Creating a commit with multiple files to Github with JS on the web
నా సైట్ entirely static . ఇది Hugo తో నిర్మించబడింది మరియు Hugo తో హోస్ట్ Zeit . నేను సెటప్ తో చాలా సంతోషంగా ఉన్నాను, నేను తక్షణ బిల్డ్స్ మరియు సూపర్ ఫాస్ట్ CDN'd కంటెంట్ డెలివరీ దగ్గరికి వచ్చేలా మరియు నేను ఏ దేశాన్ని నిర్వహించనందున నేను అవసరమైన అన్ని విషయాలను చేయగలను. నేను ఈ సైట్ కోసం ఒక simple UI సృష్టించాను మరియు నా podcast creator కూడా క్రొత్త కంటెంట్ని నా podcast creator హోస్ట్ చేసిన సైట్కు త్వరగా పోస్ట్ podcast creator . So. నేను ఎలా చేసాను?
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
నేను ప్రపంచాల సరళమైన స్క్రీన్ రికార్డింగ్ సాఫ్ట్ వేర్ ను నిర్మించాలనే లక్ష్యము కలిగి ఉన్నాను మరియు గత కొద్ది నెలలుగానే నెమ్మదిగా నాడీలింగ్ చేసాను (నేను నిజంగా నెమ్మదిగా ఉన్నాను).
మునుపటి పోస్ట్లలో నేను screen recording and a voice overlay ను అన్ని ఇన్పుట్ మూలాల నుండి ప్రసారాల ద్వారా futzing screen recording and a voice overlay . అయితే నిరాశకు గురైన ఒక ప్రాంతం డెస్క్టాప్ నుండి * ఆడియో * మరియు * స్పీకర్ నుండి ఆడియోను ఓవర్లే ఎలా పొందాలో నేను పని చేయలేకపోయాను. నేను చివరకు దీన్ని ఎలా చేయాలో పని చేశాను.
ముందుగా, Chrome లో getDisplayMedia ఇప్పుడు ఆడియో సంగ్రహణను అనుమతిస్తుంది, getDisplayMedia ఒక బేసి పర్యవేక్షణ లాగా ఉంది, దీనిలో మీరు ఫంక్షన్ కాల్లో audio: true ని పేర్కొనడానికి అనుమతించలేదు, ఇప్పుడు మీరు చెయ్యగలరు.
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
రెండవది, ఆడియో స్ట్రీమ్లో రెండు ట్రాక్లను సృష్టించడం ద్వారా నేను కోరుకునేదాన్ని MediaRecorder మొదట్లో భావించాను, అయినప్పటికీ Chrome యొక్క MediaRecorder API ఒక ట్రాక్ను మాత్రమే అవుట్పుట్ MediaRecorder నేను తెలుసుకున్నాను, మరియు 2 వ, అది ఏమైనప్పటికీ పనిచేయలేదు కేవలం ఒక సమయంలో ప్లే చేసే DVD mutliple ఆడియో ట్రాక్లు లాగా ఉంటాయి.
పరిష్కారం బహుశా చాలా మందికి చాలా సులభం, కానీ నాకు క్రొత్తది: వెబ్ ఆడియో ఉపయోగించండి.
ఇది createMediaStreamSource API createMediaStreamSource మరియు createMediaStreamDestination , రెండూ సమస్యను పరిష్కరించడానికి అవసరమైనవి. createMediaStreamSource నా డెస్క్టాప్ ఆడియో మరియు మైక్రోఫోన్ నుండి ప్రవాహాలను createMediaStreamSource మరియు createMediaStreamDestination చే సృష్టించబడిన ఆబ్జెక్ట్తో కలిపి కనెక్ట్ createMediaStreamDestination అది MediaRecorder API లోకి ఈ స్ట్రీమ్ను పైప్ చేయడానికి నాకు సామర్థ్యాన్ని ఇస్తుంది.
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
సాధారణ.
పూర్తి కోడ్ my glitch చూడవచ్చు మరియు ఇక్కడ డెమో చూడవచ్చు: https://screen-record-voice.glitch.me/
{{<fast-youtube oGIdqcMFKlA>}}
Extracting text from an image: Experiments with Shape Detection — ⭐
నేను గూగుల్ IO తర్వాత కొంచెం తక్కువ సమయాన్ని కలిగి ఉన్నాను మరియు నేను కలిగి ఉన్న దీర్ఘకాలిక దురదను గీసేందుకు ఇష్టపడ్డాను. నేను బ్రౌజర్లో చిత్రాల లోపల ఉంచే వచనాన్ని కాపీ చేయాలనుకుంటున్నాను. అది అంతా. నేను ప్రతి ఒక్కరికీ చక్కని లక్షణం అని అనుకుంటున్నాను.
నేరుగా Chrome లోకి కార్యాచరణను జోడించడం సులభం కాదు, కానీ నేను Android లో ఉద్దేశిత వ్యవస్థ యొక్క ప్రయోజనాన్ని పొందగలదని నాకు తెలుసు మరియు నేను ఇప్పుడు వెబ్తో (లేదా Android లో కనీసం Chrome) చేయగలను.
వెబ్ వేదిక రెండు కొత్త చేర్పులు - భాగస్వామ్యం టార్గెట్ స్థాయి 2 (లేదా నేను దాన్ని ఫైల్ భాగస్వామ్యం పిలవాలని ఇష్టపడే) మరియు TextDetector ఆకారం డిటెక్షన్ API లో - have allowed me to build a utility that I can Share images to and get the text held inside them .
ప్రాథమిక అమలు సాపేక్షంగా నేరుగా ముందుకు ఉంది, మీరు షేర్ టార్గెట్ను మరియు సర్వీస్ వర్కర్లో ఒక హ్యాండ్లర్ను సృష్టించి, ఆపై మీరు యూజర్ భాగస్వామ్యం చేసిన చిత్రం మీరు దానిపై TextDetector ను అమలు చేస్తారు.
Share Target API మీ వెబ్ అప్లికేషన్ స్థానిక భాగస్వామ్య ఉప వ్యవస్థలో భాగం Share Target API అనుమతిస్తుంది, మరియు ఈ సందర్భంలో, మీరు అన్ని image/* రకాలను నిర్వహించడానికి మీ Web App Manifest లోపలే దాన్ని ప్రకటించడం ద్వారా ఇప్పుడు నమోదు చేయవచ్చు.
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
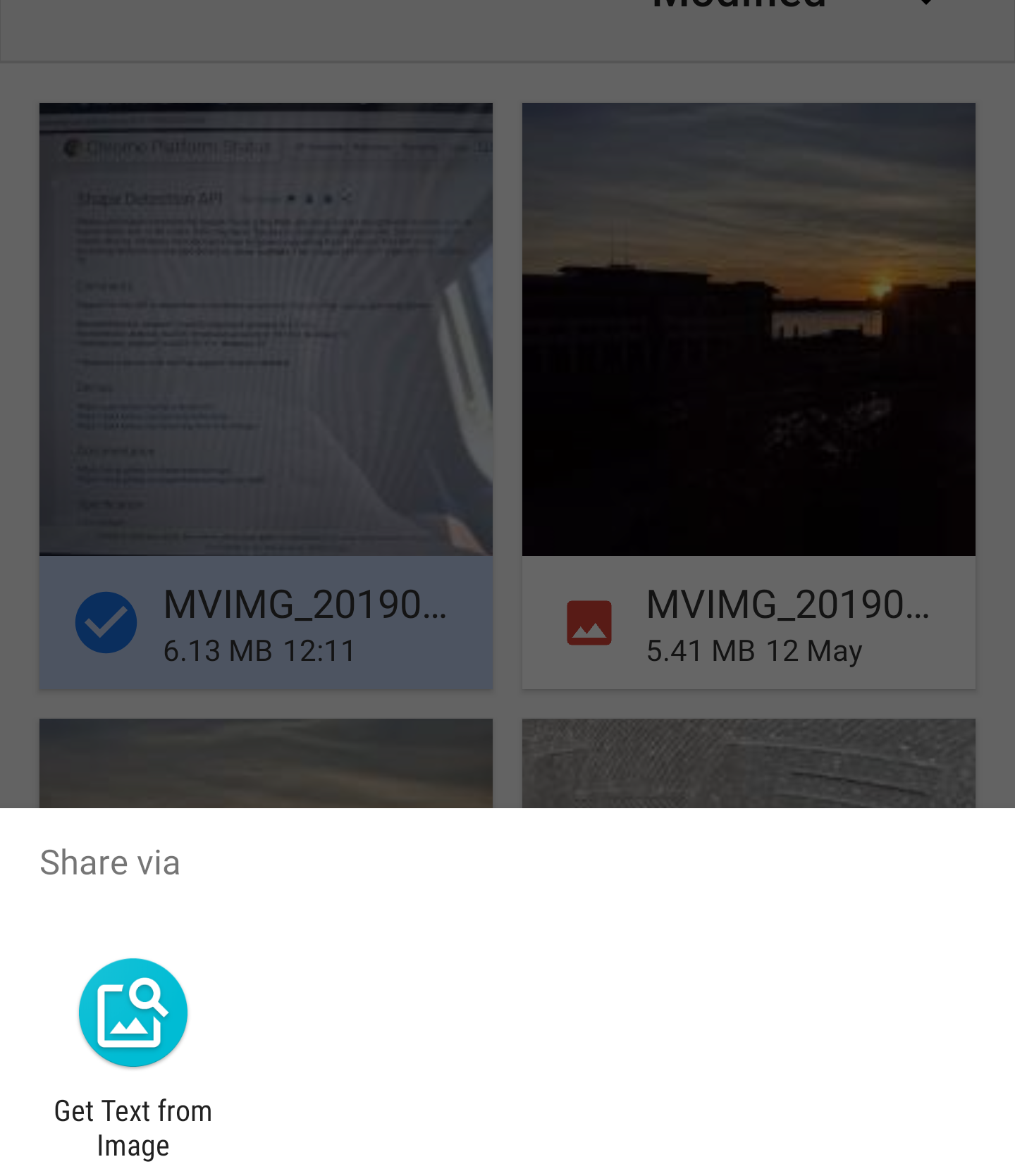
మీ PWA వ్యవస్థాపించినప్పుడు, మీరు క్రింది చిత్రాల నుండి మీరు భాగస్వామ్యం చేసిన ప్రదేశాలలో ఇది కనిపిస్తుంది:

Share Target API ఫారమ్ పోస్ట్ వంటి ఫైళ్లను భాగస్వామ్యం చేస్తుంది. ఫైల్ వెబ్ అప్లికేషన్ కు భాగస్వామ్యం చేసినప్పుడు, సేవ fetch సక్రియం fetch హ్యాండ్లర్ ఫైల్ డేటాతో ఉపయోగించబడుతుంది. డేటా ఇప్పుడు సర్వీస్ వర్కర్ లోపల ఉంది కానీ నేను ప్రస్తుత విండోలో అవసరం కాబట్టి నేను ప్రాసెస్ చేయవచ్చు, సేవ ఏ విండో అభ్యర్థన ఆదేశించింది తెలుసు, కాబట్టి మీరు సులభంగా క్లయింట్ లక్ష్యంగా మరియు డేటా పంపవచ్చు.
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
చిత్రం యూజర్ ఇంటర్ఫేస్ లో ఒకసారి, నేను టెక్స్ట్ గుర్తింపును API తో దీన్ని ప్రాసెస్.
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
అతిపెద్ద సమస్య ఏమిటంటే, బ్రౌజర్ సహజంగా రొటేట్ చేయనిది కాదు (మీరు క్రింద చూడవచ్చు), మరియు ఆకారం డిటెక్షన్ API సరైన రీడింగ్ ధోరణిలో టెక్స్ట్ అవసరం.

భ్రమణాన్ని గుర్తించడానికి EXIF-Js library ను ఉపయోగించడం కోసం నేను ఉపయోగించడం చాలా సులభమైనది, ఆపై చిత్రం తిరిగి నిర్దేశించడానికి కొన్ని ప్రాథమిక కాన్వాస్ తారుమారు చేయండి.
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
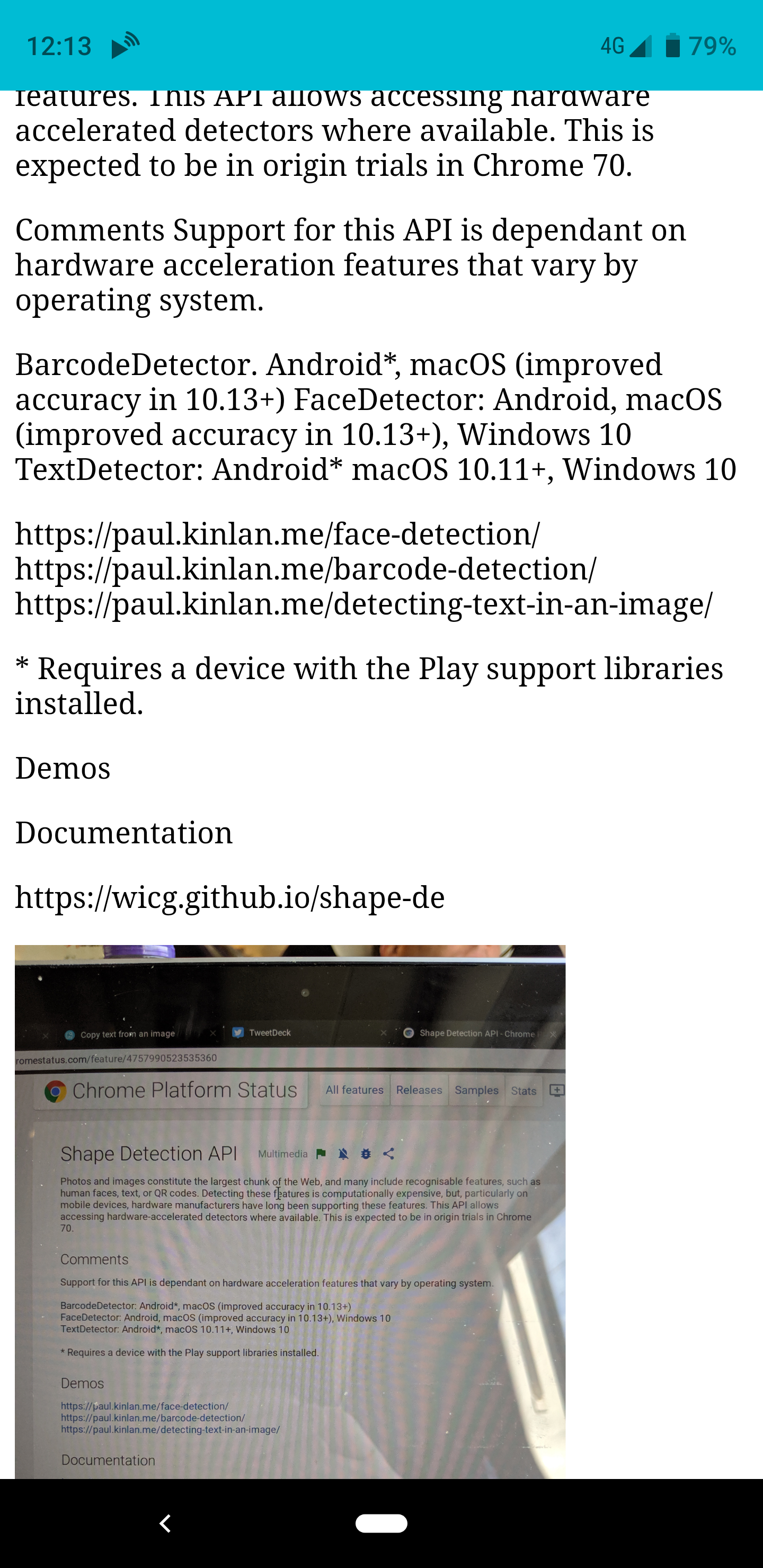
మరియు Voila, మీరు అనువర్తనం ఒక చిత్రాన్ని భాగస్వామ్యం ఉంటే అది చిత్రం రొటేట్ మరియు అది కనుగొన్న టెక్స్ట్ యొక్క అవుట్పుట్ తిరిగి విశ్లేషిస్తుంది.

ఇది ఈ చిన్న ప్రయోగం సృష్టించడానికి చాలా సరదాగా ఉంది, మరియు అది నాకు వెంటనే ఉపయోగకరంగా ఉంది. ఇది అయితే, inconsistency of the web platform హైలైట్ చేస్తుంది. ఈ API లు అన్ని బ్రౌజర్లలో అందుబాటులో లేవు, అవి Chrome యొక్క అన్ని సంస్కరణల్లో కూడా అందుబాటులో లేవు - అంటే నేను ఈ ఆర్టికల్ Chrome OS కి వ్రాస్తున్నప్పుడు, నేను అనువర్తనాన్ని ఉపయోగించలేను, కానీ అదే సమయంలో, … OMG, చాలా బాగుంది.
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
నేను మరింత ప్రత్యేకంగా ఈ 'Yaezakura'
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
ఈ పోస్ట్ KaiOS device with Web IDE ను డీబగ్ చేయడంలో పోస్ట్ కొనసాగింపుగా ఉంది, కానీ బదులుగా MacOS ని ఉపయోగించడం వల్ల, మీరు ఇప్పుడు క్రోస్టినితో Chrome OS (m75) ను ఉపయోగించవచ్చు. నేను ఒక మంచి ప్రారంభం ఇది KaiOS Environment Setup నుండి cribbing చేస్తున్నాను, కానీ Chrome OS మరియు Crostini తో వెళ్ళడం కోసం తగినంత కాదు. నేను అనుసరిస్తున్న కఠినమైన గైడ్ క్రింద ఉంది. మీరు కనీసం Chrome OS m75 ను ఉపయోగిస్తున్నారని నిర్ధారించుకోండి (ప్రస్తుతం ఏప్రిల్ 15 వ తేదీకి చెందిన డెవలపర్ ఛానల్), అప్పుడు:
New WebKit Features in Safari 12.1 | WebKit — ⭐
తాజా సఫారి కోసం పెద్ద నవీకరణలు!
నేను చెల్లింపులను అమలు చేయడానికి Google Pay లిబెల్ సిఫారసు మార్గమని కొంతకాలం క్రితం చెప్పిన గూగుల్కు వ్యతిరేకం అని ఇది నేను భావించాను … ఇది ఒక మిలియన్ మైళ్ల దూరంలో కాదు, Google Pay పైన నిర్మించబడింది చెల్లింపు అభ్యర్థన, కానీ అది మొదటి PR కాదు.
Payment Request is now the recommended way to pay implement Apple Pay on the web.
మరియు నా అభిమాన ఫీచర్ వెబ్ ఇంటెంట్లు తో నా చరిత్ర ఇచ్చిన.
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
ఇప్పుడే కేవలం టార్గెట్ API ను పొందడానికి మరియు మేము విజేతగా ఉన్నాము! :)
Offline fallback page with service worker — ⭐
సంవత్సరాల క్రితం, నేను స్థానిక అప్లికేషన్లు నెట్వర్క్ కనెక్టివిటీ లేకపోవడం స్పందించింది ఎలా కొన్ని పరిశోధన చేసింది. విశ్లేషణకు లింక్ను నేను కోల్పోయాను (ఇది Google+ లోనే ఉంది), విస్తృతమైన వ్యాఖ్యానం అనేక స్థానిక అనువర్తనాలు అవి నేరుగా పనిచేయకుండా తిరస్కరించే ఇంటర్నెట్కు ముడిపడి ఉన్నాయి. వెబ్ అనువర్తనాలు చాలా వంటివి ధ్వనులు, అయినప్పటికీ వాటిని వెబ్ నుండి వేరు చేసే విషయం అనుభవం ఇప్పటికీ 'బ్రాండ్'గా ఉంది, బార్ట్ సింప్సన్ మీరు ఆన్లైన్ (ఉదాహరణకు) గా ఉండాలని, మరియు ఇంకా మెజారిటీ వెబ్ అనుభవాలు మీరు 'డినో' ను పొందుతారు (chrome: // dino చూడండి).
మేము ఇప్పుడు చాలాకాలం సేవా వర్కర్ మీద పని చేస్తున్నాము, మరియు ఒక సేవా వర్కర్చే పేజీలను నియంత్రించటానికి చాలా ఎక్కువ సైట్లు ఉన్నాయని మేము చూసినప్పుడు, నెట్వర్క్కు కానప్పుడు చాలా మెజారిటీ సైట్లు కూడా ఒక ప్రాథమిక ఫాల్బ్యాక్ అనుభవాన్ని కలిగి లేవు అందుబాటులో.
మేము ఒక పూర్తిగా పతనం-వెనుక పేజీని ఎలా నిర్మించాలో, మీరు పూర్తిగా ఆఫ్ లైన్-ఫస్ట్ అనుభవాన్ని సృష్టించకూడదని ఊహించి, మరియు 10 నిమిషాల్లో అతను దానిని సృష్టించాడని ఎలాంటి గైడెన్స్ ఉంటే నా మంచి చమ్ జేక్ని నేను అడిగాను. Check it out .
బ్రీవిటి కోసం, నేను ఈ కోడ్ను అతికించారు ఎందుకంటే ఇది కేవలం 20 లైన్లు మాత్రమే. ఇది ఆఫ్లైన్ ఆస్తులను కాష్ చేసి, ఆపై ప్రతి 'నావిగేషన్' పొందడం కోసం అది లోపాలు (నెట్వర్క్ కారణంగా) చూస్తే ఆపై అసలు కంటెంట్ స్థానంలో ఆఫ్లైన్ పేజీని అందిస్తుంది.
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
అది అంతా. యూజర్ ఆన్లైన్లో ఉన్నప్పుడు వారు డిఫాల్ట్ అనుభవాన్ని చూస్తారు.

మరియు యూజర్ ఆఫ్లైన్లో ఉన్నప్పుడు, వారు ఫాల్బ్యాక్ పేజీని పొందుతారు.

ఈ సరళమైన స్క్రిప్ట్ చాలా శక్తివంతమైనది, మరియు అవును, అది ఇంకా మెరుగుపరుచుకున్నప్పుడు, నెట్వర్క్తో సమస్య ఉన్నప్పుడు మా వినియోగదారులకు మాట్లాడే విధంగా కూడా ఒక చిన్న మార్పు కూడా ప్రాథమికంగా మెరుగుపడగలదని నేను నమ్ముతున్నాను ప్రపంచవ్యాప్తంగా వినియోగదారుల కోసం వెబ్ యొక్క అవగాహన.
** నవీకరణ ** జేఫ్ఫ్రే పోస్నిక్ కిండిల్ నావిగేషన్ ప్రీలోడ్ ఉపయోగించి గురించి నాకు గుర్తుచేసుకున్నారు అన్ని అభ్యర్థనల కోసం SW బూట్లో వేచి ఉండకూడదు, మీరు మాత్రమే _ ఫిల్డ్స్_ నెట్వర్క్ అభ్యర్థనలను నియంత్రిస్తే ఇది చాలా ముఖ్యం.
testing block image upload
ఇది నేను చిత్రం అప్లోడ్ కుడి వచ్చింది ఉంటే చూడటానికి కేవలం ఒక పరీక్ష. మీరు దీనిని చూస్తే, అవును నేను చేస్తాను :)
Editor.js — ⭐
ఎడిటర్ JS ను ప్రయత్నించడానికి మరియు ఉపయోగించడానికి నేను హ్యూగో ఆధారిత ఎడిటర్ ద్వారా నవీకరించాను, బ్లాగ్ కోసం ఎడిటర్గా.
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
నేను పని చేస్తానని అనుకుంటున్నాను.
నేను కోడ్బేస్తో చాలా కష్టపడ్డాను, అన్ని ఉదాహరణలు ES మాడ్యూల్స్ను ఉపయోగిస్తాయి, అయితే NPM దూరం IIFE ES5 కోడ్లో అన్నింటికీ ఉంటుంది. కానీ ఒకసారి నేను అడ్డంకిని ఎదుర్కొన్నాను అది మాదిరిగా ఒక బిట్ మరింత మాదిరిగా కనిపించే UI ని నిర్మించడం చాలా సులభం.
Debugging Web Pages on the Nokia 8110 with KaiOS
ఇటీవల మేము ఫీచర్ ఫోన్లలో చాలా అభివృద్ధి చేస్తున్నాం మరియు ఇది చాలా కష్టం, కానీ సరదాగా ఉంది. కయోస్ లో మేము వెబ్ పేజీలను డీబగ్ చేయలేకపోయాము, ముఖ్యంగా మేము కలిగి ఉన్న హార్డువేరులో (ది నోకియా 8110) డబ్బింగ్ చేయలేకపోయాము. నోకియా ఒక గొప్ప పరికరం, అది మనకు తెలిసిన కైస్ తో నిర్మించబడింది, ఇది ఫైర్ఫాక్స్ 48 కి సమానంగా ఉంటుంది, కానీ ఇది లాక్ చేయబడింది, మీకు ఇతర Android పరికరాల్లో లభించే సంప్రదాయ డెవలపర్ మోడ్ లేదు, WebIDE సులభంగా. కొన్ని బ్లాగ్లను చదివిన కలయికతో మరియు adb గురించి ఒక బిట్ తెలుసుకోవడం adb నేను దీన్ని ఎలా చేయాలో పని adb .
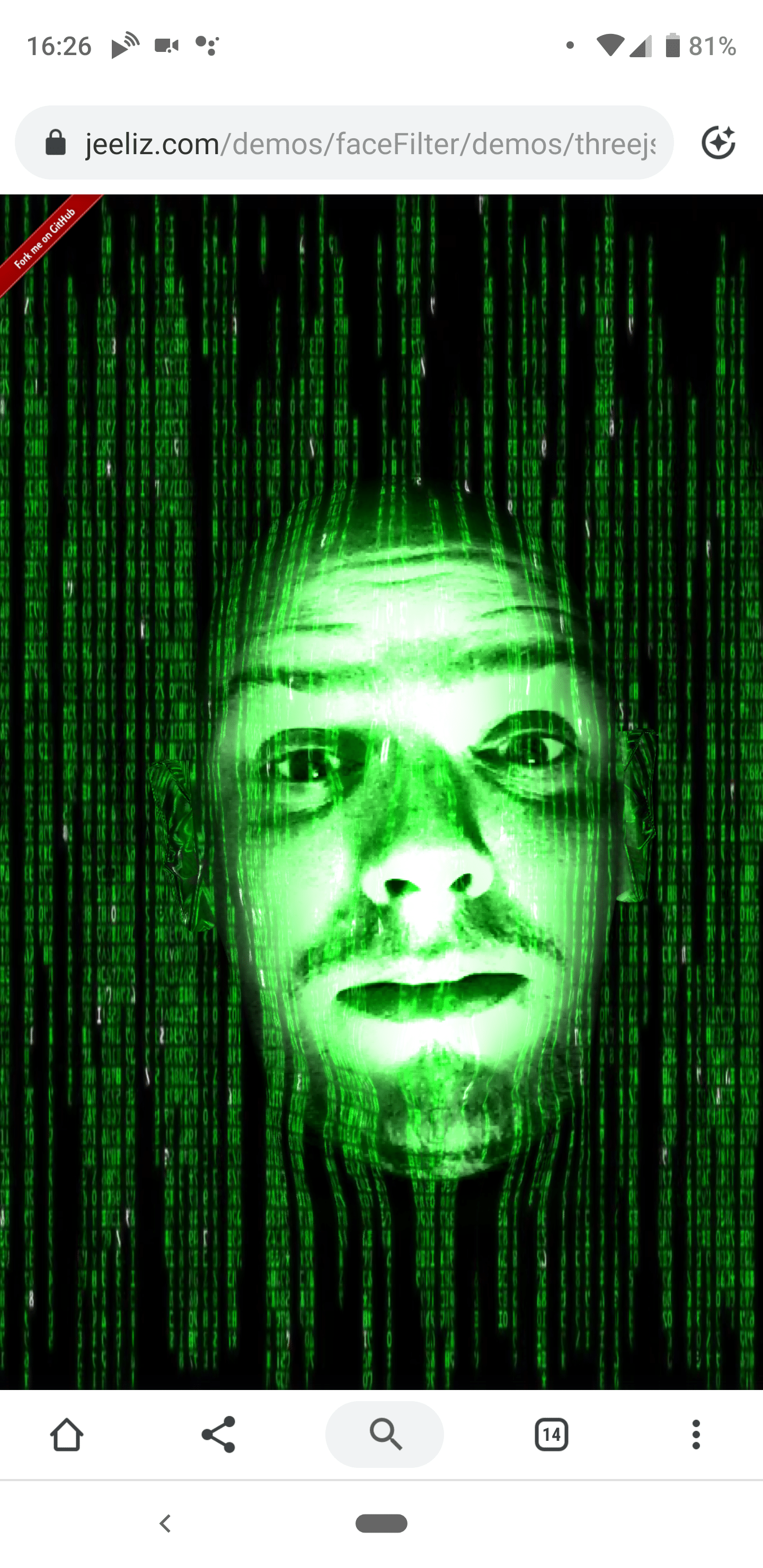
Object Detection and Augmentation — ⭐
నేను Chrome లో చాలా Shape Detection API తో ఎంతో ఆడుతూ Shape Detection API మరియు నేను కలిగి ఉన్న సంభావ్యతను నిజంగా ఇష్టపడతాను, ఉదాహరణకు చాలా సులభమైన QRCode detector నేను చాలా కాలం క్రితం ఒక JS new BarcodeDetector() , అది అందుబాటులో ఉంటే new BarcodeDetector() API ని ఉపయోగిస్తుంది.
Face Detection , Barcode Detection మరియు Text Detection : Face Detection ఆకృతి గుర్తింపు API యొక్క ఇతర సామర్థ్యాలను ఉపయోగించి ఇక్కడ నిర్మించిన ఇతర డెమో యొక్క Text Detection .
వారాంతంలో నేను Jeeliz లో డెక్కన్ అయినప్పుడు నేను గొలిపే ఆశ్చర్యపోయాను మరియు నేను వారి టూల్కిట్ పనితీరును చాలా ఆకట్టుకున్నాను - నేను Pixel3 XL ను ఉపయోగించాను, కాని ముఖాలను గుర్తించడం FaceDetector API తో సాధ్యమయ్యేదానికంటే గణనీయమైనదిగా అనిపించింది.
Checkout some of their demos .

ఇది నాకు చాలా ఆలోచిస్తూ వచ్చింది. ఆబ్జెక్ట్ డిటెక్షన్ (ఇది వంటివి) కోసం ఈ టూల్కిట్ వెబ్లో ప్రత్యేకంగా కెమెరా యాక్సెస్, WebGL మరియు WASM లలో విస్తృతంగా అందుబాటులో ఉన్న API లను ఉపయోగిస్తుంది, ఇది Chrome యొక్క ఆకారం డిటెక్షన్ API (Chrome లో మాత్రమే ఉంది మరియు Chrome లో ఉన్న అన్ని ప్లాట్ఫారమ్ల్లో స్థిరంగా లేదు ) అన్ని వేదికలపై స్థిరమైన అనుభవంతో గొప్ప అనుభవాలను సులభంగా నిర్మించడానికి మరియు బిలియన్ల మంది వినియోగదారులను చేరుకోవడానికి ఉపయోగించవచ్చు.
అది ఆసక్తికరంగా (మరియు నిజంగా ఈ పోస్ట్లో చూపించాలని కోరుకున్నాను) మరియు అక్కడ ఇప్పుడు వేదికకు వస్తున్న మిడిల్వేర్ గ్రంధాలయాలు అవసరం కావడంతో, వినియోగదారులు సరదాగా స్నాప్చాట్-ఎస్క్ ఫేస్ ఫిల్టర్ అనువర్తనాలను నిర్మించగలరు. వినియోగదారుల పరికరం నుండి భారీ మొత్తంలో డేటాను పెంచుతుంది (ఎందుకంటే వ్యవస్థకు అంతర్లీన యాక్సెస్ ఉండదు).
ఆహ్లాదకరమైన ప్రదర్శనలు వెలుపల, వాడుకదారుల కోసం త్వరగా మరియు సులభంగా అత్యంత అధునాతన వినియోగ సందర్భాలను పరిష్కరించడం సాధ్యపడుతుంది:
వినియోగదారుని నుండి కెమెరా లేదా ఫోటో నుండి నేరుగా టెక్స్ట్ ఎంపిక * కెమెరా నుండి భాషల యొక్క ప్రత్యక్ష అనువాదం * ఇన్లైన్ QRCode గుర్తింపును కాబట్టి ప్రజలు WeChat అన్ని సమయం తెరిచి లేదు :) * చిత్రం నుంచి సేకరించిన ఆటో URL వెబ్సైట్ URL లు లేదా చిరునామా * క్రెడిట్ కార్డ్ గుర్తింపును మరియు సంఖ్య వెలికితీత (వినియోగదారులు వేగంగా మీ సైట్ వరకు సైన్ అప్ పొందండి) * మీ స్టోర్ వెబ్ అనువర్తనం లో విజువల్ ఉత్పత్తి శోధన. మీ దుకాణాల వెబ్ అనువర్తనంలో మరిన్ని ఉత్పత్తి వివరాలు కోసం బార్కోడ్ శోధన. ప్రజల ముఖాలకు ప్రొఫైల్ ఫోటోల త్వరిత పంట. * చిత్రంలో కనిపించే టెక్స్టును యూజర్ వినడానికి అనుమతించే సాధారణ A11Y లక్షణాలు.
నేను ఈ ఉపయోగం కేసుల గురించి ఆలోచిస్తూ 5 నిమిషాలు గడిపాను - నాకు చాలా ఎక్కువ తెలుసు - కానీ నాకు సైట్లు లేదా వెబ్ అనువర్తనాలు చాలా కెమెరాని ఉపయోగించలేదని నాకు తెలీదు, దానికి బదులుగా సైట్లు చాలా అడిగేవి వినియోగదారులు ఒక అనువర్తనాన్ని డౌన్లోడ్ చేసుకోవటానికి మరియు మనం ఏమైనా చేయాలని నేను అనుకోను.
** మా జట్టులో థామస్ స్టినేర్ మా టీమ్ చాట్ లో పేర్కొన్నది నేను ప్రస్తుత ShapeDetection API ShapeDetection కాదు అనిపిస్తుంది. నేను ఈ API ప్రతి సంబంధిత వ్యవస్థల యొక్క స్థానిక షిప్పింగ్ అమలుకు మాకు ప్రాప్తిని ఇచ్చే వాస్తవాన్ని నేను ప్రేమిస్తున్నాను, అయితే The Lumpy Web లో నేను వ్రాసిన The Lumpy Web , వెబ్ డెవలపర్లు ప్లాట్ఫారమ్లో స్థిరత్వం The Lumpy Web మరియు ఆకృతి డిటెక్షన్ API తో సమస్యల సంఖ్యను కలిగి ఉన్నాయి ఇలా సంగ్రహించబడింది:
- API మాత్రమే Chrome లో ఉంది
- Chrome లో API ప్రతి ప్లాట్ఫారమ్లోనూ భిన్నంగా ఉంటుంది, ఎందుకంటే వాటి అంతర్లీన అమలులు భిన్నంగా ఉంటాయి. Android నోరు మరియు కళ్ళు వంటి మైలురాళ్లకు మాత్రమే పాయింట్లు కలిగివుంటాయి, ఇక్కడ మకాయస్ ఉన్నది. Android లో
TextDetectorకనుగొనబడిన టెక్స్ట్ను తిరిగి ఇస్తుంది, ఇక్కడ MacOS లో ఇది 'టెక్స్ట్ ప్రెజెన్స్' ఇండికేటర్ను అందిస్తుంది … ఇది Surma కనిపించే అన్ని దోషాలను పేర్కొనడం లేదు.
పంపిణీ కోసం ఒక ప్లాట్ఫారమ్గా వెబ్ అనేది ఇలాంటి అనుభవాలకు చాలా అర్ధమే, నేను దీనిని చేయకూడదని అనుకుంటున్నాను, కానీ పైన చెప్పిన రెండు సమూహాల సమస్యలు ప్రతి అంశాన్ని అమలు చేయడానికి దీర్ఘకాలిక అవసరాన్ని ప్రశ్నించడానికి నన్ను దారితీస్తుంది. వెబ్ ప్లాట్ఫారమ్ స్థానికంగా, మేము WebGL, WASM మరియు భవిష్యత్తులో వెబ్ GPU వంటి వేదిక యొక్క లక్షణాలను ఉపయోగించి రవాణా చేయబడిన ప్యాకేజీలో మంచి పరిష్కారాలను అమలు చేసేటప్పుడు.
ఏమైనప్పటికి, మేము వెబ్లో దీన్ని చెయ్యగలగాలని నేను ఇష్టపడుతున్నాను మరియు నేను సైట్లు వాటితో నౌకను చూస్తాను.
Got web performance problems? Just wait... — ⭐
నేను ఒక మంచి Mariko మరియు సహోద్యోగి, Mariko ద్వారా ట్వీట్ Mariko , తక్కువ స్థాయి పరికరాల శ్రేణిని మీరు నిజంగా గ్రౌన్దేడ్గా ఉంచడం.
ట్వీట్ యొక్క సందర్భం ఏమిటంటే, ఈ డెవలప్మెంట్ తరగతుల్లో ప్రతిరోజూ నివసించే వినియోగదారుల కోసం వెబ్ డెవలప్మెంట్ ఎలా పనిచేస్తుందో చూద్దాం.

జట్టు ఈ ప్రదేశంలో చాలా పని చేస్తోంది, కానీ నేను ఒక రోజును నిర్మించటానికి ఒక రోజు గడిపాను మరియు ప్రదర్శనల కొంచెం సరసమైన స్థాయికి ఏదైనా పనిని చేయటానికి చాలా కష్టపడ్డాను - ఇక్కడ నేను ఎదుర్కొన్న కొన్ని సమస్యలు ఉన్నాయి:
- వీక్షణపోర్ట్ oddities, మరియు 300ms క్లిక్ ఆలస్యం (చుట్టూ పని చేయవచ్చు) యొక్క మర్మమైన తిరిగి పరిచయం.
- మొత్తం స్క్రీన్ భారీ రిపబ్లిక్, మరియు ఇది నెమ్మదిగా ఉంది.
- నెట్వర్క్ నెమ్మదిగా ఉంది
- మెమొరీ నిర్బంధించబడి, తరువాతి GC యొక్క బహుళ థ్రెడ్లకు ప్రధాన థ్రెడ్ లాక్ చేయబడుతుంది
- నమ్మశక్యం నెమ్మదిగా JS అమలు
- DOM తారుమారు నెమ్మదిగా ఉంది
నేను నిర్మిస్తున్న అనేక పేజీల కోసం, వేగవంతమైన వైఫై కనెక్షన్ పుటలలో లోడ్ చేయడానికి అనేక సెకన్ల సమయం పట్టింది మరియు తరువాత సంకర్షణలు కేవలం నెమ్మదిగా ఉన్నాయి. ఇది హార్డ్, ఇది ప్రధాన థ్రెడ్ ఆఫ్ సాధ్యమైనంత పొందడానికి ప్రయత్నిస్తున్న పాలుపంచుకుంది, కానీ అది నా సంప్రదాయ వెబ్ అభివృద్ధి, దిగుబడి కోసం పూర్తి కాదు అని అల్గోరిథంలు మరియు తర్కం లో మార్పులు చూడటానికి ఒక సాంకేతిక స్థాయిలో కూడా చాలా సంతోషకరమైన ఉంది పనితీరులో పెద్ద మెరుగుదలలు.
నేను దీర్ఘకాలికంగా ఏమి చేయాలని ఖచ్చితంగా తెలియలేదు, అభివృద్ధి చెందిన మార్కెట్లలో మేము పనిచేస్తున్న డెవలపర్ల భారీ ఊపును నేను '[ఇన్సర్ట్ కంట్రీ x] లో వినియోగదారుల కోసం సైట్లను నిర్మించలేను' అని స్పందిస్తారు. ఉన్నత స్థాయి ఈ ప్రకటనతో వాదించడానికి చాలా కష్టం, కానీ ప్రతి సంవత్సరం మిలియన్లకొద్దీ కొత్త వినియోగదారులు కంప్యుటింగ్ చేస్తున్నారు మరియు వారు ఈ పరికరాలను ఉపయోగిస్తారనే వాస్తవాన్ని నేను విస్మరించలేను మరియు వెబ్ * * వేదిక మేము rise of the meta platform తో సంతోషంగా ఉన్నాము కనుక కంటెంట్ మరియు అనువర్తనాల కోసం ఎంపిక.
మేము రాబోయే కాలం పనితీరుపై నెట్టడం అవసరం. డెవలపర్లు త్వరితంగా లోడ్ చేయడంలో మరియు మృదువైన వినియోగదారు ఇంటర్ఫేస్లను కలిగి ఉండటానికి మేము టూల్స్ మరియు మార్గదర్శకాలను రూపొందించుకుంటాం.
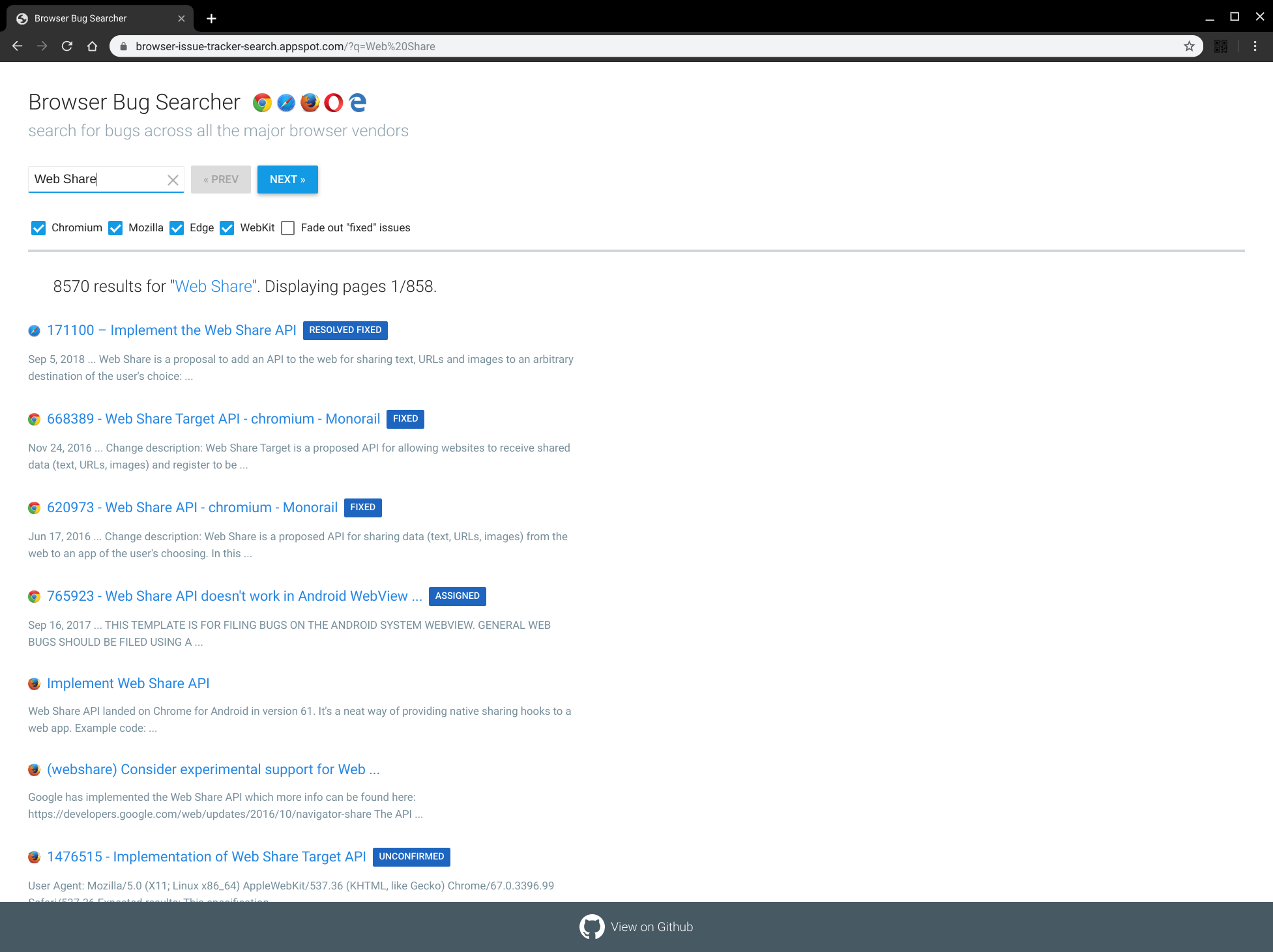
Browser Bug Searcher — ⭐
నేను కొన్ని work our team has done మీద ప్రతిబింబిస్తాను మరియు నేను రాబర్ట్ నైమాన్ మరియు ఎరిక్ బిడెల్మాన్ సృష్టించిన 2017 నుండి ఒక ప్రాజెక్ట్ను కనుగొన్నాను. Browser Bug Searcher! .
ఇది కేవలం కొన్ని కీ ప్రెస్లతో మీరు అన్ని ప్రధాన బ్రౌజర్ ఇంజిన్లు అంతటా మీ ఇష్టమైన లక్షణాలను గొప్ప పర్యావలోకనం కలిగి అద్భుతమైన ఉంది.

ఇది వాస్తవానికి క్రబ్బ్ మరియు వెబ్కిట్ బగ్ ట్రాకర్లతో ఉన్న సమస్యల్లో ఒకదానిని హైలైట్ చేస్తుంది, RSS వంటి ఫార్మాట్లలో డేటా ఫీడ్లను పొందడానికి వారికి సాధారణ మార్గం లేదు. బగ్ వర్గాలతో నా topicdeck అగ్రిగేటర్ ను ఉపయోగించుకోవటానికి నేను topicdeck అందువల్ల నేను ప్రతి బగ్ ట్రాకర్ల నుండి తాజా సమాచారం ఆధారంగా ఆసక్తి కలిగి ఉన్న అన్ని వస్తువుల డాష్బోర్డ్ను కలిగి ఉన్నాను.
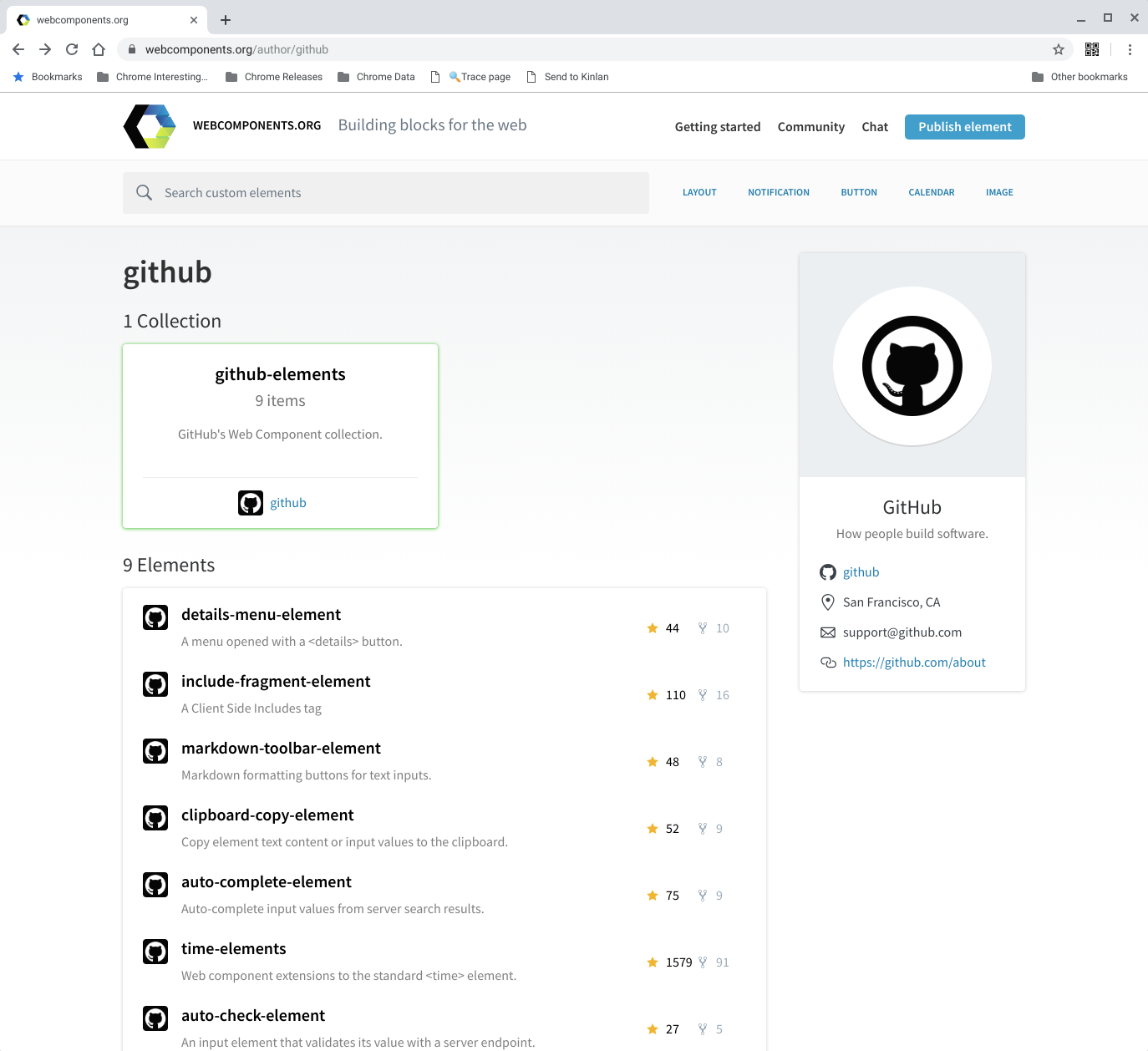
Github's Web Components — ⭐
నేను https://www.webcomponents.org/ శీఘ్ర https://www.webcomponents.org/ ఎడిటర్ కోసం వెతుకుతున్నాను, అందుచే నేను ఈ బ్లాగుకు సులభంగా పోస్ట్ చేయగలను మరియు నేను github చేత చక్కగా ఉన్న విభాగాల సముదాయం అంతటా github .

నాకు వారు <time-element> ఉందని నాకు తెలుసు కానీ వారు నాకు ఒక మంచి మరియు సులభమైన ఉపయోగకరమైన సమితిని కలిగి ఉన్నాడని నాకు తెలియదు.
London from Kingscross
నేడు ఎంతో బాగుంది.
The GDPR mess
GDPR సమ్మతి మేము ఒక పరిశ్రమ (మేము ఒక పరిశ్రమగా) అమలు చేయడం ఒక గజిబిజి. ఎవరైనా తప్పనిసరిగా ఎవరికైనా 'అవసరమైన కుకీలను ఉపయోగించు' అని ఎవ్వరూ ఎవరికైనా ఎన్నుకుంటారో నాకు తెలియదు, అయినప్పటికీ, ఎంపికను మరియు ఎంపిక యొక్క ట్రేడ్ ఆఫ్ గాని మధ్య ఉన్న వ్యత్యాసం నేను చెప్పలేను, దాని గురించి మాత్రమే చెప్పలేము అవసరమైన కుకీలను మాత్రమే ఉపయోగించడం.
Brexit: History will judge us all — ⭐

ఈ గందరగోళంపై చరిత్ర మాకు అన్నింటినీ తీర్పు చేస్తుంది, జాతీయత, స్వీయ-ఆసక్తులు, వలసవాద-హుబ్రిస్, సెలబ్రిటీ-బఫూరేరి యొక్క ప్రభావాలపై ఇది ఒక కేస్ స్టడీగా ఉంటుంది.
ఫకర్స్.
File Web Share Target
నేను వెబ్ అనువర్తనాల కోసం అనువర్తనాల ప్రపంచంలో సమర్థవంతంగా పోటీ పడతానని, వారు వినియోగదారులు అనువర్తనాలను ఆశించే స్థలాలన్నిటిలో విలీనం కావాలి. వెబ్ ప్లాట్ఫారమ్ యొక్క ప్రధాన తప్పిపోయిన ముక్కలలో అంతర్-అనువర్తన సమాచారము ఒకటి, మరియు ప్రత్యేకంగా చివరి ప్రధాన data out of their silo లక్షణాలలో ఒకటి స్థానిక స్థాయి భాగస్వామ్యము: వెబ్ అనువర్తనాలు data out of their silo మరియు ఇతర వెబ్ సైట్లు మరియు అనువర్తనాలలో పొందవలసి ఉంటుంది; వారు ఇతర స్థానిక అనువర్తనాలు మరియు సైట్ల నుండి డేటాను స్వీకరించగలరు. ఫైల్ షేర్ టార్గెట్ API ఇప్పుడు Chrome కానరీలో ఉన్న ఒక API యొక్క గేమ్-మారకం.
Testing-file-share-target-from-camera
ఇది కెమెరా అనువర్తనం నుండి నేరుగా భాగస్వామ్యం చేయడాన్ని పరీక్షిస్తోంది. అది పనిచేసినట్లు కనిపిస్తోంది :)





