Creating a commit with multiple files to Github with JS on the web
Situs saya adalah entirely static . Dibangun dengan Hugo dan di-host dengan Zeit . Saya cukup senang dengan pengaturannya, saya mendapatkan build instan dan pengiriman konten CDN yang sangat cepat dan saya dapat melakukan semua hal yang saya perlukan karena saya tidak perlu mengatur negara. Saya telah membuat simple UI untuk situs ini dan juga podcast creator saya yang memungkinkan saya memposting konten baru dengan cepat ke situs yang dihosting secara statis.
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
Saya memiliki tujuan membangun perangkat lunak perekaman layar paling sederhana di dunia dan saya perlahan-lahan mencari-cari proyek selama beberapa bulan terakhir (maksud saya benar-benar lambat).
Dalam posting sebelumnya, saya telah mendapatkan screen recording and a voice overlay dengan screen recording and a voice overlay - screen recording and a voice overlay dengan aliran dari semua sumber input. Satu hal yang membuat frustrasi adalah saya tidak dapat menemukan cara mendapatkan audio dari desktop * dan * overlay audio dari speaker. Saya akhirnya berhasil melakukannya.
Pertama, getDisplayMedia di Chrome sekarang memungkinkan penangkapan audio, sepertinya ada kekeliruan yang aneh dalam Spec karena itu tidak memungkinkan Anda untuk menentukan audio: true dalam pemanggilan fungsi, sekarang Anda bisa.
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
Kedua, saya awalnya berpikir bahwa dengan membuat dua lagu dalam aliran audio saya akan bisa mendapatkan apa yang saya inginkan, namun saya belajar bahwa API MediaRecorder Chrome hanya dapat menghasilkan satu lagu, dan ke-2, itu tidak akan berhasil karena track seperti DVD trek audio mutliple di mana hanya satu yang dapat diputar pada satu waktu.
Solusinya mungkin sederhana bagi banyak orang, tetapi itu baru bagi saya: Gunakan Audio Web.
Ternyata WebAudio API memiliki createMediaStreamSource dan createMediaStreamDestination , keduanya merupakan API yang diperlukan untuk menyelesaikan masalah. createMediaStreamSource dapat mengambil stream dari audio dan mikrofon desktop saya, dan dengan menghubungkan keduanya bersama-sama ke objek yang dibuat oleh createMediaStreamDestination itu memberi saya kemampuan untuk menyalurkan aliran yang satu ini ke dalam MediaRecorder API.
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
Sederhana.
Kode lengkap dapat ditemukan di my glitch , dan demo dapat ditemukan di sini: https://screen-record-voice.glitch.me/
{{<fast-youtube oGIdqcMFKlA>}}
Extracting text from an image: Experiments with Shape Detection — ⭐
Saya memiliki sedikit waktu luang setelah Google IO dan saya ingin menggaruk gatal jangka panjang yang saya alami. Saya hanya ingin dapat menyalin teks yang disimpan di dalam gambar di browser. Itu semuanya. Saya pikir itu akan menjadi fitur yang rapi untuk semua orang.
Tidak mudah untuk menambahkan fungsionalitas secara langsung ke Chrome, tetapi saya tahu saya dapat memanfaatkan sistem niat pada Android dan sekarang saya dapat melakukannya dengan Web (atau setidaknya Chrome di Android).
Dua tambahan baru pada platform web - Target Target Level 2 (atau saya suka menyebutnya File Share) dan TextDetector di Shape Detection API - have allowed me to build a utility that I can Share images to and get the text held inside them .
Implementasi dasar relatif lurus ke depan, Anda membuat Target Saham dan penangan di Pekerja Layanan, dan kemudian setelah Anda memiliki gambar bahwa pengguna telah berbagi Anda menjalankan TextDetector di atasnya.
Share Target API memungkinkan aplikasi web Anda menjadi bagian dari sub-sistem berbagi asli, dan dalam hal ini Anda sekarang dapat mendaftar untuk menangani semua jenis image/* dengan mendeklarasikannya di dalam Web App Manifest Anda sebagai berikut.
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
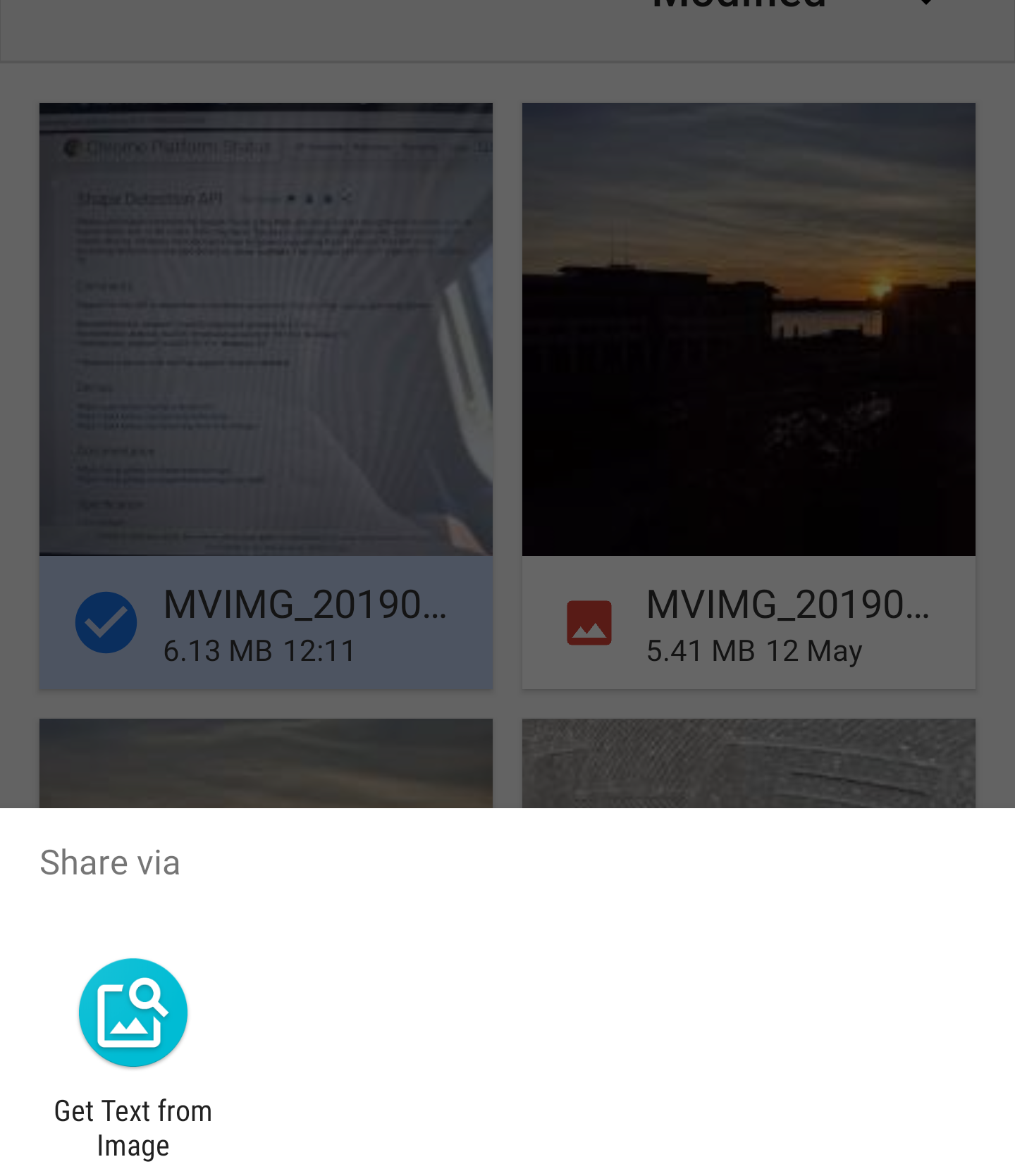
Ketika PWA Anda diinstal maka Anda akan melihatnya di semua tempat Anda berbagi gambar sebagai berikut:

API Share Target memperlakukan file berbagi seperti pos formulir. Ketika file dibagikan ke Aplikasi Web pekerja layanan diaktifkan penangan fetch dipanggil dengan data file. Data sekarang di dalam Pekerja Layanan tetapi saya membutuhkannya di jendela saat ini sehingga saya bisa memprosesnya, layanan tahu jendela mana yang memohon permintaan, sehingga Anda dapat dengan mudah menargetkan klien dan mengirimkannya data.
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
Setelah gambar berada di antarmuka pengguna, saya kemudian memprosesnya dengan API deteksi teks.
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
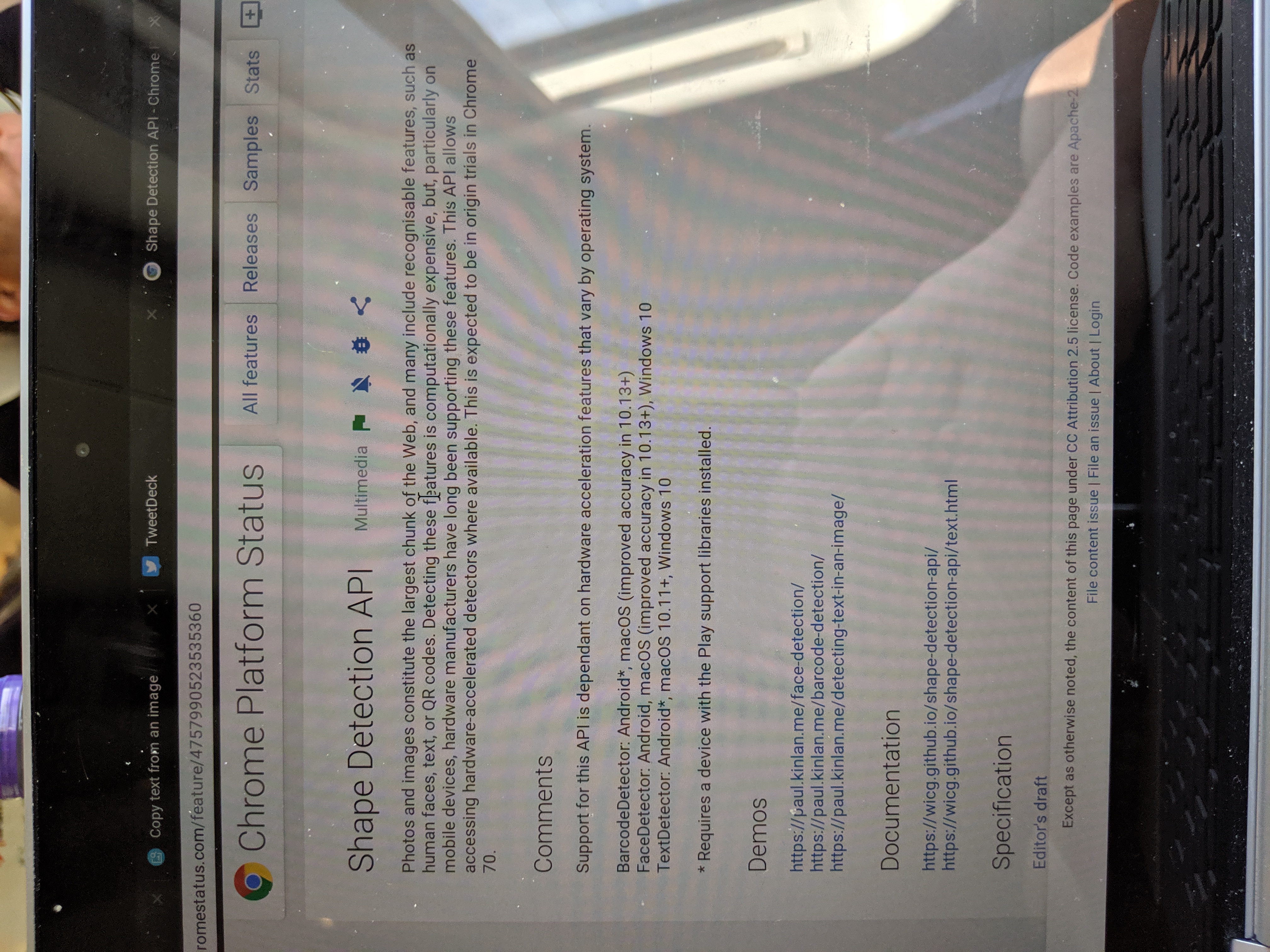
Masalah terbesar adalah bahwa browser tidak memutar gambar secara alami (seperti yang Anda lihat di bawah), dan Shape Detection API membutuhkan teks berada dalam orientasi membaca yang benar.

Saya menggunakan EXIF-Js library agak mudah digunakan untuk mendeteksi rotasi dan kemudian melakukan manipulasi kanvas dasar untuk mengarahkan ulang gambar.
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
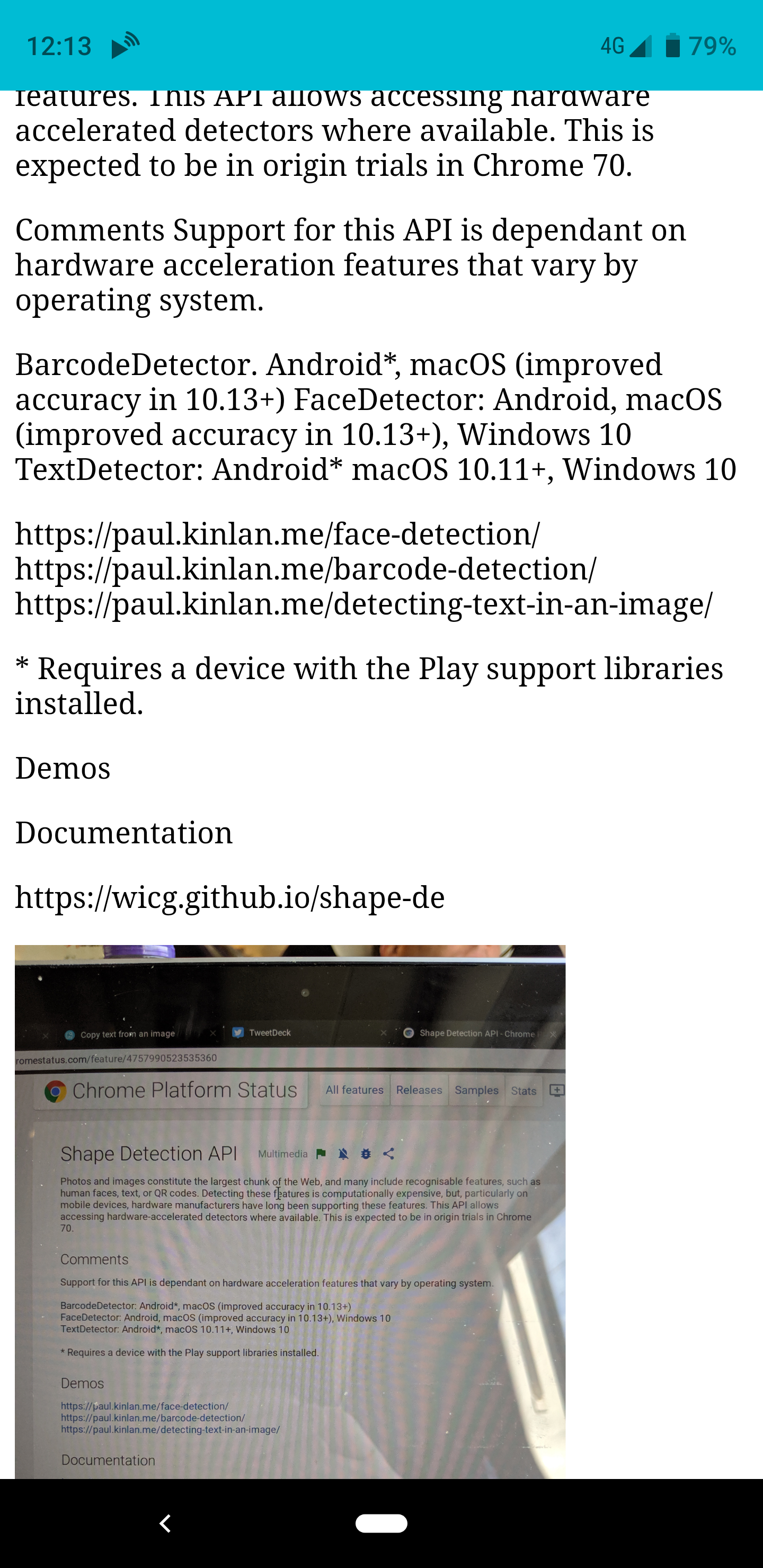
Dan Voila, jika Anda berbagi gambar ke aplikasi itu akan memutar gambar dan kemudian menganalisanya mengembalikan hasil teks yang telah ditemukan.

Sangat menyenangkan untuk membuat eksperimen kecil ini, dan ini langsung berguna bagi saya. Namun demikian, sorot inconsistency of the web platform . API ini tidak tersedia di semua browser, mereka bahkan tidak tersedia di semua versi Chrome - ini berarti bahwa ketika saya menulis artikel ini Chrome OS, saya tidak dapat menggunakan aplikasi, tetapi pada saat yang sama, ketika saya bisa menggunakannya … OMG, sangat keren.
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
Saya diberitahu bahwa lebih khusus bahwa ini adalah 'Yaezakura'
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
Posting ini merupakan kelanjutan dari posting tentang debugging KaiOS device with Web IDE , tetapi alih-alih menggunakan macOS, Anda sekarang dapat menggunakan Chrome OS (m75) dengan Crostini. Saya KaiOS Environment Setup dari KaiOS Environment Setup yang merupakan awal yang baik, tetapi tidak cukup untuk menjalankan Chrome OS dan Crostini. Di bawah ini adalah panduan kasar yang saya ikuti. Pastikan Anda menggunakan setidaknya Chrome OS m75 (saat ini saluran dev pada 15 April), lalu:
New WebKit Features in Safari 12.1 | WebKit — ⭐
Pembaruan besar untuk Safari terbaru!
Saya pikir ini adalah pengumuman yang sangat besar, dan kebalikan dari Google yang beberapa waktu lalu mengatakan bahwa Google Pay Lib adalah cara yang disarankan untuk menerapkan pembayaran … Maksud saya, ini tidak jauh dari jutaan, Google Pay dibangun di atas Permintaan Pembayaran, tetapi ini bukan PR terlebih dahulu.
Payment Request is now the recommended way to pay implement Apple Pay on the web.
Dan fitur favorit saya diberikan sejarah saya dengan Web Intents.
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
Sekarang hanya untuk mendapatkan API Target Saham dan kami menuju ke pemenang! :)
Offline fallback page with service worker — ⭐
Bertahun-tahun yang lalu, saya melakukan riset tentang bagaimana aplikasi asli merespons kurangnya konektivitas jaringan. Sementara saya kehilangan tautan ke analisis (saya yakin itu ada di Google+), narasi menyeluruhnya adalah bahwa banyak aplikasi asli terkait dengan internet yang tidak dapat dipisahkan dari apa yang mereka tolak menolak untuk berfungsi. Kedengarannya seperti banyak aplikasi web, hal yang membedakannya dari web adalah bahwa pengalaman itu masih 'on-brand', Bart Simpson akan memberi tahu Anda bahwa Anda harus online (misalnya), namun untuk sebagian besar pengalaman web Anda mendapatkan 'Dino' (lihat chrome: // dino).
Kami telah bekerja pada Pekerja Layanan untuk waktu yang lama sekarang, dan sementara kami melihat semakin banyak situs memiliki halaman yang dikontrol oleh Pekerja Layanan, sebagian besar situs bahkan tidak memiliki pengalaman dasar mundur ketika jaringan tidak tersedia.
Saya bertanya kepada teman baik saya, Jake, apakah kami memiliki petunjuk tentang cara membuat halaman cadangan umum dengan asumsi bahwa Anda tidak ingin membuat pengalaman yang sepenuhnya offline-pertama, dan dalam 10 menit dia telah membuatnya. Check it out .
Untuk singkatnya, saya telah menempelkan kode di bawah karena panjangnya hanya sekitar 20 baris. Itu cache aset offline, dan kemudian untuk setiap pengambilan yang merupakan 'navigasi' mengambil itu akan melihat apakah itu kesalahan (karena jaringan) dan kemudian membuat halaman offline di tempat konten asli.
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
Itu semuanya. Ketika pengguna sedang online mereka akan melihat pengalaman default.

Dan ketika pengguna sedang offline, mereka akan mendapatkan halaman fallback.

Saya menemukan skrip sederhana ini sangat kuat, dan ya, sementara itu masih dapat ditingkatkan, saya percaya bahwa bahkan hanya perubahan sederhana dalam cara kami berbicara kepada pengguna kami ketika ada masalah dengan jaringan memiliki kemampuan untuk secara fundamental meningkatkan persepsi web untuk pengguna di seluruh dunia.
Pembaruan ** ** Jeffrey Posnick kinldy mengingatkan saya tentang penggunaan Navigasi Preload agar tidak harus menunggu boot SW untuk semua permintaan, ini sangat penting jika Anda hanya mengendalikan permintaan jaringan failed.
testing block image upload
Ini hanya tes untuk melihat apakah saya dapat mengunggah gambar dengan benar. Jika Anda melihat ini, maka ya saya lakukan :)
Editor.js — ⭐
Saya telah memperbarui oleh editor berbasis Hugo untuk mencoba dan menggunakan EditorJS juga, editor untuk blog.
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
Saya pikir itu berhasil.
Saya sedikit kesulitan dengan basis kode, contohnya semua menggunakan Modul ES, namun NPM dist semua output dalam kode II5 ES5. Tapi begitu saya mengatasi rintangan itu, cukup mudah untuk membangun UI yang terlihat lebih seperti medium.
Debugging Web Pages on the Nokia 8110 with KaiOS
Kami telah melakukan banyak pengembangan pada ponsel fitur baru-baru ini dan itu sulit, tetapi menyenangkan. Bagian tersulitnya adalah bahwa pada KaiOS kami merasa tidak mungkin untuk men-debug halaman web, terutama pada perangkat keras yang kami miliki (Nokia 8110). Nokia adalah perangkat yang hebat, dibangun dengan KaiOS yang kami tahu didasarkan pada sesuatu yang mirip dengan Firefox 48, tetapi terkunci, tidak ada mode pengembang tradisional seperti yang Anda dapatkan di perangkat Android lainnya, yang berarti Anda tidak dapat menghubungkan Firefox WebIDE dengan mudah.
Object Detection and Augmentation — ⭐
Saya telah sering bermain-main dengan Shape Detection API di Chrome dan saya sangat suka potensi yang dimilikinya, misalnya QRCode detector sangat sederhana yang saya tulis dulu memiliki polyfill JS, tetapi menggunakan new BarcodeDetector() API jika tersedia.
Anda dapat melihat beberapa demo lain yang saya buat di sini menggunakan kemampuan lain dari deteksi bentuk API: Face Detection , Barcode Detection dan Text Detection .
Saya terkejut ketika saya menemukan Jeeliz di akhir pekan dan saya sangat terkesan dengan kinerja toolkit mereka - memang saya menggunakan Pixel3 XL, tetapi deteksi wajah tampak jauh lebih cepat dari yang mungkin terjadi dengan FaceDetector API.
Checkout some of their demos .

Itu membuat saya banyak berpikir. Toolkit ini untuk Deteksi Objek (dan yang seperti itu) menggunakan API yang tersedia secara luas di Web khusus akses Kamera, WebGL dan WASM, yang tidak seperti API Deteksi Bentuk Chrome (yang hanya di Chrome dan tidak konsisten di semua platform yang diaktifkan Chrome ) dapat digunakan untuk membangun pengalaman yang kaya dengan mudah dan menjangkau miliaran pengguna dengan pengalaman yang konsisten di semua platform.
Augmentasi adalah hal yang menarik (dan benar-benar apa yang ingin saya pamerkan di pos ini) dan di mana Anda memerlukan pustaka middleware yang sekarang datang ke platform, kita dapat membangun aplikasi filter wajah snapchat-esque yang asyik tanpa pengguna memasang aplikasi MASSIVE yang memanen sejumlah besar data dari perangkat pengguna (karena tidak ada akses mendasar ke sistem).
Di luar demo yang menyenangkan, dimungkinkan untuk menyelesaikan kasus penggunaan yang sangat canggih dengan cepat dan sederhana untuk pengguna, seperti:
- Pemilihan Teks langsung dari kamera atau foto dari pengguna
- Terjemahan langsung bahasa dari kamera
- Deteksi QRCode sebaris sehingga orang tidak harus membuka WeChat sepanjang waktu :)
- Ekstrak URL situs web atau alamat dari suatu gambar
- Deteksi kartu kredit dan ekstraksi nomor (membuat pengguna mendaftar ke situs Anda lebih cepat)
- Pencarian produk visual di aplikasi web toko Anda.
- Pencarian barcode untuk lebih detail produk di aplikasi web toko Anda.
- Pemotongan cepat foto profil ke wajah orang.
- Fitur A11Y sederhana untuk memungkinkan pengguna mendengar teks yang ditemukan dalam gambar.
Saya hanya menghabiskan 5 menit untuk memikirkan kasus penggunaan ini - saya tahu ada lebih banyak - tetapi saya sadar bahwa kita tidak melihat banyak situs atau aplikasi web menggunakan kamera, malah kita melihat banyak situs bertanya pengguna untuk mengunduh aplikasi, dan saya pikir kita tidak perlu melakukan itu lagi.
** Perbarui ** Thomas Steiner di tim kami yang disebutkan dalam Obrolan tim kami bahwa sepertinya saya tidak suka API ShapeDetection saat ini. Saya suka fakta bahwa API ini memberi kami akses ke implementasi pengiriman asli dari masing-masing sistem, namun seperti yang saya tulis di The Lumpy Web , Pengembang Web menginginkan konsistensi dalam platform dan ada sejumlah masalah dengan Shape Detection API yang dapat diringkas sebagai:
- API hanya di Chrome
- API di Chrome sangat berbeda di setiap platform karena implementasi yang mendasarinya berbeda. Android hanya memiliki poin untuk tengara seperti mulut dan mata, di mana macOS memiliki garis besar. Di Android,
TextDetectormengembalikan teks yang terdeteksi, sedangkan pada macOS ia mengembalikan indikator 'Text Presence' … Ini belum lagi semua bug yang ditemukan Surma.
Web sebagai platform untuk distribusi sangat masuk akal untuk pengalaman seperti ini sehingga saya pikir tidak ada gunanya bagi kita untuk tidak melakukannya, tetapi dua kelompok masalah di atas membuat saya mempertanyakan kebutuhan jangka panjang untuk mengimplementasikan setiap fitur pada platform web secara asli, ketika kita dapat mengimplementasikan solusi yang baik dalam sebuah paket yang dikirimkan menggunakan fitur-fitur platform saat ini seperti WebGL, WASM dan di GPU Web masa depan.
Lagi pula, saya suka fakta bahwa kita bisa melakukan ini di web dan saya melihat ke depan untuk melihat situs yang disertakan bersama mereka.
Got web performance problems? Just wait... — ⭐
Saya melihat tweet dari teman dan kolega yang baik, Mariko , tentang pengujian pada serangkaian perangkat kelas bawah yang membuat Anda tetap Mariko tanah.
Konteks dari tweet ini adalah kita melihat seperti apa Pengembangan Web ketika membangun untuk pengguna yang hidup setiap hari di kelas perangkat ini.

Tim sedang melakukan banyak pekerjaan sekarang di ruang ini, tetapi saya menghabiskan satu hari membangun situs dan itu sangat sulit untuk membuat sesuatu bekerja pada tingkat kinerja yang bahkan sedikit masuk akal - berikut adalah beberapa masalah yang saya hadapi:
- Keanehan tampilan, dan pengenalan misterius 300ms klik-tunda (dapat bekerja di sekitar).
- Repaints besar seluruh layar, dan lambat.
- Jaringan lambat
- Memori terbatas, dan GC berikutnya mengunci utas selama beberapa detik
- Sangat lambat eksekusi JS
- Manipulasi DOM lambat
Untuk banyak halaman yang sedang saya bangun, bahkan pada koneksi wifi yang cepat, halaman butuh beberapa detik untuk memuat, dan interaksi selanjutnya sangat lambat. Itu sulit, itu melibatkan mencoba untuk mendapatkan sebanyak mungkin dari utas utama, tetapi juga sangat memuaskan pada tingkat teknis untuk melihat perubahan dalam algoritma dan logika yang saya tidak akan lakukan untuk semua pengembangan web tradisional saya, hasil peningkatan besar dalam kinerja.
Saya tidak yakin apa yang harus dilakukan dalam jangka panjang, saya curiga sejumlah besar pengembang yang bekerja sama dengan kami di pasar yang lebih maju akan memiliki reaksi 'Saya tidak membangun situs untuk pengguna di [masukkan negara x]', dan pada tingkat tinggi sulit untuk memperdebatkan pernyataan ini, tetapi saya tidak dapat mengabaikan fakta bahwa 10 dari jutaan pengguna baru datang ke komputasi setiap tahun dan mereka akan menggunakan perangkat ini dan kami ingin web menjadi * platform * pilihan untuk konten dan aplikasi agar kita tidak senang dengan rise of the meta platform .
Kita harus terus mendorong kinerja untuk waktu yang lama. Kami akan terus membuat alat dan panduan untuk membantu pengembang memuat dengan cepat dan memiliki antarmuka pengguna yang lancar :)
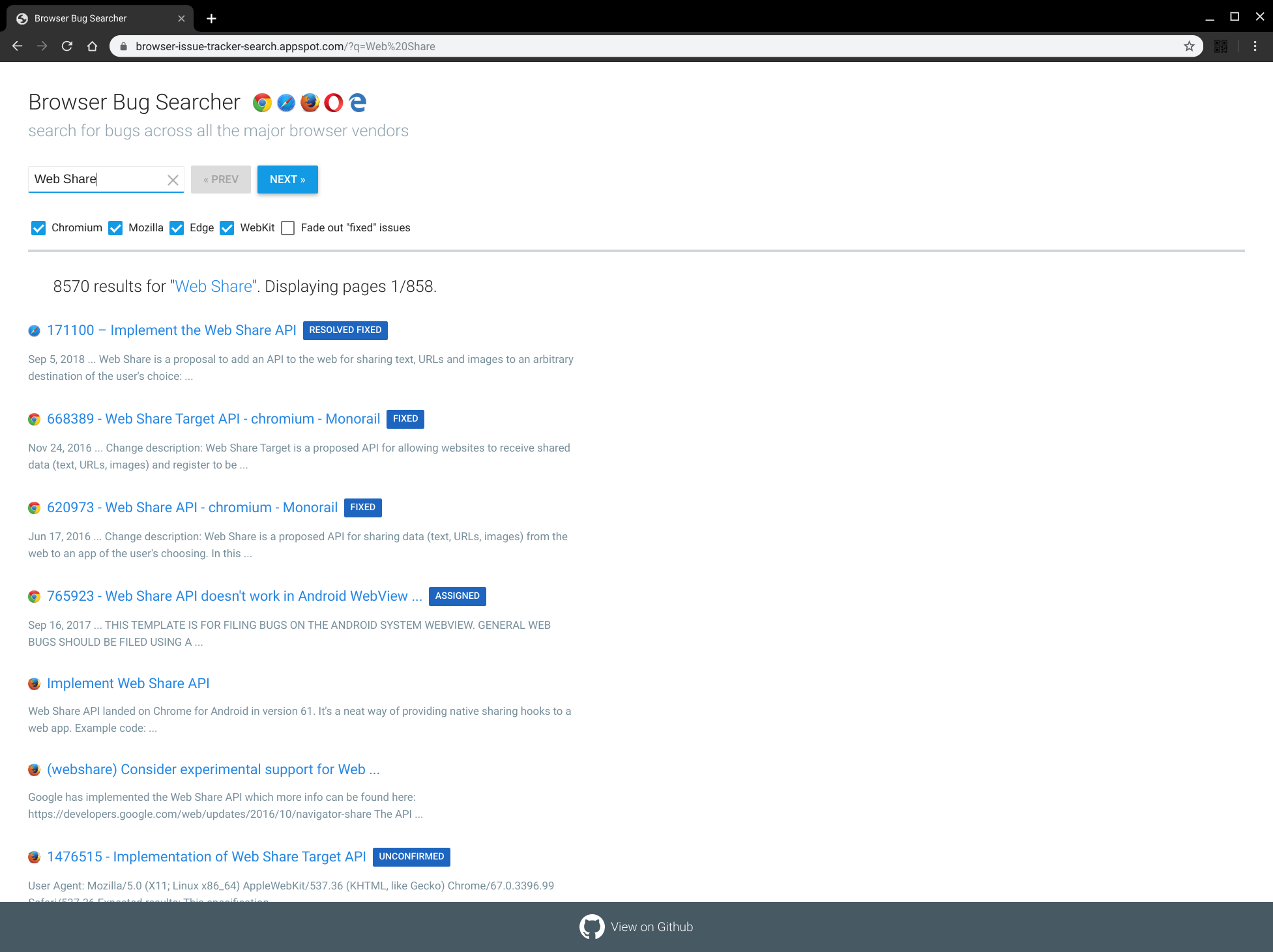
Browser Bug Searcher — ⭐
Saya hanya merenungkan beberapa work our team has done dan saya menemukan proyek dari 2017 yang dibuat oleh Robert Nyman dan Eric Bidelman. Browser Bug Searcher! .
Sungguh luar biasa bahwa hanya dengan beberapa penekanan tombol, Anda memiliki gambaran hebat fitur favorit Anda di semua mesin browser utama.

Ini sebenarnya menyoroti salah satu masalah yang saya miliki dengan pelacak bug crbug dan webkit, mereka tidak memiliki cara sederhana untuk mendapatkan umpan data dalam format seperti RSS. Saya ingin dapat menggunakan agregator topicdeck saya dengan kategori bug dll. Jadi saya memiliki dashboard semua hal yang saya tertarik berdasarkan informasi terbaru dari masing-masing pelacak bug.
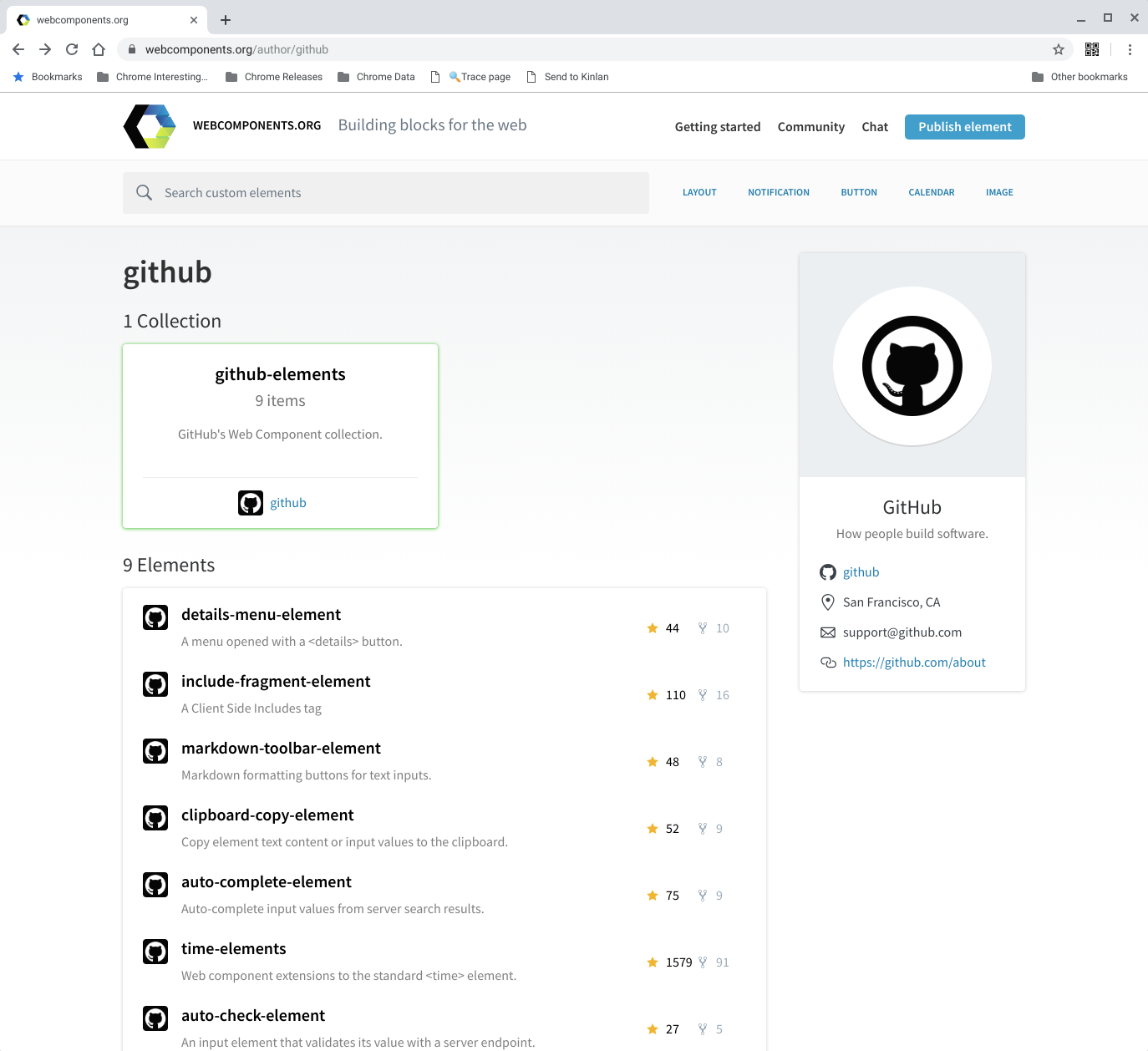
Github's Web Components — ⭐
Saya sedang mencari editor penurunan harga cepat di https://www.webcomponents.org/ sehingga saya dapat membuat posting ke blog ini lebih mudah dan saya menemukan serangkaian komponen oleh github .

Saya tahu bahwa mereka memiliki <time-element> tetapi saya tidak tahu mereka memiliki seperangkat elemen berguna yang bagus dan sederhana.
London from Kingscross
Terlihat bagus hari ini.
The GDPR mess
Cara kami (sebagai industri) menerapkan persetujuan GDPR sangat berantakan. Saya tidak yakin mengapa ada orang yang memilih selain 'Hanya menggunakan cookie yang diperlukan', namun saya benar-benar tidak dapat membedakan antara opsi dan trade-off dari salah satu pilihan, belum lagi saya dapat memverifikasi bahwa itu hanya hanya menggunakan cookie yang diperlukan.
Brexit: History will judge us all — ⭐

Sejarah akan menilai kita semua dalam kekacauan ini, dan saya berharap ini akan menjadi studi kasus untuk semua tentang efek nasionalisme, kepentingan diri sendiri, kolonialisme-hubris, selebriti-bafoonery.
Bajingan.
File Web Share Target
Saya sering mengatakan bahwa agar aplikasi web bersaing secara efektif di dunia aplikasi, mereka perlu diintegrasikan ke semua tempat yang diinginkan pengguna. Komunikasi antar-aplikasi adalah salah satu bagian utama yang hilang dari platform web, dan khususnya salah satu fitur utama yang hilang terakhir adalah berbagi tingkat asli: Aplikasi web harus bisa mendapatkan data out of their silo dan masuk ke situs web dan aplikasi lain; mereka juga harus dapat menerima data dari aplikasi dan situs asli lainnya.
Testing-file-share-target-from-camera
Ini menguji berbagi langsung dari aplikasi kamera. Sepertinya berhasil :)





