरी स्क्रीन के विशाल प्रतिनिधि, और यह धीमा है।
- नेटवर्क धीमा है
- मेमोरी विवश है, और बाद में जीसी का ताला कई सेकंड के लिए मुख्य धागा है
- अविश्वसनीय रूप से धीमी जेएस निष्पादन
- DOM मैनिप्युलेशन धीमा है
जिन पृष्ठों का मैं निर्माण कर रहा था, उनमें से कई के लिए, यहां तक कि एक तेज़ वाईफाई कनेक्शन पृष्ठों पर लोड होने में कई सेकंड लगे, और बाद के इंटरैक्शन केवल सादे धीमे थे। यह कठिन था, इसमें मुख्य धागे से जितना संभव हो सके पाने की कोशिश करना शामिल था, लेकिन एल्गोरिदम और तर्क में परिवर्तन देखने के लिए तकनीकी स्तर पर यह अविश्वसनीय रूप से संतुष्टिदायक था कि मैंने अपने सभी पारंपरिक वेब विकास, उपज के लिए नहीं किया है प्रदर्शन में बड़ा सुधार।
मुझे यकीन नहीं है कि लंबे समय तक क्या करना है, मुझे शक है कि डेवलपर्स की एक बड़ी संख्या है जो हम अधिक विकसित बाजारों में काम करते हैं, उनकी प्रतिक्रिया होगी 'मैं [एक्स देश में] डालने के लिए उपयोगकर्ताओं के लिए साइट नहीं बना रहा हूं, और एक पर उच्च-स्तर पर इस कथन के साथ बहस करना कठिन है, लेकिन मैं इस तथ्य को नजरअंदाज नहीं कर सकता कि प्रत्येक वर्ष 10 से लाखों नए उपयोगकर्ता कंप्यूटिंग में आ रहे हैं और वे इन उपकरणों का उपयोग करेंगे और हम चाहते हैं कि वेब * * प्लेटफॉर्म हो कंटेंट और एप्स के चुनाव का विकल्प है कि हम rise of the meta platform खुश हैं।
हमें आने वाले लंबे समय तक प्रदर्शन पर जोर देते रहने की जरूरत है। हम डेवलपर्स को जल्दी से लोड करने में मदद करने के लिए उपकरण और मार्गदर्शन बनाते रहेंगे और उपयोगकर्ता इंटरफ़ेस को सुचारू बनाएंगे :)
Browser Bug Searcher — ⭐
मैं अभी कुछ work our team has done पर विचार कर रहा था और मुझे 2017 का एक प्रोजेक्ट मिला, जिसे रॉबर्ट निमन और एरिक बिडेलमैन ने बनाया। Browser Bug Searcher! ।
यह अविश्वसनीय है कि बस कुछ प्रमुख प्रेस के साथ आपको सभी प्रमुख ब्राउज़र इंजनों में अपनी पसंदीदा विशेषताओं का एक बड़ा अवलोकन है।

यह वास्तव में उन मुद्दों में से एक को उजागर करता है जो मेरे पास crbug और webkit बग ट्रैकर्स के साथ हैं, उनके पास RSS जैसे प्रारूपों में डेटा का फीड प्राप्त करने का सरल तरीका नहीं है। मैं बग श्रेणियों आदि के साथ अपने topicdeck एग्रीगेटर का उपयोग करने में सक्षम होना पसंद topicdeck इसलिए मेरे पास उन सभी चीजों का एक डैशबोर्ड है, जिनकी मैं प्रत्येक बग ट्रैकर्स से नवीनतम जानकारी के आधार पर रुचि रखता हूं।
Github's Web Components — ⭐
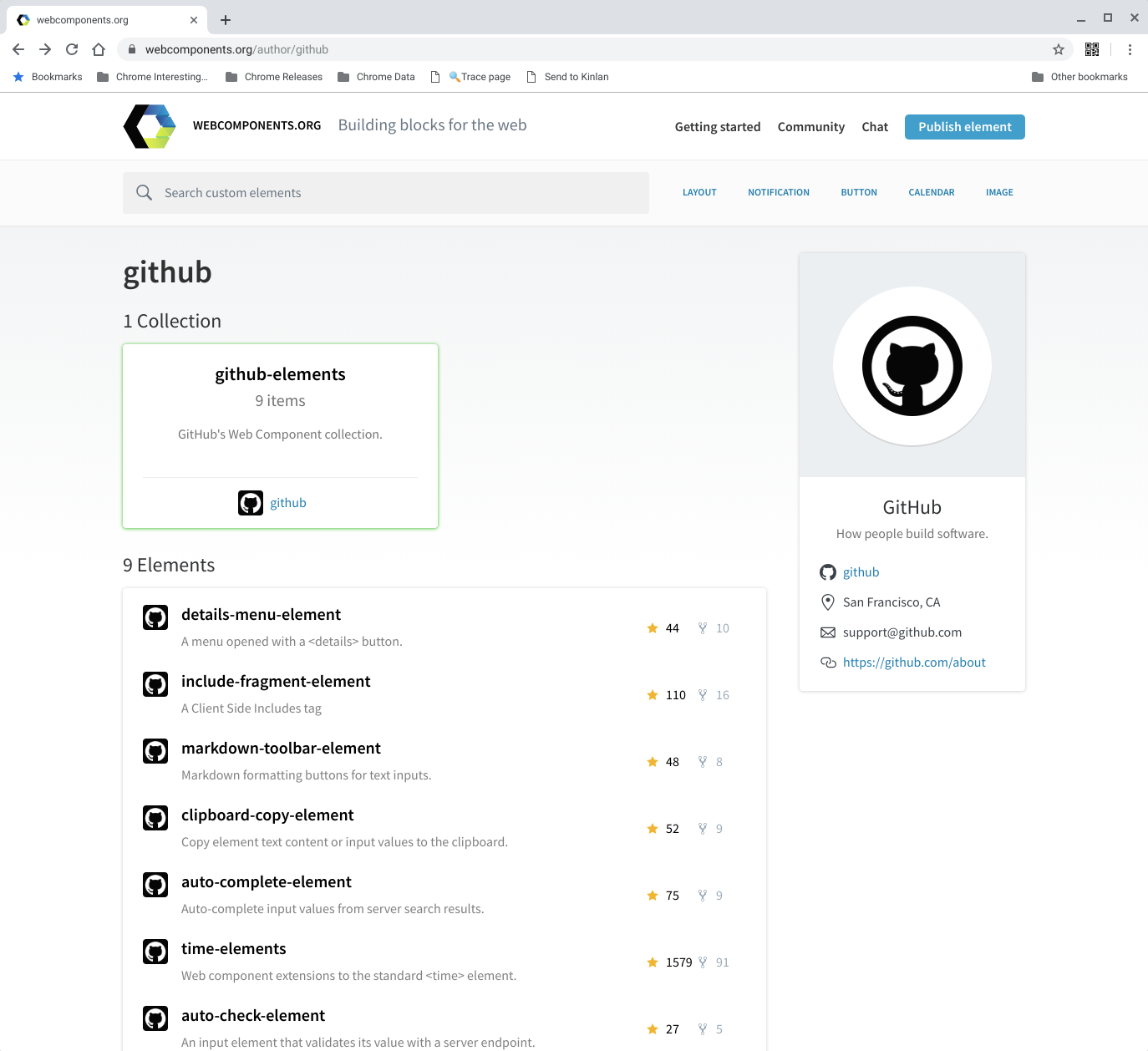
मैं https://www.webcomponents.org/ पर एक त्वरित https://www.webcomponents.org/ संपादक की तलाश में https://www.webcomponents.org/ ताकि मैं इस ब्लॉग को पोस्ट करना आसान बना https://www.webcomponents.org/ और मैं github द्वारा घटकों के एक स्वच्छ सेट में ठोकर खाई।

मुझे पता था कि उनके पास काम करने का <time-element> लेकिन मुझे नहीं पता था कि उनके पास उपयोगी तत्वों का इतना अच्छा और सरल सेट है।
London from Kingscross
आज थोड़े अच्छे लग रहे हैं।
The GDPR mess
जिस तरह से हम (एक उद्योग के रूप में) जीडीपीआर सहमति को लागू करते हैं वह एक गड़बड़ है। मुझे यकीन नहीं है कि कोई भी 'केवल आवश्यक कुकीज़ का उपयोग करें' के अलावा कुछ और क्यों चुन सकता है, हालांकि मैं वास्तव में किसी भी विकल्प के विकल्प और व्यापार-बंद के बीच का अंतर नहीं बता सकता, न कि यह उल्लेख करने के लिए कि मैं केवल यह सत्यापित कर सकता हूं केवल आवश्यक कुकीज़ का उपयोग करना।
Brexit: History will judge us all — ⭐

इतिहास इस गड़बड़ पर हम सभी का न्याय करेगा, और मुझे उम्मीद है कि यह राष्ट्रवाद, स्व-हितों, औपनिवेशिक-पितृ, सेलिब्रिटी-बाफूनरी के प्रभावों पर सभी के लिए एक केस अध्ययन होगा।
Fuckers।
File Web Share Target
मैंने अक्सर कहा है कि वेब एप्लिकेशन के लिए ऐप्स की दुनिया में प्रभावी रूप से प्रतिस्पर्धा करने के लिए, उन्हें उन सभी स्थानों पर एकीकृत करने की आवश्यकता होती है, जो उपयोगकर्ता ऐप्स के होने की उम्मीद करते हैं। इंटर-ऐप संचार वेब प्लेटफ़ॉर्म के प्रमुख लापता टुकड़ों में से एक है, और विशेष रूप से अंतिम प्रमुख लापता विशेषताओं में से एक देशी स्तर साझाकरण है: वेब ऐप्स को data out of their silo और अन्य वेब साइटों और ऐप्स में सक्षम होने की आवश्यकता है; उन्हें अन्य मूल ऐप्स और साइटों से डेटा प्राप्त करने में भी सक्षम होना चाहिए।
Testing-file-share-target-from-camera
यह कैमरा ऐप से सीधे साझाकरण का परीक्षण कर रहा है। ऐसा लगता है कि यह काम किया :)





