Creating a commit with multiple files to Github with JS on the web
என் தளம் entirely static . அது கட்டப்பட்டுள்ளது Hugo மற்றும் வழங்கப்பட்டுள்ளது Zeit . நான் அமைப்புடன் மிகவும் மகிழ்ச்சியாக இருக்கிறேன், உடனடி கட்டமைப்புகள் மற்றும் அதிவிரைவான CDN'd உள்ளடக்க விநியோகத்தை நான் நெருங்கி வருகிறேன், மேலும் நான் எந்தவொரு மாநிலத்தையும் நிர்வகிக்க வேண்டிய அவசியம் இல்லை, ஏனெனில் எனக்கு தேவையான எல்லாவற்றையும் செய்ய முடியும். இந்த தளத்திற்கான simple UI மற்றும் எனது podcast creator ஆகியவற்றை நான் உருவாக்கியிருக்கிறேன், இது என் உள்ளடக்கத்தை விரைவாக என் தளத்தில் இடுகையிட உதவுகிறது. அதனால். நான் எப்படி செய்தேன்? இது என் Github Repo, EditorJS உள்ளடக்கத்தை தொகுக்க (இது சுத்தமாகவும்) மற்றும் Octokat.
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
நான் உலகின் எளிய திரை பதிவு மென்பொருள் உருவாக்க ஒரு நோக்கம் மற்றும் நான் மெதுவாக மாதங்கள் கடந்த இரண்டு (நான் உண்மையில் மெதுவாக அர்த்தம்) திட்டத்தை சுற்றி noodling வருகிறது.
முந்தைய இடுகைகளில், நான் screen recording and a voice overlay ஐ அனைத்து உள்ளீடு மூலங்களிலிருந்து நீரோடைகள் மூலம் எதிர்கொண்டேன். இருப்பினும் ஏமாற்றத்தின் ஒரு பகுதி டெஸ்க்டாப்பிலிருந்து ஆடியோவை எவ்வாறு பெறுவது மற்றும் ஸ்பீக்கரின் ஆடியோவை மேலோட்டமாகப் பயன்படுத்துவது எப்படி என்று எனக்குத் தெரியவில்லை. நான் இறுதியாக அதை செய்ய எப்படி வேலை.
முதலில், Chrome இல் getDisplayMedia இப்போது ஆடியோ பிடிப்புகளை அனுமதிக்கிறது, getDisplayMedia ஒரு ஒற்றைப்படை மேற்பார்வை போல் உள்ளது, இதில் நீங்கள் செயல்பாடு அழைப்பில் audio: true ஐ குறிப்பிடுவதற்கு அனுமதிக்கவில்லை, இப்போது உங்களால் முடியும்.
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
இரண்டாவதாக, ஆடியோ ஸ்ட்ரீமில் இரண்டு டிராக்குகளை உருவாக்குவதன் மூலம் நான் விரும்பியதைப் பெற முடியும் என்று முதலில் நான் நினைத்தேன், இருப்பினும் Chrome இன் MediaRecorder ஏபிஐ ஒரு பாதையை மட்டுமே வெளியீடு செய்ய முடியும் என்று நான் அறிந்தேன், மற்றும் 2 வது, அது எப்படியாவது வேலை செய்திருக்காது ஒரே ஒரு நேரத்தில் விளையாட முடியும் என்று டிவிடி mutliple ஆடியோ தடங்கள் போல் இருக்கும்.
தீர்வு மக்கள் நிறைய எளிது, ஆனால் அது எனக்கு புதிய இருந்தது: வலை ஆடியோ பயன்படுத்தவும்.
இது WebAudio ஏபிஐ createMediaStreamSource மற்றும் createMediaStreamDestination என்று மாறிவிடும், இவை இரண்டும் ஏபிஐ பிரச்சனைக்குத் தீர்வு காண வேண்டும். createMediaStreamSource என் டெஸ்க்டாப் ஆடியோ மற்றும் மைக்ரோஃபோனில் இருந்து ஸ்ட்ரீம்களை எடுக்கலாம், மேலும் createMediaStreamDestination உருவாக்கிய பொருளுக்கு ஒன்றாக createMediaStreamDestination அதை MediaRecorder API இல் இந்த ஸ்ட்ரீமை குழாய் செய்யும் திறனை வழங்குகிறது.
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
எளிய.
முழு குறியீடு my glitch இல் my glitch , மற்றும் டெமோ இங்கே காணலாம்: https://screen-record-voice.glitch.me/
{{<fast-youtube oGIdqcMFKlA>}}
Extracting text from an image: Experiments with Shape Detection — ⭐
கூகிள் IO க்குப் பிறகு சிறிது நேரம் கழித்து நான் ஒரு நீண்ட கால நமைச்சையை நான் விரும்பினேன். உலாவியில் உள்ள படங்களை உள்ளே வைத்திருக்கும் உரையை நகலெடுக்க நான் விரும்புகிறேன். அவ்வளவு தான். நான் எல்லோருக்கும் இது ஒரு சுத்தமான அம்சம் என்று நான் நினைக்கிறேன்.
Chrome இல் நேரடியாக செயல்பாட்டைச் சேர்ப்பது எளிதானது அல்ல, ஆனால் Android இல் உள்ள நோக்கம் அமைப்பை நான் பயன்படுத்திக் கொள்ளலாம் என்று எனக்குத் தெரியும், இப்போது வலை (அல்லது Android இல் குறைந்தபட்சம் Chrome) செய்யலாம்.
வலை தளத்திற்கு இரண்டு புதிய சேர்ப்புகள் - பகிர்வு இலக்கு நிலை 2 (அல்லது கோப்பு TextDetector அழைக்க விரும்புகிறேன்) மற்றும் வடிவம் கண்டறிதல் API இல் have allowed me to build a utility that I can Share images to and get the text held inside them - have allowed me to build a utility that I can Share images to and get the text held inside them .
அடிப்படை செயலாக்கம் ஒப்பீட்டளவில் நேராக முன்னோக்கி உள்ளது, நீங்கள் ஒரு பகிர்வு இலக்கு மற்றும் TextDetector தொழிலாளி ஒரு கையாளுதல் உருவாக்க, பின்னர் நீங்கள் பயனர் பகிர்வு என்று படத்தை நீங்கள் அதை TextDetector ரன்.
Share Target API உங்கள் வலை பயன்பாடு சொந்த பகிர்வு துணை அமைப்பு பகுதியாக இருக்க அனுமதிக்கிறது, இந்த வழக்கில் நீங்கள் இப்போது image/* வகைகளை அனைத்து image/* வகைகளையும் உங்கள் Web App Manifest உள்ளே பிரகடனப்படுத்தி பதிவு செய்யலாம்.
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
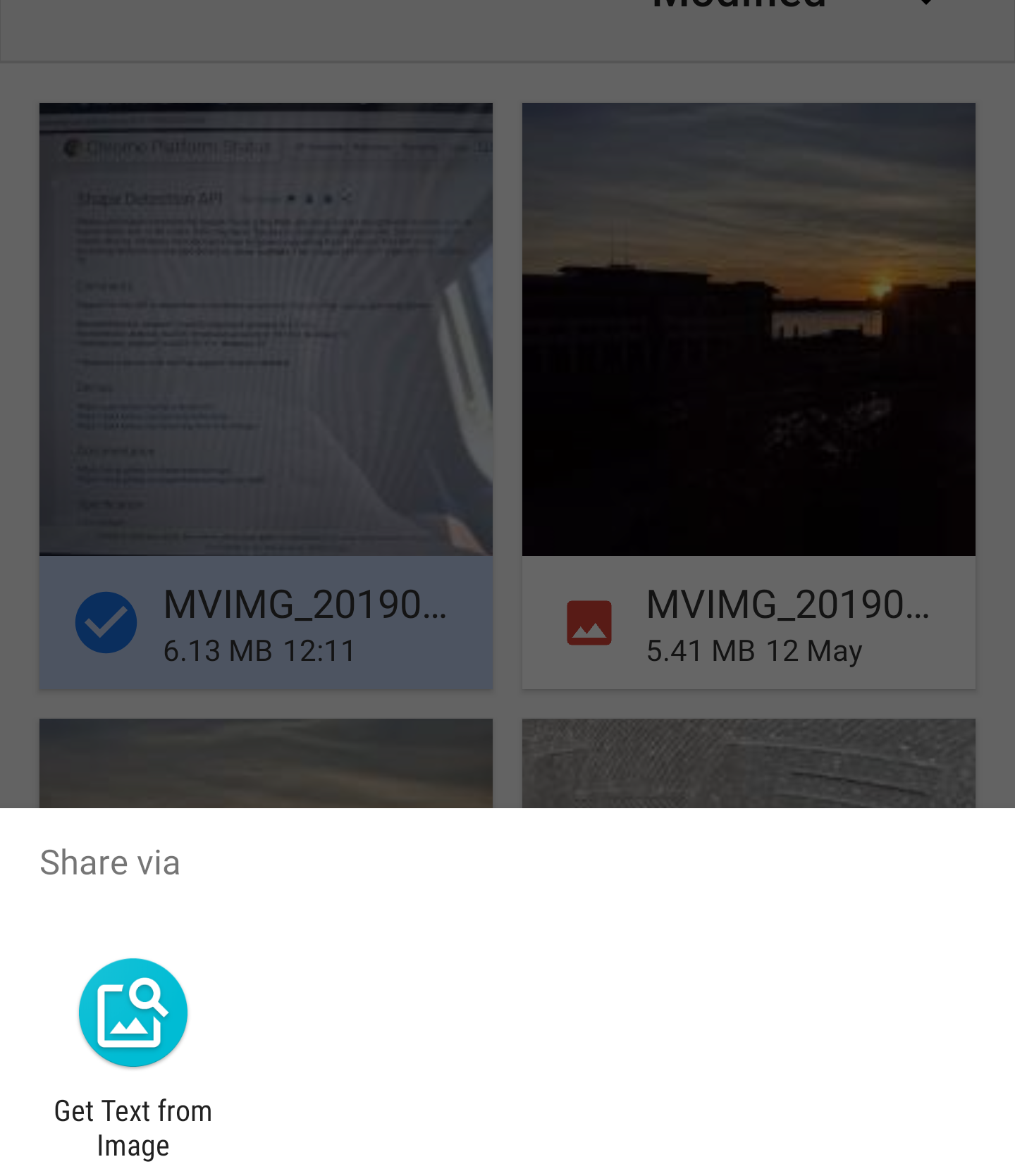
உங்கள் PWA நிறுவப்பட்டவுடன், பின்வருமாறு படங்களைப் பகிர்ந்துகொள்ளும் எல்லா இடங்களிலும் நீங்கள் இதைப் பார்ப்பீர்கள்:

Share Target ஏபிஐ ஒரு படிவத்தைப் போன்று கோப்புகளை பகிர்ந்து கொள்ளும். கோப்பு வலை பயன்பாட்டிற்கு பகிரப்படும் போது fetch வேலை fetch கையாளுபவர் கோப்பிற்கான தரவு மூலம் அழைக்கப்பட்டார். தரவு இப்போது சேவையக வேலையாளருக்குள் உள்ளது, ஆனால் நான் தற்போதைய சாளரத்தில் அதைத் தேவை, அதனால் நான் அதை செயலாக்க முடியும், சேவை எந்த சாளரத்தை கோரிக்கையை அறிமுகப்படுத்தியது என்பது உங்களுக்கு தெரியும், எனவே நீங்கள் கிளையன்ட்டை எளிதில் இலக்காக கொண்டு தரவு அனுப்பலாம்.
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
படம் பயனர் இடைமுகத்தில் இருக்கும்போதே, அதை உரை கண்டறிதல் API உடன் செயலாக்குகிறேன்.
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
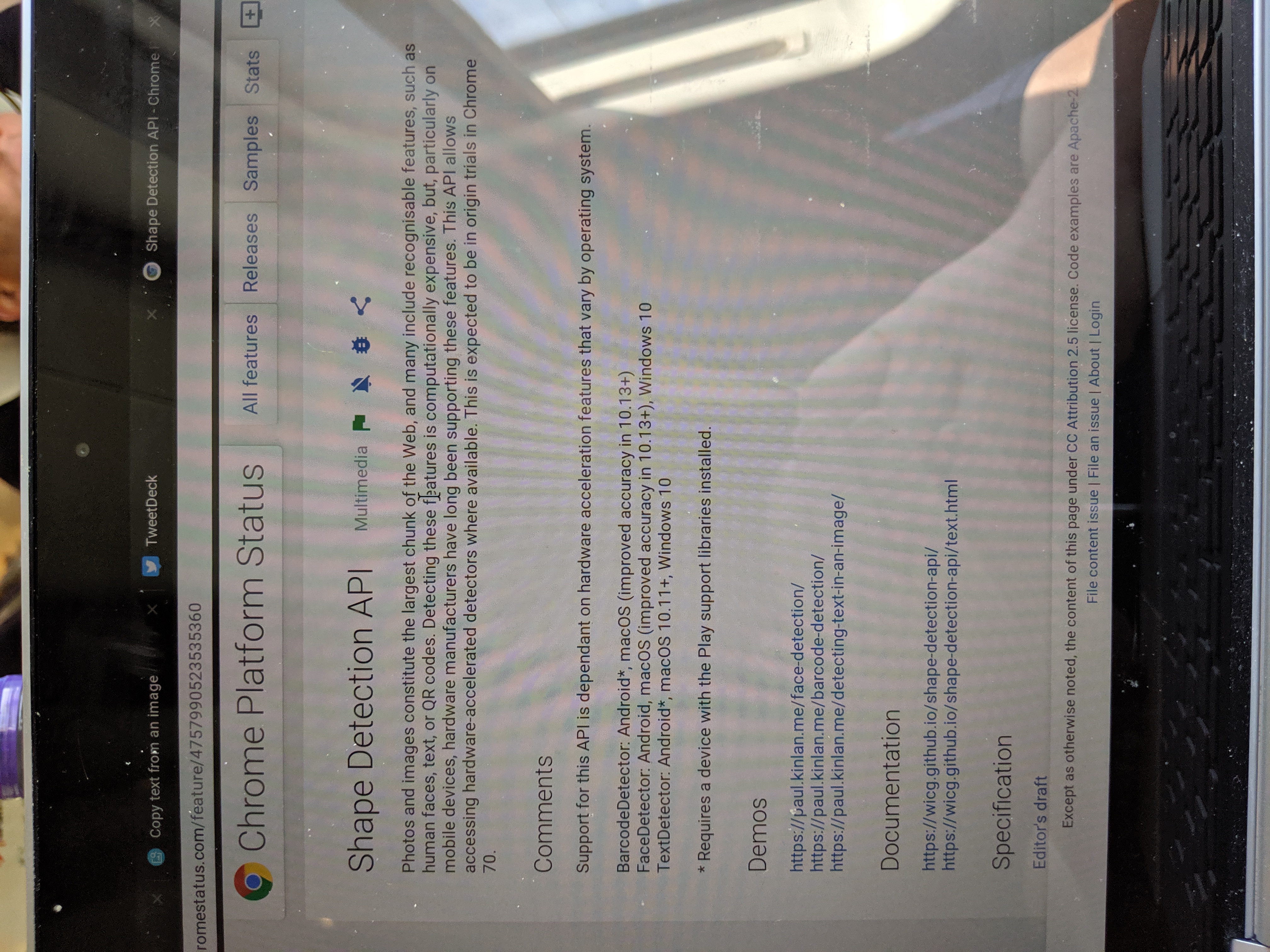
மிகப்பெரிய சிக்கல் உலாவி இயற்கையாகவே படத்தை சுழற்றுவது இல்லை (நீங்கள் கீழே பார்க்க முடியும்), மற்றும் வடிவம் கண்டறிதல் ஏபிஐ சரியான வாசிப்பு நோக்குநிலை இருக்கும் உரை வேண்டும்.

சுழற்சியைக் கண்டறிவதற்கு EXIF-Js library ஐப் பயன்படுத்த EXIF-Js library பயன்படுத்தினேன், பின்னர் சில அடிப்படை கேன்வாஸ் கையாளுதல்கள் படத்தை மீண்டும் நோக்குநிலைக்கு கொண்டுவருகின்றன.
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
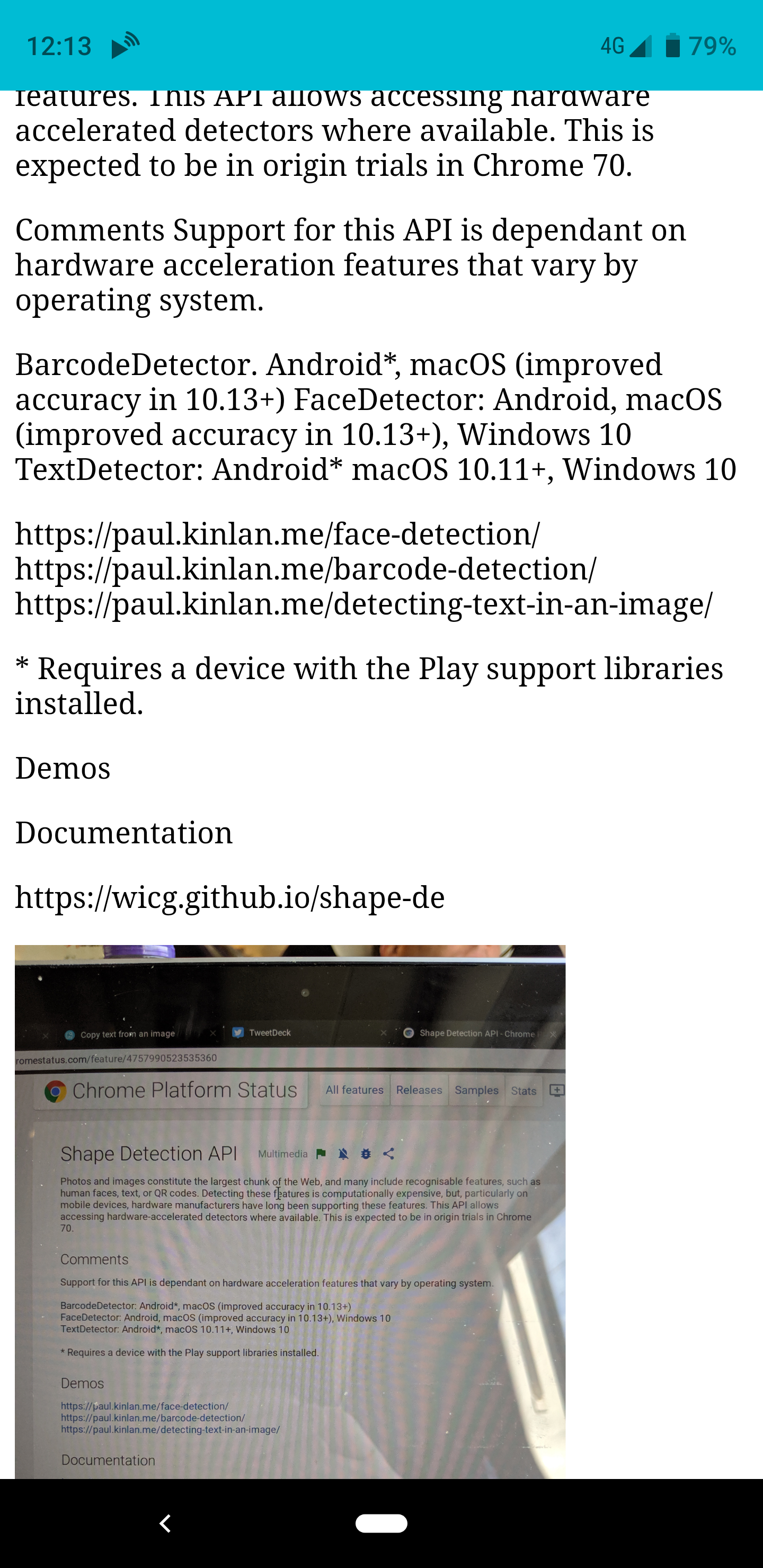
மற்றும் Voila, நீங்கள் பயன்பாட்டை ஒரு படத்தை பகிர்ந்து இருந்தால் அதை படத்தை சுழற்ற பின்னர் அது காணப்படும் உரை வெளியீடு திரும்ப ஆய்வு பகுப்பாய்வு.

இந்த சிறிய பரிசோதனையை உருவாக்க நம்பமுடியாத வேடிக்கையாக இருந்தது, அது எனக்கு உடனடியாக பயனுள்ளதாக இருந்தது. இருப்பினும், அது inconsistency of the web platform சிறப்பித்துக் காட்டுகிறது. இந்த API இன் எல்லா உலாவிகளில் கிடைக்காது, அவை Chrome இன் எல்லா பதிப்புகளிலும் கிடைக்காது - அதாவது இந்த கட்டுரையை Chrome OS ஐ எழுதுகையில், பயன்பாட்டைப் பயன்படுத்த முடியாது, ஆனால் அதே நேரத்தில், நான் அதைப் பயன்படுத்தும்போது … OMG, மிகவும் குளிராக.
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
இது மிகவும் குறிப்பாக குறிப்பாக 'யேசுகுரா'
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
இந்த இடுகை KaiOS device with Web IDE ஐப் பிழைத்திருத்தலில் இடுகையின் தொடர்ச்சியாகும், ஆனால் MacOS ஐப் பயன்படுத்துவதற்குப் பதிலாக, இப்போது க்ரோஸ்டினி உடன் Chrome OS (m75) ஐப் பயன்படுத்தலாம். நான் ஒரு நல்ல துவக்கம் இது KaiOS Environment Setup இருந்து KaiOS Environment Setup , ஆனால் Chrome OS மற்றும் Crostini கொண்டு போகிறது போதாது. நான் தொடர்ந்து வந்த கடினமான வழிகாட்டி கீழே உள்ளது. நீங்கள் குறைந்தது Chrome OS m75 ஐ பயன்படுத்துகிறீர்கள் என்பதை உறுதி செய்து கொள்ளுங்கள் (தற்போது ஏப்ரல் 15 ஆம் தேதியைப் போலவே சேனல்)
New WebKit Features in Safari 12.1 | WebKit — ⭐
சமீபத்திய சஃபாரிக்கு பெரிய புதுப்பிப்புகள்!
கூகிள் பே லிப் பணம் செலுத்துவதற்கு பரிந்துரைக்கும் வழி என்று சில நாட்களுக்கு முன்பு கூறியது … இது ஒரு மில்லியன் மைல்கள் தொலைவில் இல்லை, Google Pay மேல் கட்டப்பட்டது கட்டணம் கோரிக்கை, ஆனால் அது முதல் PR இல்லை.
Payment Request is now the recommended way to pay implement Apple Pay on the web.
எனது விருப்பமான அம்சம் எனது இண்டெர்நெட் மூலம் எனது வரலாற்றைக் கொடுத்தது.
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
இப்போது பகிர்வு இலக்கு ஏபிஐ பெற நாம் வெற்றியாளராக இருக்கிறோம்! :)
Offline fallback page with service worker — ⭐
பல ஆண்டுகளுக்கு முன்னர், நெட்வொர்க் இணைப்பு இல்லாமைக்குரிய சொந்தப் பயன்பாடுகளுக்கு எப்படி பதிலளித்தேன் என சில ஆராய்ச்சி செய்தேன். பகுப்பாய்விற்கான இணைப்பை நான் இழந்துவிட்டேன் (இது Google+ இல் இருந்தது என்று நான் சத்தியம் செய்ய முடியும்), பரவலான கதை பல இணைய பயன்பாடுகள் பின்தொடர்ந்து இணையாக பிணைக்கப்பட்டுள்ளன, அவை நேரடியாக செயல்பட மறுக்கின்றன. வலை பயன்பாடுகள் நிறைய போன்ற ஒலிகள், எனினும் வலை இருந்து அவர்களை அமைக்க என்று விஷயம் அனுபவம் இன்னும் 'பிராண்ட்' என்று, பார்ட் சிம்ப்சன் நீங்கள் ஆன்லைன் (உதாரணமாக) இருக்க வேண்டும் என்று சொல்ல வேண்டும், இன்னும் இன்னும் பெரும்பாலான வலை அனுபவங்களை நீங்கள் ஒரு 'டினோ' (chrome: // dino பார்க்கவும்) பெறுவீர்கள்.
நாங்கள் சேவை ஊழியரிடம் நீண்ட காலமாக பணியாற்றி வருகிறோம், மேலும் ஒரு சேவை சேவையாளரால் கட்டுப்படுத்தப்படும் பக்கங்களைக் கொண்டிருக்கும் போது மேலும் பல தளங்களைக் காண்கிறோம், நெட்வொர்க்கில் இல்லாதபோது பெரும்பாலான தளங்கள் கூட அடிப்படை குறைவடையும் அனுபவத்தை கொண்டிருக்கவில்லை கிடைக்கும்.
நீங்கள் முற்றிலும் ஒரு ஆஃப்லைன் முதல் அனுபவத்தை உருவாக்க விரும்பவில்லை என்ற ஊகத்தின் மீது ஒரு பொது வீழ்ச்சியடைந்த பக்கத்தை எவ்வாறு கட்டியெழுப்ப வேண்டும் என்பதில் எந்த வழிகாட்டியும் இருந்தால் 10 நிமிடங்களுக்குள் அதை உருவாக்கியிருப்பேன் என்று என் நல்ல குரல் ஜேக் கேட்டேன். Check it out .
இது 20 கோடுகள் நீளமாக இருப்பதால், நான் கீழே உள்ள குறியீட்டை ஒட்டி விட்டேன். இது ஆஃப்லைன் சொத்துக்களைப் பின்தொடர்கிறது, பின்னர் ஒரு 'வழிசெலுத்தலை' பெறும் ஒவ்வொரு பிழையானது பிழைகள் (நெட்வொர்க்கின் காரணமாக) அதைப் பார்த்தால் அசல் உள்ளடக்கத்திற்கு பதிலாக ஆஃப்லைன் பக்கத்தை வழங்கவும் கிடைக்கும்.
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
அவ்வளவு தான். பயனர் ஆன்லைனில் இருக்கும்போது, இயல்புநிலை அனுபவத்தைப் பார்ப்பார்கள்.

பயனர் ஆஃப்லைனில் இருக்கும்போது, அவர்கள் வீழ்ச்சிப் பக்கத்தைப் பெறுவார்கள்.

இந்த எளிமையான ஸ்கிரிப்ட் நம்பமுடியாத சக்தி வாய்ந்ததாக இருக்கிறது, ஆமாம், அது இன்னும் மேம்படுத்தப்படலாம், பிணையத்துடன் ஒரு சிக்கல் இருக்கும்போது நாங்கள் எங்களது பயனர்களிடம் பேசுவதற்கு ஒரு எளிய மாற்றம் கூட அடிப்படையில் மேம்படுத்தலாம் என்று நம்புகிறேன் உலகம் முழுவதிலுமுள்ள பயனர்களுக்கான வலை உணர்தல்.
** புதுப்பிப்பு ** ஜெஃப்ரி போஸ்னிக் கின்ல்டி அனைத்து கோரிக்கைகளுக்கும் SW துவக்கத்தில் காத்திருக்க வேண்டியது இல்லை.
testing block image upload
படத்தை பதிவேற்றுவதற்கான உரிமை கிடைத்தால், இது ஒரு சோதனை. நீங்கள் இதைப் பார்த்தால், ஆம் நான் செய்தேன் :)
Editor.js — ⭐
வலைப்பதிவின் ஆசிரியராகவும், EditorJS ஐப் பயன்படுத்தவும் ஹ்யூகோ அடிப்படையிலான ஆசிரியரால் நான் மேம்படுத்தியிருக்கிறேன்.
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
அது வேலை செய்யும் என்று நான் நினைக்கிறேன்.
நான் குறியீடுப்பேஸுடன் சிறிது கஷ்டப்பட்டேன், எல்லா உதாரணங்களும் ES Modules ஐப் பயன்படுத்துகின்றன, இருப்பினும் NPM தொலைவு IIFE ES5 குறியீட்டில் அனைத்து வெளியீடும் உள்ளது. ஆனால் ஒரு தடவை நான் ஒரு குறுக்குவழியைக் கடந்துவிட்டேன், இது ஒரு யூ.ஐ. ஐ உருவாக்க மிகவும் எளிதானது, இது நடுத்தர போல ஒரு பிட் தெரிகிறது.
Debugging Web Pages on the Nokia 8110 with KaiOS
நாம் சமீபத்தில் அம்சம் தொலைபேசிகளில் நிறைய வளர்ச்சி செய்து கொண்டிருக்கிறோம், கடினமாக இருந்தது, ஆனால் வேடிக்கையாக இருந்தது. கடினமான பிட் என்பது கயோஸில் நாம் வலைப்பக்கங்களைத் தடுக்க முடியாததைக் கண்டறிந்தது, குறிப்பாக நாம் கொண்டிருந்த வன்பொருள் (நோக்கியா 8110). நோக்கியா ஒரு பெரிய சாதனம், இது கெயோஸ் உடன் கட்டப்பட்டிருக்கிறது, இது Firefox 48 ஐ ஒத்ததாக உள்ளது, ஆனால் அது பூட்டப்பட்டுள்ளது, நீங்கள் பிற Android சாதனங்களில் கிடைக்கும் பாரம்பரிய பாரம்பரிய டெவலப்பர் முறை இல்லை, இது நீங்கள் ஃபயர்பாக்ஸை இணைக்க முடியாது Webide எளிதாக. வலைப்பதிவுகள் ஒரு ஜோடி படித்து, மற்றும் adb பற்றி ஒரு பிட் தெரிந்தும் adb நான் அதை செய்ய எப்படி வேலை.
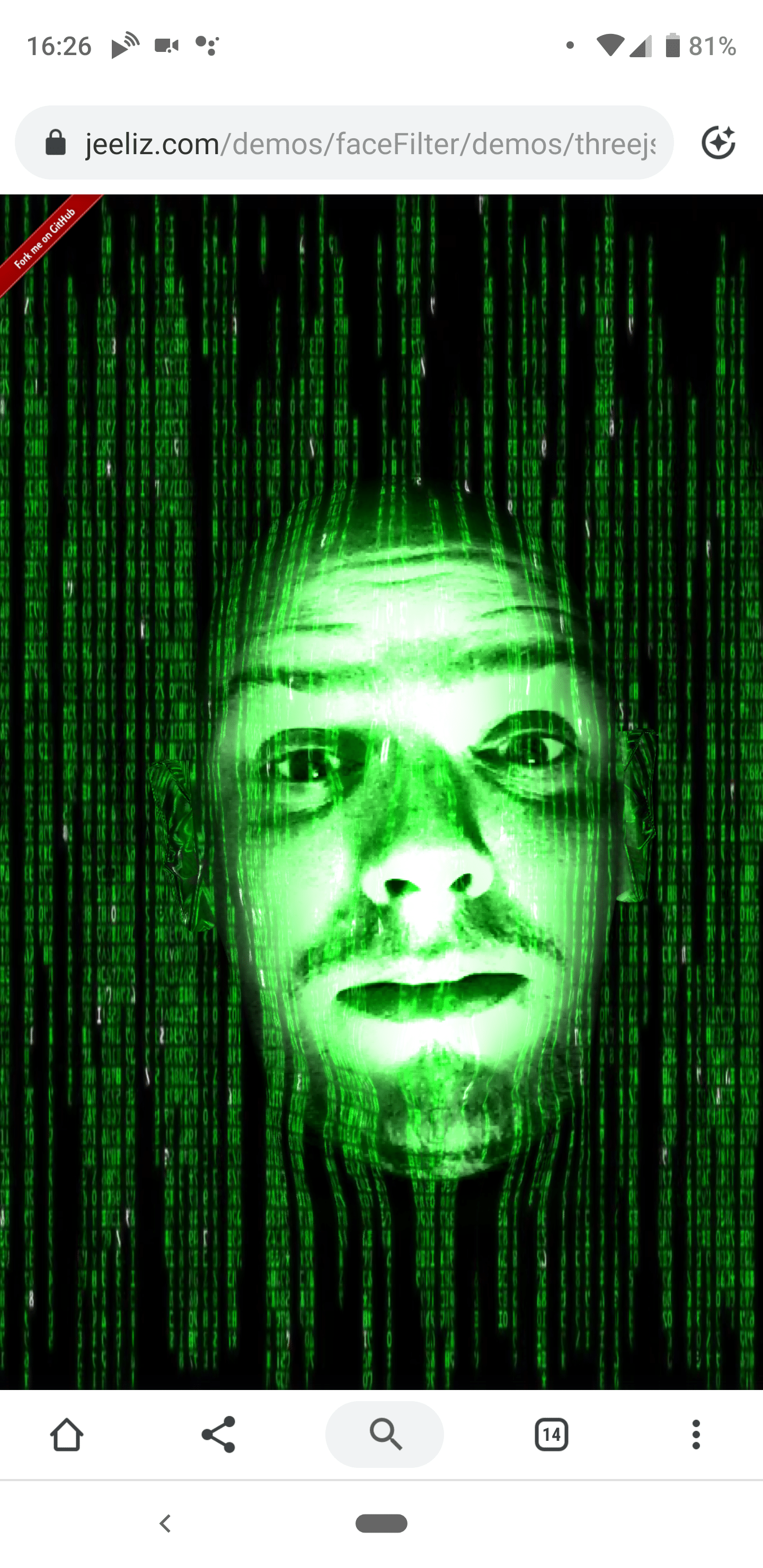
Object Detection and Augmentation — ⭐
நான் மிகவும் நிறைய Shape Detection API உடன் விளையாடுகிறேன். அது எனக்கு மிகவும் பிடிக்கும், உதாரணமாக ஒரு மிக எளிய QRCode detector நான் ஒரு நீண்ட காலத்திற்கு முன்னர் JS QRCode detector ஐ எழுதியது, ஆனால் new BarcodeDetector() API ஐ அது கிடைக்கும் எனில் பயன்படுத்துகிறது.
Face Detection , Barcode Detection மற்றும் Text Detection : வடிவம் கண்டறிதல் ஏபிஐ பிற திறன்களைப் பயன்படுத்தி இங்கே நான் கட்டப்பட்ட சில டெமோவின் சிலவற்றை நீங்கள் காணலாம்.
நான் வார இறுதிகளில் Jeeliz தடுமாறினபோது நான் ஆச்சரியமாக இருந்தது, நான் Jeeliz செயல்திறன் நம்பமுடியாத அளவிற்கு ஈர்க்கப்பட்டார் - நான் ஒரு Pixel3 எக்ஸ்எல் பயன்படுத்தி வழங்கப்பட்டது, ஆனால் முகங்கள் கண்டறிதல் FaceDetector ஏபிஐ என்ன சாத்தியம் விட கணிசமாக விரைவாக தோன்றியது.
Checkout some of their demos .

இது எனக்கு நிறைய நினைவிருக்கிறது. ஆப்ஜெக்டிவ் டிடக்சன் (இது போன்றவை) என்ற கருவியாகும், இது Chrome இன் வடிவம் கண்டறிதல் ஏபிஐ (இது Chrome இல் உள்ளது, இது Chrome இல் உள்ள எல்லா பிளாட்ஃபார்ம்களிலும் மாறாது, இது இணையம் குறிப்பாக கேமரா அணுகல், WebGL மற்றும் WASM இல் பரவலாக கிடைக்கிறது ) எளிதில் பணக்கார அனுபவங்களை உருவாக்க மற்றும் அனைத்து தளங்களில் முழுவதும் ஒரு நிலையான அனுபவம் பில்லியன் கணக்கான அடைய.
இது சுவாரஸ்யமான (மற்றும் உண்மையில் இந்த இடுகையில் காட்ட வேண்டும் என்ன) அங்கு பெருக்குதல் மற்றும் நீங்கள் இப்போது மேடையில் வரும் என்று middleware நூலகங்கள் வேண்டும், நாம் பயனர் செய்த சிறந்த பயன்பாடுகள் நிறுவ இல்லாமல் வேடிக்கை snapchat- எஸ்க்யூ முகத்தை வடிகட்டி பயன்பாடுகளை உருவாக்க முடியும் பயனர்களின் சாதனத்திலிருந்து தரவுகளை அதிக அளவில் அறுவடை செய்வதால் (கணினியில் அடிப்படை அணுகல் இல்லை என்பதால்).
வேடிக்கையான செய்முறைகள் வெளியே, பயனர் மிகவும் விரைவாகவும் எளிமையாகவும் மிகவும் மேம்பட்ட பயன்பாடு-வழக்குகளை தீர்க்க முடியும், இது போன்ற:
பயனர் இருந்து கேமரா அல்லது புகைப்படம் நேரடியாக * உரை தேர்வு * கேமராவில் இருந்து மொழிகளின் நேரடி மொழிபெயர்ப்பு * இன்லைன் QRCode கண்டறிதல் எனவே மக்கள் WeChat அனைத்து நேரம் திறக்க இல்லை :) * வாகனத்திலிருந்து எடுக்கப்பட்ட வலைத்தள URL கள் அல்லது முகவரி * கிரெடிட் கார்டு கண்டறிதல் மற்றும் எண் பிரித்தெடுத்தல் (பயனர்கள் விரைவாக உங்கள் தளத்தில் கையொப்பமிடலாம்) * உங்கள் கடையின் வலை பயன்பாட்டில் காட்சி தயாரிப்பு தேடல். உங்கள் கடைகளில் வலை பயன்பாட்டில் மேலும் தயாரிப்பு விவரங்கள் * பார்கோடு பார்வை. * மக்கள் முகங்களின் மீது சுயவிவர புகைப்படங்களின் விரைவான பயிர்ச்செய்கை. * எளிய A11Y அம்சங்கள் ஒரு பயனரால் படங்களைக் காணும் உரையை கேட்க அனுமதிக்கின்றன.
நான் இந்த பயன்படுத்த வழக்குகளில் பற்றி நினைத்து 5 நிமிடங்கள் கழித்தார் - நான் இன்னும் நிறைய தெரியும் - ஆனால் நாம் கேமரா பயன்படுத்தி நிறைய தளங்கள் அல்லது வலை பயன்பாடுகள் பார்க்க வேண்டாம் என்று என்னை ஹிட், அதற்கு பதிலாக நாம் கேட்டு தளங்கள் நிறைய பார்க்க பயனர்கள் ஒரு பயன்பாட்டை பதிவிறக்க, மற்றும் நான் அதை செய்ய வேண்டும் என்று நான் நினைக்கவில்லை.
** புதுப்பிப்பு ** எங்கள் அணியில் தாமஸ் ஸ்டீனர் எங்கள் நட்பு ShapeDetection ஏபிஐ பிடிக்கவில்லை என்று தெரிகிறது என்று எங்கள் அணி அரட்டை குறிப்பிடப்பட்டுள்ளது. நான் இந்த ஏபிஐ எங்களுக்கு அந்தந்த கணினிகளின் சொந்த ஷிப்பிங் செயலாக்கங்கள் அணுகல் என்பதை நான் உண்மையில் நேசிக்கிறேன், நான் The Lumpy Web எழுதியது The Lumpy Web , வலை உருவாக்குநர்கள் மேடையில் நிலைத்தன்மையும் மற்றும் முடியும் என்று வடிவம் கண்டறிதல் API சுருக்கமாக:
- API மட்டுமே Chrome இல் உள்ளது
- Chrome இல் உள்ள ஏபிஐ ஒவ்வொரு தளங்களிலும் மிகவும் வித்தியாசமாக உள்ளது, ஏனெனில் அவற்றின் அடிப்படை செயலாக்கங்கள் வேறுபட்டவை. அண்ட்ராய்டு மட்டும் வாய் மற்றும் கண்கள் போன்ற இடங்களுக்கு புள்ளிகள் உள்ளன, அங்கு MacOS உள்ளது கோடிட்டுக்காட்டுகிறது. அண்ட்ராய்டில்
TextDetectorகண்டுபிடிக்கப்பட்ட உரையை வழங்குகிறது, அங்கு MacOS இல் 'Text Presence' குறிகாட்டியை மீண்டும் கொடுக்கிறது … இது Surma காணப்படும் அனைத்து பிழைகள் குறிப்பிட தேவையில்லை.
விநியோகத்திற்கான தளமாக வலைப்பக்கமாக வலைசெய்வது இதுபோன்ற அனுபவங்களுக்கு மிகவும் புத்துணர்வை அளிப்பதாக இருக்கிறது, ஆனால் அதைச் செய்ய எங்களுக்கு அது மறுபரிசீலனை செய்யும் என்று நான் கருதுகிறேன், ஆனால் மேலே கூறப்பட்டுள்ள இரண்டு குழுக்களும் ஒவ்வொரு அம்சத்தையும் நடைமுறைப்படுத்த நீண்ட கால அவகாசத்தை கேள்வி கேட்க என்னை வழிநடத்துகிறது வலைத்தள மேடையில், நாம் WebGL, WASM மற்றும் எதிர்கால வலை ஜி.பீ. போன்ற இன்று மேடையில் அம்சங்களை பயன்படுத்தி அனுப்பப்படும் ஒரு தொகுப்பு நல்ல தீர்வுகள் செயல்படுத்த முடியும் போது.
எப்படியும், நான் இணையத்தில் இதை செய்ய முடியும் என்ற உண்மையை நான் நேசிக்கிறேன், மேலும் அவர்களுடன் தளங்களைக் கொண்டு வருவதைப் பார்க்கிறேன்.
Got web performance problems? Just wait... — ⭐
நான் ஒரு நல்ல Mariko மற்றும் சக, Mariko ஒரு ட்வீட் பார்த்தேன், நீங்கள் உண்மையில் Mariko வைத்து குறைந்த இறுதியில் சாதனங்கள் ஒரு எல்லை சோதனை.
ட்வீட் சூழல் இந்த வலைப்பக்கத்தில் தினசரி வாழ்கின்ற பயனர்களுக்காக கட்டியெழுப்பும்போது வலை அபிவிருத்தி எவ்வாறு இருக்கும் என்பதைப் பார்ப்போம்.

இந்த இடத்தில் இப்போது நிறைய வேலை செய்து கொண்டிருக்கிறது, ஆனால் ஒரு நாள் நான் ஒரு தளத்தைக் கட்டியிருக்கிறேன், அது ஒரு சற்று நியாயமான அளவிலான செயல்திறன்களில் ஏதாவது வேலை செய்வதற்கு நம்பமுடியாத அளவிற்கு கடினமாக இருந்தது - இங்கு நான் சிக்கிய சில சிக்கல்கள்:
- பார்வை ஒற்றுமைகள், மற்றும் 300ms கிளிக் தாமதம் (சுற்றி வேலை செய்ய முடியும்) மர்மமான மறு அறிமுகம்.
- முழுத் திரையின் பெரிய முத்திரை, அது மெதுவாக இருக்கிறது.
- நெட்வொர்க் மெதுவாக உள்ளது
- நினைவகம் கட்டுப்படுத்தப்பட்டு, அடுத்தடுத்த ஜி.சி யின் பல நூல்களுக்கு பிரதான நூல் பூட்டப்பட்டுள்ளது
- நம்பமுடியாத மெதுவாக JS செயல்படுத்தல்
- DOM கையாளுதல் மெதுவாக உள்ளது
நான் கட்டிய பல பக்கங்களுக்கு, ஒரு வேகமான WiFi இணைப்பு பக்கங்களில் ஏற்றுவதற்கு பல விநாடிகள் எடுத்தது, அதன் பின் தொடர்ச்சியான இடைவெளிகள் வெறும் மெதுவாக இருந்தன. அது கடினமாக இருந்தது, அது முக்கிய நூலில் இருந்து முடிந்த அளவுக்கு முயற்சி செய்து கொண்டிருந்தது, ஆனால் என் பாரம்பரிய வலை அபிவிருத்தி, விளைச்சல் ஆகியவற்றிற்காக நான் செய்யாத வழிமுறைகள் மற்றும் தர்க்கரீதியாக மாற்றங்களை பார்க்க ஒரு தொழில்நுட்ப மட்டத்தில் இது மிகவும் மகிழ்ச்சியாக இருந்தது. செயல்திறன் பெரிய முன்னேற்றங்கள்.
நீண்ட காலத்திற்கு என்ன செய்ய வேண்டும் என்று எனக்குத் தெரியவில்லை, டெவலப்பர்களின் பெரிய ஸ்வாட் என்று சந்தேகிக்கிறேன், மேலும் வளர்ந்த சந்தைகளில் நாங்கள் பணியாற்றுவோம், 'நான் [நுழைவு நாட்டில் x] இல் பயனர்களுக்கு தளங்களை உருவாக்கவில்லை.' உயர் நிலை இது இந்த அறிக்கையுடன் விவாதிக்க கடினமாக உள்ளது, ஆனால் 10 மில்லியன் கணக்கான புதிய பயனர்கள் ஒவ்வொரு ஆண்டும் கணினிக்கு வருகிறார்கள் என்ற உண்மையை நான் புறக்கணிக்க முடியாது, அவர்கள் இந்த சாதனங்களைப் பயன்படுத்துவார்கள் மற்றும் வலை * * மேடாக இருக்க வேண்டும் நாங்கள் rise of the meta platform உடன் மகிழ்ச்சியாக இருப்பதால், உள்ளடக்கம் மற்றும் பயன்பாடுகளுக்கான தேர்வு.
நாம் ஒரு நீண்ட நேரம் வரவிருக்கும் செயல்திறனை தள்ளி வைக்க வேண்டும் போகிறோம். டெவலப்பர்கள் விரைவாக ஏற்றுவதற்கு மற்றும் மென்மையான பயனர் இடைமுகங்களைக் கொண்டிருப்பதற்கு உதவ நாங்கள் கருவிகள் மற்றும் வழிகாட்டுதல்களை உருவாக்கும்.
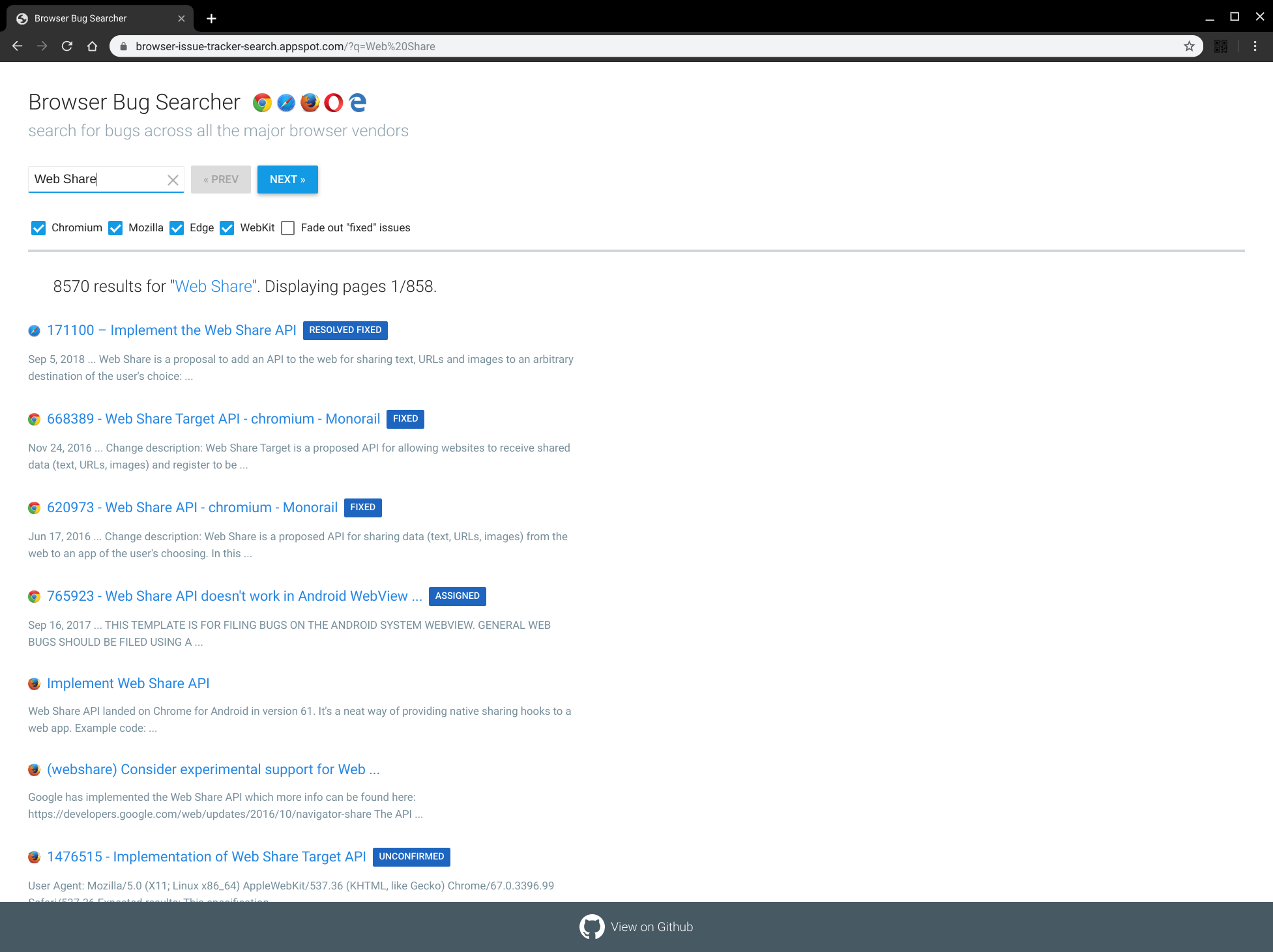
Browser Bug Searcher — ⭐
நான் work our team has done இல் சிலவற்றைப் பிரதிபலிக்கின்றேன், 2017 ஆம் ஆண்டில் இருந்து ஒரு திட்டத்தை கண்டுபிடித்தேன், அது ராபர்ட் நிமான் மற்றும் எரிக் பிடல்மேன் உருவாக்கப்பட்டது. Browser Bug Searcher! .
இது ஒரு முக்கிய விசையுடன் நீங்கள் அனைத்து முக்கிய உலாவி என்ஜின்களில் உங்களுக்கு பிடித்த அம்சங்களை ஒரு பெரிய கண்ணோட்டம் கொண்டிருக்கும் என்று நம்பமுடியாத விஷயம்.

இந்த உண்மையில் crbug மற்றும் வெப்கிட் பிழை டிராக்கர்கள் கொண்ட பிரச்சினைகள் ஒரு சிறப்பம்சங்கள், அவர்கள் ஆர்எஸ்எஸ் போன்ற வடிவங்களில் தரவு ஓடைகளை பெற ஒரு எளிய வழி இல்லை. பிழை topicdeck மூலம் என் topicdeck பயன்படுத்துவதற்கு நான் விரும்புகிறேன், எனவே ஒவ்வொரு பிழை டிராக்கர்களிடமிருந்தும் சமீபத்திய தகவல்களின் அடிப்படையில் நான் விரும்பும் அனைத்து பொருட்களின் டாஷ்போர்டு உள்ளது.
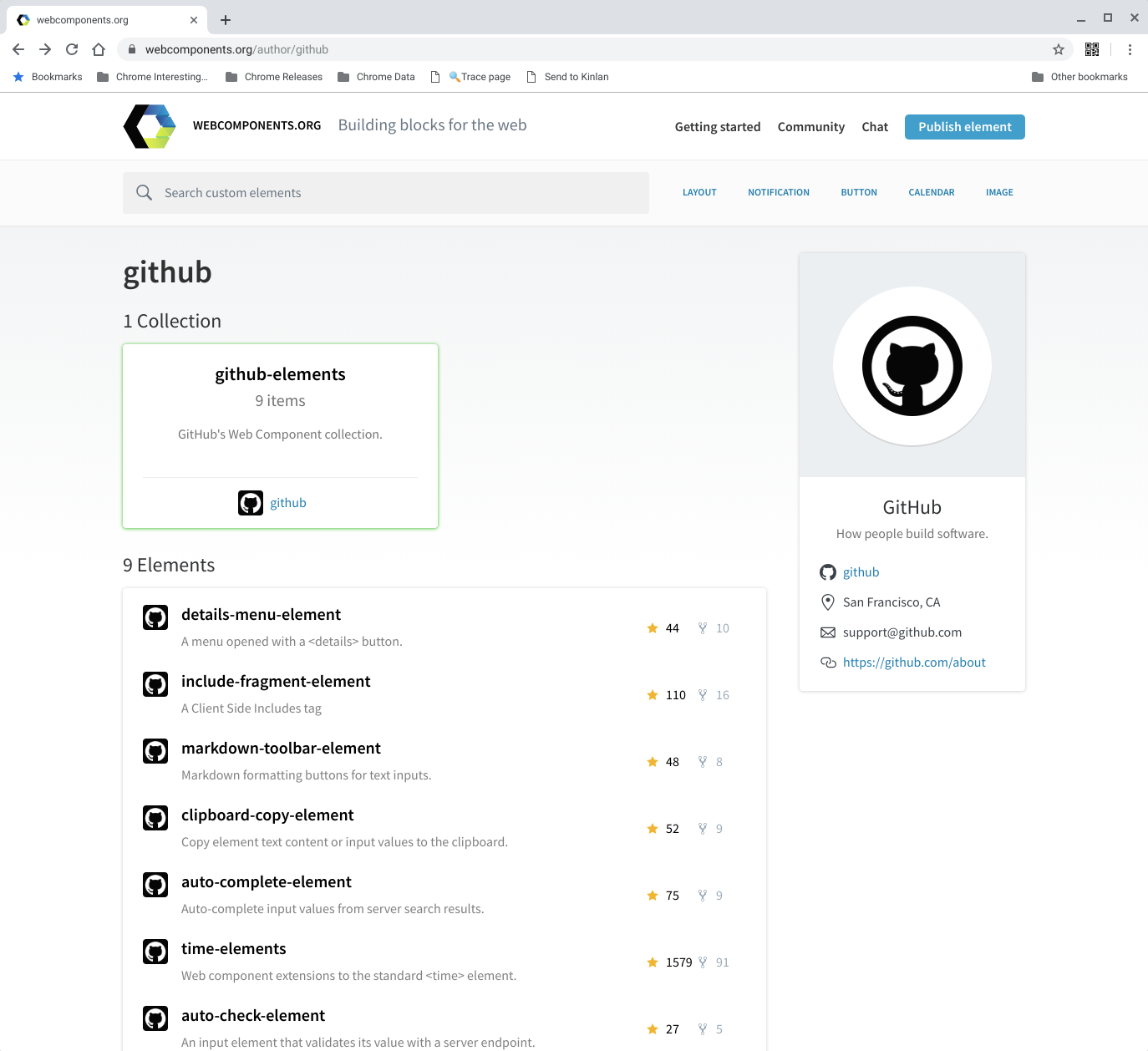
Github's Web Components — ⭐
நான் ஒரு விரைவான Markdown ஆசிரியர் தேடும் https://www.webcomponents.org/ நான் இந்த வலைப்பதிவில் எளிதாக தகவல்களுக்கு செய்ய முடியும் மற்றும் நான் கூறுகளின் ஒரு சுத்தமாகவும் தொகுப்பு முழுவதும் தடுமாறின என்று github .

நான் அவர்கள் <time-element> என்று எனக்கு தெரியும் ஆனால் அவர்கள் பயனுள்ள கூறுகள் போன்ற ஒரு நல்ல மற்றும் எளிய தொகுப்பு என்று எனக்கு தெரியாது.
London from Kingscross
இன்று நன்றாக இருக்கிறது.
The GDPR mess
நாங்கள் GDPR ஒப்புதலுக்கான ஒரு தொழிற்துறையில் செயல்படுவது ஒரு குழப்பம். யாராவது 'அவசியமான குக்கீகளைப் பயன்படுத்துங்கள்' தவிர வேறொன்றுமே தவிர வேறு எதனையும் தேர்வு செய்ய மாட்டார்கள் என்பதில் எனக்குத் தெரியாது. இருப்பினும் விருப்பத்திற்கும் தேர்விற்கும் இடையில் உள்ள வித்தியாசத்தை என்னால் சொல்ல முடியாது. தேவையான குக்கிகளை மட்டுமே பயன்படுத்துங்கள்.
Brexit: History will judge us all — ⭐

வரலாறு இந்த குழப்பத்தில் அனைத்தையும் தீர்த்து வைக்கும். தேசியவாதம், சுயநல நலன்கள், காலனித்துவ-ஹூப்ரிஸ், பிரபல-பாபூனரி ஆகியவற்றின் விளைவுகள் அனைத்திற்கும் ஒரு வழக்கு ஆய்வாளியாக இருக்கும் என்று நான் நம்புகிறேன்.
புணர்பவர்கள்.
File Web Share Target
வலை பயன்பாடுகளுக்கு பயன்பாடுகளில் உலகில் திறம்பட போட்டியிட, பயனர்கள் பயன்பாடுகளை எதிர்பார்க்கும் எல்லா இடங்களுக்கும் ஒருங்கிணைக்கப்பட வேண்டும் என்று அடிக்கடி நான் சொன்னேன். இணைய பயன்பாட்டிற்கான தகவல்தொடர்பு வலைத் தளத்தின் முக்கிய காணப்படாத துண்டுகளில் ஒன்றாகும், குறிப்பாக முக்கிய பிரதான அம்சங்களில் ஒன்று இயல்பு நிலை நிலை பகிர்வு ஆகும்: வலை பயன்பாடுகள் data out of their silo மற்றும் பிற வலைத்தளங்கள் மற்றும் பயன்பாடுகளில் பெற முடியும்; பிற சொந்த பயன்பாடுகள் மற்றும் தளங்களில் இருந்து தரவைப் பெற முடியும். கோப்புப் பகிர்வு இலக்கு ஏபிஐ என்பது இப்போது Chrome கேனரி மொழியில் இருக்கும் ஏபிஐ ஒரு விளையாட்டு-சேஞ்ச் ஆகும்.
Testing-file-share-target-from-camera
இது கேமரா பயன்பாட்டிலிருந்து நேரடியாக பகிர்வதைப் பரிசோதிக்கிறது. அது வேலை செய்ததைப் போல தெரிகிறது :)





