Creating a commit with multiple files to Github with JS on the web
私のサイトはentirely staticです。それはHugoで構築され、 HugoでホストされていZeit 。私はセットアップにとても満足していて、インスタントビルドと超高速CDNによるコンテンツ配信に近づいています。また、状態を管理する必要がないので、必要なことはすべて実行できます。 このサイト用のpodcast creatorと、静的にホストされたサイトに新しいコンテンツをすばやく投稿できるようにするためのsimple UIを作成しました。 そう。どうやってやったの? それは私のGithubリポジトリに対するFirebase認証、コンテンツを編集するためのEditorJS(それはきれいです)、そしてリポジトリにコミットするためのOctokat.jsそして私のHugoビルドを行うためのZeitのGithub統合の組み合わせです。これで、Wordpressのようにデータベースで保護されたCMSでユーザーが投稿を作成するのと同じように、完全に自己管理型の静的CMSを作成できます。 この記事では、インフラストラクチャの一部、つまり複数のファイルをGithubにコミットすることに集中していきます。 コード全体は私のrepoで見ることができます。 Githubに直接コミットする必要があるWeb UIを構築している場合、私が見つけた最高のライブラリはOctokatです。これはCORSと連携し、Github APIのAPIサーフェス全体を処理するようです。 ツリー、ブランチ、その他の部分がどのように機能するのかを理解することになると、Gitは複雑な獣になる可能性があるので、それを簡単にするいくつかの決定を下しました。 heads/master呼ばれるマスターブランチにしかプッシュできheads/master 。 1.私は特定のファイルがどこに格納されるか知っているでしょう(Hugoは私に特定のディレクトリ構造を持たせるように強制します) それを念頭に置いて、複数のファイルでコミットを作成する一般的なプロセスは次のとおりです。 リポジトリへの参照を取得します。 heads/masterブランチのツリーの先端への参照を取得します。 1.コミットしたいファイルごとにblobを作成してから、 sha ID、パス、モードへの参照を配列に保管します。 heads/masterツリーの先端への参照に追加するすべてのtreeを含む新しいtreeを作成し、新しいshaポインタをこのツリーにshaます。 1.この新しいツリーを指すコミットを作成してから、 heads/masterブランチにプッシュします。 コードはその流れにほぼ従っています。特定の入力に対してパス構造を想定できるので、複雑なUIやファイルの管理を構築する必要はありません。 const createCommit = async (repositoryUrl, filename, data, images, commitMessage, recording) => { try { const token = localStorage.getItem('accessToken'); const github = new Octokat({ 'token': token }); const [user, repoName] = repositoryUrl.split('/'); if(user === null || repoName === null) { alert('Please specifiy a repo'); return; } const markdownPath = `site/content/${filename}.
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
私は世界で最も簡単なスクリーンレコーディングソフトウェアを作ることを目標としています、そして私はここ数カ月間ずっとこのプロジェクトについてゆっくりとうなずいていました(私は本当にゆっくり意味します)。
前回の記事では、私は持っていたscreen recording and a voice overlay 、すべての入力ソースからのストリームを用いて約futzingで。ただし、欲求不満の1つの分野は、デスクトップからオーディオを取得する方法やスピーカーからオーディオをオーバーレイする方法を理解できなかったことです。私はついにそれをする方法を考え出しました。
まず、ChromeのgetDisplayMediaではオーディオキャプチャが可能にaudio: trueましたが、関数呼び出しでaudio: trueを指定することができなかったという点で、Specでの奇妙な見落としのようですが、今は可能です。
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
2つ目は、オーディオストリームに2つのトラックを作成することで、必要なものを取得できると思いましたが、ChromeのMediaRecorder APIは1トラックしか出力できないことを知りました。 DVDマルチオーディオトラックのようなものですが、一度に再生できるのは1つだけです。
解決策はおそらく多くの人にとって単純なことですが、それは私にとっては初めてのことでした。ウェブオーディオを使う
WebAudio APIにはcreateMediaStreamSourceとcreateMediaStreamDestination 、どちらも問題を解決するために必要なAPIです。 createMediaStreamSourceは私のデスクトップオーディオとマイクからストリームを取ることができます、そしてcreateMediaStreamDestinationによって作成されたオブジェクトに2つを一緒に接続することによってそれは私にこの1つのストリームをMediaRecorder APIにパイプする能力を与えます。
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
単純です。
完全なコードはmy glitchにあり、デモはここにあります。https: my glitch
{{<fast-youtube oGIdqcMFKlA>}}}
Extracting text from an image: Experiments with Shape Detection — ⭐
私はGoogle IOの後少し休止時間がありました、そして私は私が持っていた長期のかゆみをかいたいです。ブラウザの画像の中にあるテキストをコピーできるようにしたいだけです。それがすべてです。私はそれが皆のためのきちんとした機能であろうと思います。
Chromeに機能を直接追加するのは簡単ではありませんが、Androidのインテントシステムを利用できることはわかっています。現在はWeb(または少なくともAndroidのChrome)を使用してこれを実行できます。
二つの新しいWebプラットフォームへの追加-共有ターゲットレベル2(または私はそれが共有ファイルを呼び出すために好きなように)とTextDetector形状検出APIで- have allowed me to build a utility that I can Share images to and get the text held inside them 。
基本的な実装は比較的簡単で、Service Workerで共有ターゲットとハンドラーを作成してから、ユーザーが共有したイメージをTextDetectorしたらそれTextDetectorを実行します。
Share Target API使用すると、Webアプリケーションをネイティブ共有サブシステムの一部にすることができます。この場合は、次のようにWeb App Manifest内で宣言することで、すべてのimage/*タイプを処理するように登録できます。
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
あなたのPWAがインストールされると、あなたは以下のようにあなたがから画像を共有するすべての場所でそれを見るでしょう:

Share Target APIは、共有ファイルをフォーム投稿のように扱います。ファイルがWebアプリケーションと共有されると、サービスワーカーがアクティブになり、 fetchハンドラーがファイルデータと共に呼び出されます。データはService Worker内にありますが、処理できるように現在のウィンドウに必要です。サービスはどのウィンドウが要求を呼び出したのかを知っているので、クライアントをターゲットにしてデータを送信できます。
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
画像がユーザーインターフェイスに表示されたら、テキスト検出APIを使用して処理します。
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
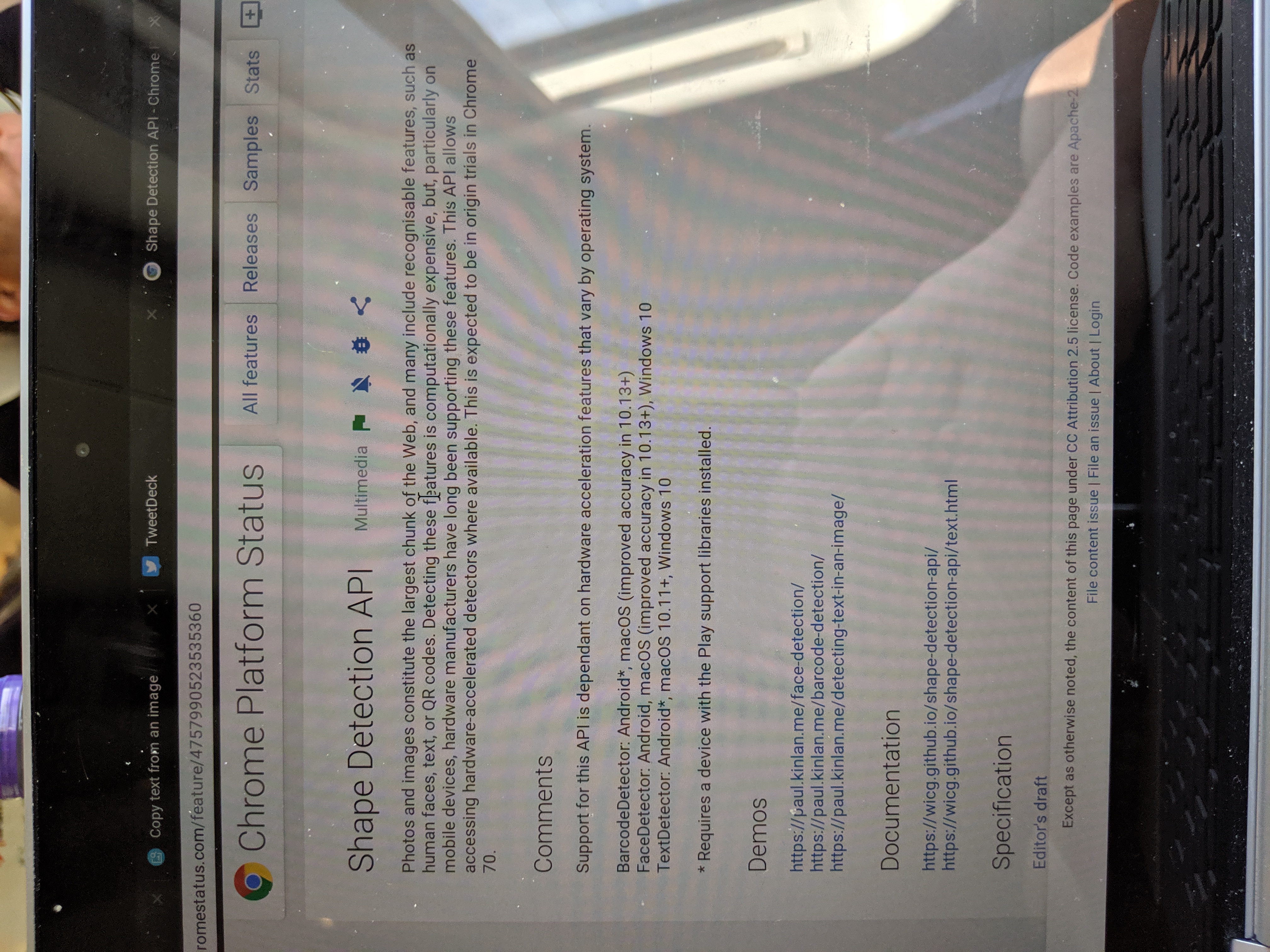
最大の問題は、ブラウザが自然に画像を回転させないことです(下記参照)、そしてShape Detection APIはテキストを正しい読み方にする必要があります。

私は回転を検出するためにかなり使いやすいEXIF-Js libraryを使用して、それから画像を再配置するためにいくつかの基本的なキャンバス操作をします。
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
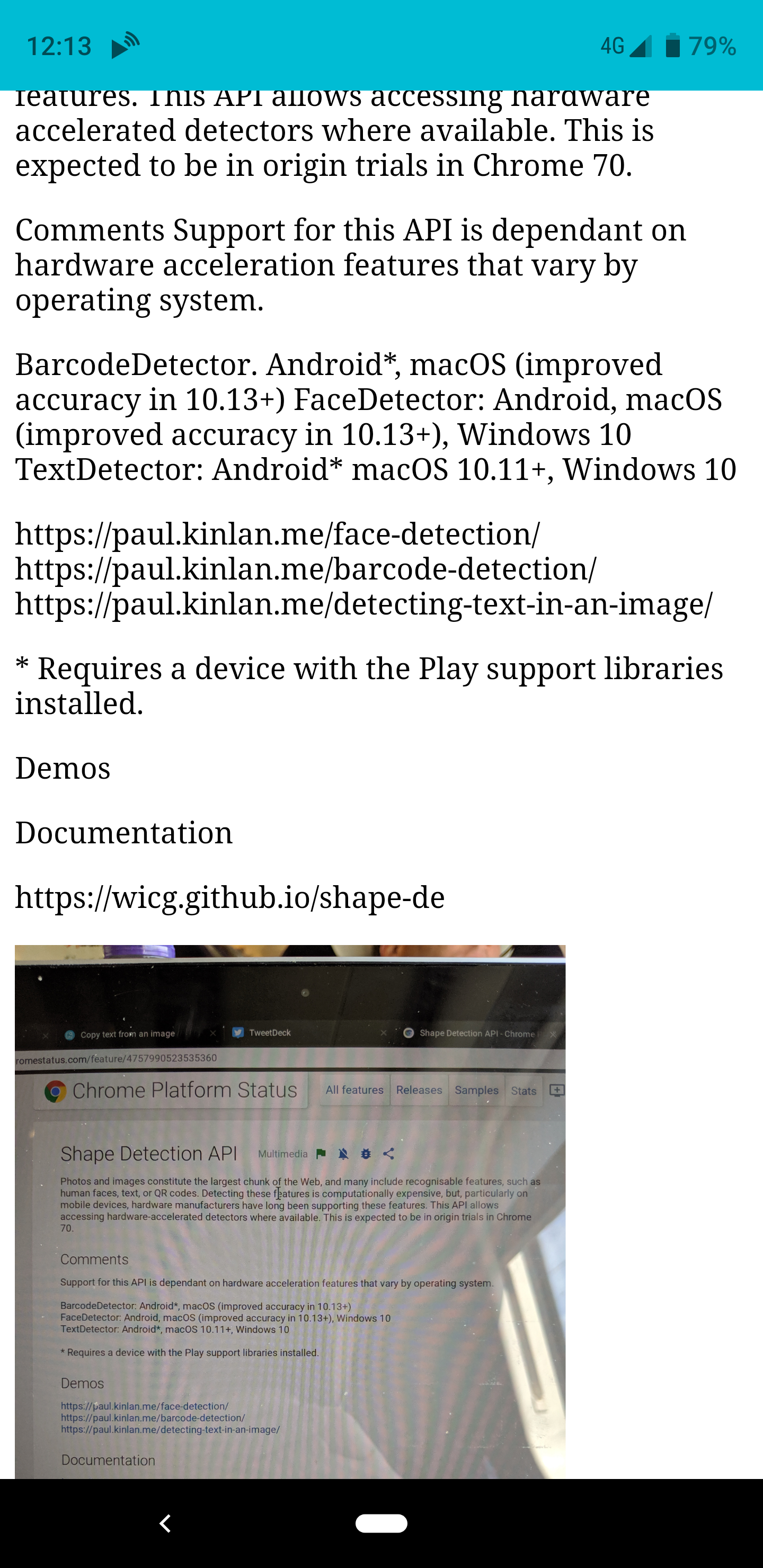
そして、もしあなたが画像をアプリと共有するならば、それは画像を回転させ、それからそれを分析してそれが見つけたテキストの出力を返すでしょう。

この小さな実験を作成するのは非常に楽しかったです、そしてそれは私にとってすぐに役に立ちました。ただし、 inconsistency of the web platformは強調表示されていinconsistency of the web platform 。これらのAPIはすべてのブラウザで利用できるわけではなく、すべてのバージョンのChromeでも利用できるわけでもありません。 … OMG、とてもクール。
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
私は、これが「やえ桜」であることをより具体的に言う
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
この記事はKaiOS device with Web IDEデバッグに関する記事の続きですが、macOSを使う代わりに、 KaiOS device with Web IDEでChrome OS(m75)を使うことができます。 私は良いスタートであるWORDS0からKaiOS Environment Setupいますが、Chrome OSとCrostiniを使うには不十分です。以下は私が従った大まかなガイドです。 少なくともChrome OS m75(現在は4月15日現在の開発チャンネル)を使用していることを確認してください。 Crostini USBサポートを有効にします - href="chrome://flags/#crostini-usb-support" >chrome://flags/#crostini-usb-support 1.クロスティーニでターミナルを開く sudo apt-get install usbutils udev - USBツールがインストールされていることを確認する必要があります。 lsusb - 接続された機器が見えるはずです。これがうまくいかない場合は別の問題があるかもしれません。 sudo apt-get install --no-install-recommends autoconf2.13 bison bzip2 ccache curl flex gawk gcc g++ g++-multilib git lib32ncurses5-dev lib32z1-dev libgconf2-dev libgl1-mesa-dev libx11-dev make zip lzop libxml2-utils openjdk-8-jdk nodejs unzip python sudo apt install android-tools-adb android-tools-fastboot 1.私はそれが必要かどうかわからないが、私はまたwget -S -O - https://raw.
New WebKit Features in Safari 12.1 | WebKit — ⭐
最新のSafari用の大きなアップデート!
これはかなり大きな発表だと思いました。Googleとは正反対の話で、Google Pay Libが支払いを実行するための推奨方法であると私は言いました。支払い要求の、しかしそれは最初にPRではありません。
Payment Request is now the recommended way to pay implement Apple Pay on the web.
そして私のお気に入りの機能はWeb Intentsでの私の歴史を与えてくれました。
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
Share Target APIを取得するためだけに、勝者になりました。 :)
Offline fallback page with service worker — ⭐
何年も前に、ネイティブアプリケーションがネットワーク接続の欠如にどのように対応したかについて調査しました。私は分析へのリンクを失いましたが(Google+にあると誓うことができます)、多くのネイティブアプリケーションはインターネットに密接に結び付けられているため、機能を拒否することができます。多くのWebアプリのように思えますが、それらはWebとは一線を画したものですが、経験はまだ「オンブランド」であったということです。大部分のWebエクスペリエンスでは、「Dino」が表示されます(chrome:// dinoを参照)。
Service Workerには長い間取り組んできましたが、Service Workerによってページが制御されるサイトがますます増えている一方で、ネットワークが機能していないときには、ほとんどのサイトで基本的なフォールバックの経験がありません利用可能です。
私は私たちの良い友達Jakeに、あなたが完全にオフラインで最初のエクスペリエンスを作りたくないという仮定の下で一般的なフォールバックページをどのように作り上げるかについてのガイダンスがあるかと尋ねました。 Check it out 。
説明を簡潔にするために、コードの長さは約20行にすぎないので、以下に貼り付けました。オフラインアセットをキャッシュし、「ナビゲーション」フェッチであるすべてのフェッチについて、エラーが発生したかどうか(ネットワークが原因で)を確認し、元のコンテンツの代わりにオフラインページをレンダリングします。
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
それがすべてです。ユーザーがオンラインのとき、彼らはデフォルトの経験を見るでしょう。

ユーザーがオフラインのときは、フォールバックページが表示されます。

私はこの単純なスクリプトが信じられないほど強力であることに気付きました、そして、それはまだ改善することができますが、ネットワークに問題があるときにユーザーに話す方法の単純な変更さえ根本的に改善する能力を持つ世界中のユーザーに対するWebの認識。
更新 Jeffrey Posnick kinldyは、すべてのリクエストに対してSWの起動を待つ必要がないようにナビゲーションプリロードを使用することを思い出しました。これは、失敗したネットワークリクエストのみを制御している場合に特に重要です。
testing block image upload
これは、画像が正しくアップロードされたかどうかを確認するためのテストです。あなたがこれを見れば、そうはい私はしました:)
Editor.js — ⭐
私はHugoベースのエディタで更新し、EditorJSをブログのエディタとしても試してみた。
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
私はそれがうまくいくと思います。
私は少しコードベースと苦労しました、例はすべてESモジュールを使用します、しかしNPM distはすべてIIFE ES5コードで出力されます。しかし、そのハードルを乗り越えれば、もう少し中程度の外観のUIを構築するのは非常に簡単です。
Debugging Web Pages on the Nokia 8110 with KaiOS
私たちは最近フィーチャーフォンで多くの開発をしてきました、そしてそれは大変でしたが、楽しいです。最も難しいのは、KaiOS上で、特に私たちが持っているハードウェア上で、Webページをデバッグすることが不可能であることがわかったということです(The Nokia 8110)。ノキアは素晴らしいデバイスです、それは私たちが知っているKaiOSで造られますそれはFirefox 48に似た何かに基づいています、しかしそれはロックされています、簡単にWebIDE。 2、3のブログを読むことと、 adbについて少し知っていることの組み合わせを通して、私はそれをする方法をadbました。他の人がそれを行うことができたかもしれないことに注意してください、しかしそれは一箇所に明確に文書化されていません。 (上の画像はDevToolsとスクリーンショットツールの出力を示しています) 手順は次のとおりです。 USBケーブルを接続します。メインマシンにadbインストールされていることを確認してください。 Firefox 48コピーをダウンロードする 3.携帯電話から*#*#33284#*#*入力して「開発者モード」を有効にします(ダイヤラは使用しないでください)。画面上部に小さな「バグ」アイコンが表示されます。 [Source ] USBケーブルを取り付けます 5.開発マシン上で以下のコマンドを実行します。 adb start-server あなたの電話が接続されていることを確認するためのadb devices 。 adb forward tcp:6000 localfilesystem:/data/local/debugger-socketこれはあなたのマシンから電話のソケットへのチャンネルを設定します。これがWeb IDEが使用するものです。 FirefoxをWeb IDEを起動し、[ツール]、[Web IDE]のWeb IDEします。 Web IDEが開きます。[Remote Runtime]をクリックし、[localhost:6000]の[開く]ボタンをクリックします(これはTCP転送ポートです)。 8.電話でページを開くと、左側に表示されます。ほら。
Object Detection and Augmentation — ⭐
私はChromeでShape Detection APIてきましたが、その可能性を本当に気に入っています。たとえば、非常に単純なQRCode detectorにはJSポリフィルがありますが、 new BarcodeDetector() APIが使用可能な場合
形状検出APIの他の機能、 Face Detection 、 Barcode Detection 、およびText Detectionを使用してここで作成した他のデモをいくつか見ることができます。
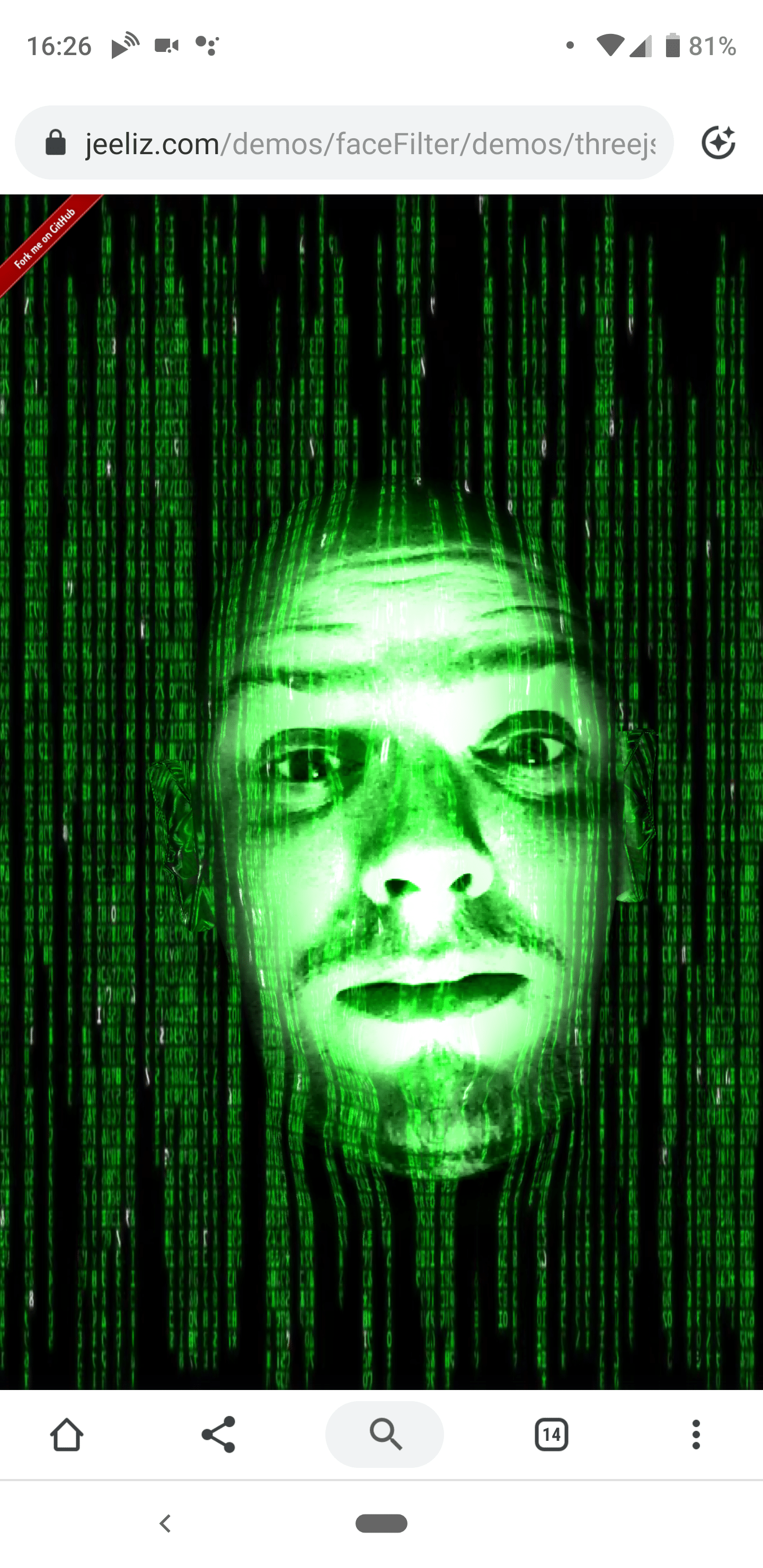
私が偶然見つけたとき、私は驚きましたJeeliz週末に、私は彼らのツールキットのパフォーマンスに非常に感銘を受けました-付与された私はPixel3 XLを使用していたが、顔の検出がで可能であるものよりも大幅に速く見えたFaceDetector API。
Checkout some of their demos 。

私はたくさん考えました。このオブジェクト検出用のツールキット(およびそれに類するもの)は、Web上で広く利用可能なAPI、特にカメラアクセス、WebGL、およびWASMを使用します。 )豊富なエクスペリエンスを簡単に構築し、すべてのプラットフォームにわたって一貫したエクスペリエンスを持つ何十億ものユーザーに到達するために使用できます。
増強はそれが面白くなるところ(そして実際に私がこの記事で紹介したいもの)であり、そしてあなたが今プラットフォームに来ているミドルウェアライブラリを必要とするところで、私達はMASSIVEアプリをインストールせずに楽しいsnapchat-esqueフェイスフィルターアプリを構築できますこれは、ユーザーのデバイスから大量のデータを収集します(システムへの根本的なアクセスがないため)。
楽しいデモ以外では、次のように非常に高度なユースケースをすばやく簡単に解決できます。
*カメラから直接テキスト選択、またはユーザーからの写真 *カメラからの言語のライブ翻訳 *インラインQRコード検出機能なので、WeChatを常時開く必要はありません:) *画像からWebサイトのURLまたはアドレスを自動抽出する *クレジットカードの検出と番号抽出(より早くあなたのサイトにサインアップするユーザーを取得する) あなたの店のウェブアプリで*ビジュアル商品検索。 あなたの店のWebアプリでより多くの製品の詳細については*バーコードルックアップ *プロフィール写真を人の顔にすばやくトリミング。 *シンプルなA11Yは、ユーザーが画像にあるテキストを聞くことができるようにします。
私はたった5分でこれらのユースケースについて考えました - もっとたくさんあることを私は知っています - しかし私達はカメラを利用している多くのサイトやウェブアプリを見ていないことを襲ったユーザーがアプリをダウンロードする必要があります。これ以上行う必要はないと思います。
最新情報私たちのチームのThomas Steinerが私たちのチームチャットで、私は現在のShapeDetection APIが好きではないようにShapeDetection 。このAPIがそれぞれのシステムそれぞれのネイティブ出荷実装へのアクセスを提供するという事実を私は気に入っていますが、 The Lumpy Webで書いたThe Lumpy Web 、Web開発者はプラットフォームの一貫性を切望し、要約すると:
- APIはChromeにのみあります
- ChromeのAPIは、基盤となる実装が異なるため、プラットフォームごとに大きく異なります。 Androidには、口や目など、macOSにアウトラインがあるランドマーク用のポイントしかありません。 Androidでは、
TextDetectorは検出されたテキストを返し、MacOSの場合は「テキストの存在」インジケータを返します。これは、Surmaが見つけたすべてのバグについて言及していないことです。
配布のためのプラットフォームとしてのウェブはこれらの経験にとってとても意味があるのでやりたくないと思いますが、上記の2つの問題のグループはすべての機能を長期にわたって実装する必要があることに疑問を投げかけます。 WebGL、WASM、そして将来のWeb GPUなど、今日のプラットフォームの機能を使用して出荷されるパッケージに優れたソリューションを実装することができれば、ネイティブなWebプラットフォーム。
とにかく、私たちがウェブ上でこれを行うことができるという事実が大好きです。
Got web performance problems? Just wait... — ⭐
私はあなたを本当に根拠のある状態に保っている一連のローエンド機器でのテストについて良いMarikoで同僚のMarikoによるツイートを見ました。
つぶやきのコンテキストは、これらのクラスのデバイスを日常的に使用しているユーザー向けに構築するときにWeb開発がどのようなものかを検討しているということです。

チームは現在この分野で多くの仕事をしていますが、私はサイトを構築するのに1日を費やしました、そして少しでも合理的なレベルのパフォーマンスで何かを動作させることは信じられないほど困難でした。
*ビューポートの奇妙な点、および300msのクリックディレイの不思議な再導入(回避策)。 *画面全体の巨大な塗り替え、そして遅いです。 *ネットワークが遅い *メモリに制約があり、その後のGCがメインスレッドを数秒間ロックする *非常に遅いJS実行 * DOM操作が遅い
私が構築していたページの多くは、高速のwifi接続でもページのロードに数秒かかり、その後のやりとりは非常に遅いものでした。それは大変でした。メインスレッドからできるだけ多くのことを引き出そうとすることを含みました、しかしそれは私が私の伝統的なすべてのWeb開発のためにしなかったであろうパフォーマンスが大幅に向上しました。
長期的に何をするべきかわからない、私たちがより発展した市場で働いている開発者の巨大な群れが「私は[insert country x]にユーザーのためのサイトを構築していません」という反応を持つと思う。ハイレベルこの声明を議論するのは難しいですが、私は毎年何千万もの新しいユーザーがコンピューティングに来ていて、彼らがこれらのデバイスを使用することになるという事実を無視することはできません。私たちがrise of the meta platform満足しないように、コンテンツとアプリケーションのための選択の選択。
私達はこれからも長い間パフォーマンスを向上させ続ける必要があるでしょう。開発者がすばやくロードし、スムーズなユーザーインターフェースを持つことができるよう、ツールとガイダンスを作成し続けます。
Browser Bug Searcher — ⭐
私はちょうどwork our team has doneいくつかをwork our team has doneていました、そして私はRobert NymanとEric Bidelmanが作成した2017年からのプロジェクトを見つけました。 Browser Bug Searcher!
ほんの数回キーを押すだけで、すべての主要ブラウザエンジンにわたるお気に入りの機能の概要を把握できます。

これは実際に私がcrbugとwebkitのバグトラッカーで抱えている問題の1つを強調しています、彼らはRSSのようなフォーマットでデータのフィードを得る簡単な方法を持っていません。私は自分のtopicdeckアグリゲーターをバグカテゴリーなどで使えるようにしたいと思っています。それで私はそれぞれのバグトラッカーからの最新の情報に基づいて興味があることすべてのダッシュボードを持っています。
Github's Web Components — ⭐
私はこのブログへの投稿をより簡単にすることができるようにhttps://www.webcomponents.org/上のクイックhttps://www.webcomponents.org/エディタを探していました、そして私はgithubによってきちんとしたコンポーネントのセットにgithub 。

私は彼らが<time-element>を持っていることを知っていましたが、私は彼らがそのような素晴らしく単純な一連の便利な要素を持っていることを知りませんでした。
London from Kingscross
今日はちょっといいね。
The GDPR mess
(業界として)私たちがGDPRの同意を実装する方法は、混乱しています。 「必要なCookieのみを使用する」以外のものを選択する理由がわからないのですが、どちらかの選択肢とどちらかの選択とのトレードオフの違いを理解することはできません。必要なクッキーのみを使用する。
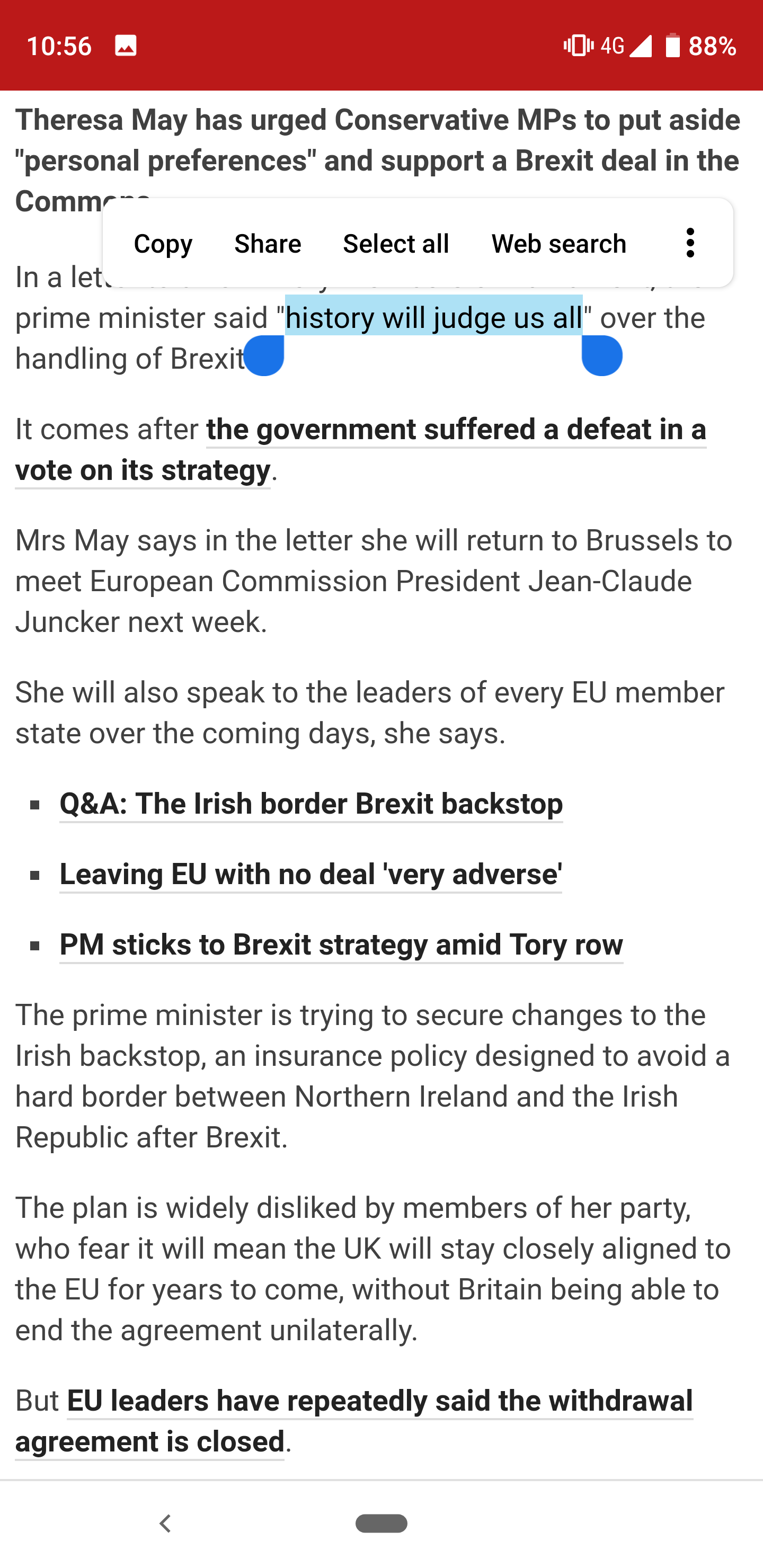
Brexit: History will judge us all — ⭐

歴史はこの混乱について私たち全員を判断するでしょう、そしてそれがナショナリズム、自己利益、植民地時代の傲慢、有名人の崇拝の影響に関するすべての人のためのケーススタディになることを願っています。
ファッカー
File Web Share Target
Webアプリがアプリの世界で効果的に競争するためには、アプリが期待されるすべての場所に統合される必要があるとよく言われます。インターアプリの通信は、Webプラットフォームの主要な不足している作品の一つであり、具体的には最後の主要な不足している機能の一つは、ネイティブレベルの共有です:Webアプリケーションが取得できるようにする必要がありdata out of their siloや他のウェブサイトやアプリへの。他のネイティブアプリやサイトからデータを受信できるようにする必要もあります。 File Share Target APIは、現在Chrome Canaryに含まれているAPIの変革者です。このAPIはWeb Share Target APIを拡張したWeb Share Target API 、アプリやサイトがWebサイトへの単純なリンクやテキストをシステム共有機能に統合することでそれらを共有できるようにします。 この非常に静的なファイルブログはWeb Share Target APIを利用しているので、私はすぐにshare linksに興味があることをあらゆるAndroidアプリケーションから、そして先週のI enabled the File Share Target API so that I can upload images to my blog directly from the Camera app on Androidから見つけることができます。この記事は、私がどのようにしてそれを行ったかについてのものです(そして、Jake Archibaldからのコードをいくつか盗みました - 彼がWORDS2に行っている統合に関する多くのバグをsquoosh.appました)。 File Share Target APIは完全にプログレッシブであるという点で非常に斬新なAPIです。アプリケーションがForm POST要求を処理できる場合は、このAPIと簡単に統合できます。基本的な流れは次のとおりです。ユーザーがネイティブピッカーからアプリケーションを選択すると、ChromeはForm POSTリクエストをサーバーに送信します。それを使用するのはサービス担当者またはサーバー上の処理です。 Webアプリケーションにファイルを共有するためのサポートを追加するには、2つのことを行う必要があります。 1.マニフェストファイルを介してファイルを共有するためのサポートを宣言する。 2.サービスワーカーでフォームPOST要求を処理します。 マニフェストは、ホストシステムからWebアプリケーションへの共有のマッピング方法をホストシステムに宣言します。以下のマニフェストでは、基本的に「ユーザーが 'image / *'タイプのファイルを共有する場合は '/ share / image /'に対してForm POSTリクエストを行い、データに 'file'という名前を付けます。 manifest.json * JSON { "name": "Blog: Share Image", "short_name": "Blog: Share Image", "start_url": "/share/image/", "theme_color": "#000000", "background_color": "#000000", "icons": [ { "sizes": "192x192", "src": "/images/me.
Testing-file-share-target-from-camera
これはカメラアプリから直接共有をテストしています。 それがうまくいったように見えます:)





