Creating a commit with multiple files to Github with JS on the web
Trang web của tôi là entirely static . Nó được xây dựng với Hugo và được lưu trữ với Zeit . Tôi khá hài lòng với thiết lập, tôi nhận được các bản dựng gần và phân phối nội dung CDN siêu nhanh và tôi có thể làm tất cả những việc tôi cần vì tôi không phải quản lý bất kỳ trạng thái nào. Tôi đã tạo một simple UI cho trang web này và cả podcast creator của tôi cho phép tôi nhanh chóng đăng nội dung mới lên trang web được lưu trữ tĩnh của mình.
Screen Recorder: recording microphone and the desktop audio at the same time — ⭐
Tôi có một mục tiêu là xây dựng phần mềm ghi màn hình đơn giản nhất thế giới và tôi đã dần dần làm quen với dự án trong vài tháng qua (ý tôi là rất chậm).
Trong các bài viết trước, tôi đã có được screen recording and a voice overlay bằng cách kết hợp với các luồng từ tất cả các nguồn đầu vào. Một điều khiến tôi nản lòng là tôi không thể tìm ra cách lấy âm thanh từ máy tính để bàn * và * phủ âm thanh từ loa. Cuối cùng tôi đã tìm ra cách để làm điều đó.
Thứ nhất, getDisplayMedia trong Chrome hiện cho phép thu âm, có vẻ như có một sự giám sát kỳ lạ trong Spec ở chỗ nó không cho phép bạn chỉ định audio: true trong lệnh gọi chức năng, bây giờ bạn có thể.
const audio = audioToggle.checked || false;
desktopStream = await navigator.mediaDevices.getDisplayMedia({ video:true, audio: audio });
Thứ hai, ban đầu tôi đã nghĩ rằng bằng cách tạo hai bản nhạc trong luồng âm thanh, tôi sẽ có thể có được những gì tôi muốn, tuy nhiên tôi đã học được rằng API MediaRecorder của Chrome chỉ có thể xuất một bản nhạc và thứ 2, dù sao nó cũng không hoạt động vì các bản nhạc giống như các bản nhạc âm thanh đa dạng DVD trong đó mỗi lần chỉ có thể phát một bản nhạc.
Giải pháp có thể đơn giản với nhiều người, nhưng nó mới đối với tôi: Sử dụng Web Audio.
Hóa ra API WebAudio có createMediaStreamSource và createMediaStreamDestination , cả hai đều là API cần thiết để giải quyết vấn đề. createMediaStreamSource có thể nhận các luồng từ âm thanh và micrô trên máy tính để bàn của tôi và bằng cách kết nối hai luồng với nhau vào đối tượng được tạo bởi createMediaStreamDestination nó cho tôi khả năng chuyển một luồng này vào API MediaRecorder .
const mergeAudioStreams = (desktopStream, voiceStream) => {
const context = new AudioContext();
// Create a couple of sources
const source1 = context.createMediaStreamSource(desktopStream);
const source2 = context.createMediaStreamSource(voiceStream);
const destination = context.createMediaStreamDestination();
const desktopGain = context.createGain();
const voiceGain = context.createGain();
desktopGain.gain.value = 0.7;
voiceGain.gain.value = 0.7;
source1.connect(desktopGain).connect(destination);
// Connect source2
source2.connect(voiceGain).connect(destination);
return destination.stream.getAudioTracks();
};
Đơn giản.
Mã đầy đủ có thể được tìm thấy trên my glitch và có thể tìm thấy bản demo tại đây: https://screen-record-voice.glitch.me/
{{<nhanh-youtube oGIdqcMFKlA>}}
Extracting text from an image: Experiments with Shape Detection — ⭐
Tôi đã có một chút thời gian sau khi Google IO và tôi muốn gãi ngứa lâu dài. Tôi chỉ muốn có thể sao chép văn bản được lưu giữ bên trong hình ảnh trong trình duyệt. Đó là tất cả. Tôi nghĩ rằng nó sẽ là một tính năng gọn gàng cho tất cả mọi người.
Không dễ để thêm chức năng trực tiếp vào Chrome, nhưng tôi biết tôi có thể tận dụng hệ thống ý định trên Android và bây giờ tôi có thể làm điều đó với Web (hoặc ít nhất là Chrome trên Android).
Hai bổ sung mới cho nền tảng web - Chia sẻ Mục tiêu cấp 2 (hoặc như tôi muốn gọi là Chia sẻ tệp) và TextDetector trong API phát hiện hình dạng - have allowed me to build a utility that I can Share images to and get the text held inside them .
Việc triển khai cơ bản tương đối đơn giản về phía trước, bạn tạo Mục tiêu chia sẻ và trình xử lý trong Công nhân dịch vụ và sau đó khi bạn có hình ảnh mà người dùng đã chia sẻ, bạn chạy TextDetector trên đó.
Share Target API cho phép ứng dụng web của bạn là một phần của hệ thống con chia sẻ riêng và trong trường hợp này bạn có thể đăng ký để xử lý tất cả các loại image/* bằng cách khai báo bên trong Web App Manifest như sau.
"share_target": {
"action": "/index.html",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"]
}
]
}
}
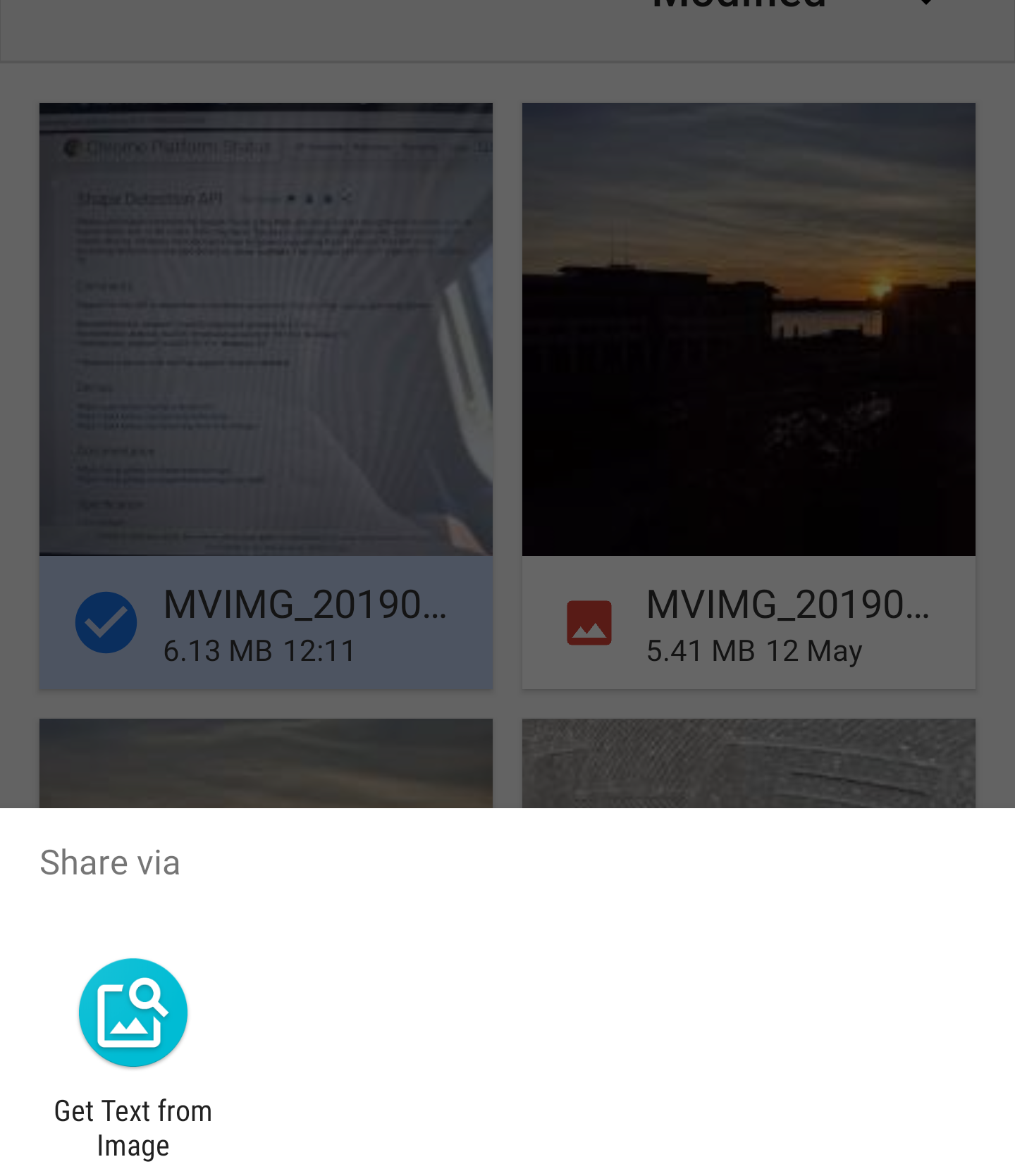
Khi PWA của bạn được cài đặt thì bạn sẽ thấy nó ở tất cả những nơi bạn chia sẻ hình ảnh như sau:

API Share Target xử lý các tệp chia sẻ như một bài đăng mẫu. Khi tệp được chia sẻ với Ứng dụng web, nhân viên dịch vụ được kích hoạt trình xử lý fetch được gọi với dữ liệu tệp. Bây giờ dữ liệu nằm trong Công nhân dịch vụ nhưng tôi cần nó trong cửa sổ hiện tại để tôi có thể xử lý nó, dịch vụ biết cửa sổ nào đã yêu cầu, vì vậy bạn có thể dễ dàng nhắm mục tiêu máy khách và gửi dữ liệu.
self.addEventListener('fetch', event => {
if (event.request.method === 'POST') {
event.respondWith(Response.redirect('/index.html'));
event.waitUntil(async function () {
const data = await event.request.formData();
const client = await self.clients.get(event.resultingClientId || event.clientId);
const file = data.get('file');
client.postMessage({ file, action: 'load-image' });
}());
return;
}
...
...
}
Khi hình ảnh nằm trong giao diện người dùng, tôi sẽ xử lý nó bằng API phát hiện văn bản.
navigator.serviceWorker.onmessage = (event) => {
const file = event.data.file;
const imgEl = document.getElementById('img');
const outputEl = document.getElementById('output');
const objUrl = URL.createObjectURL(file);
imgEl.src = objUrl;
imgEl.onload = () => {
const texts = await textDetector.detect(imgEl);
texts.forEach(text => {
const textEl = document.createElement('p');
textEl.textContent = text.rawValue;
outputEl.appendChild(textEl);
});
};
...
};
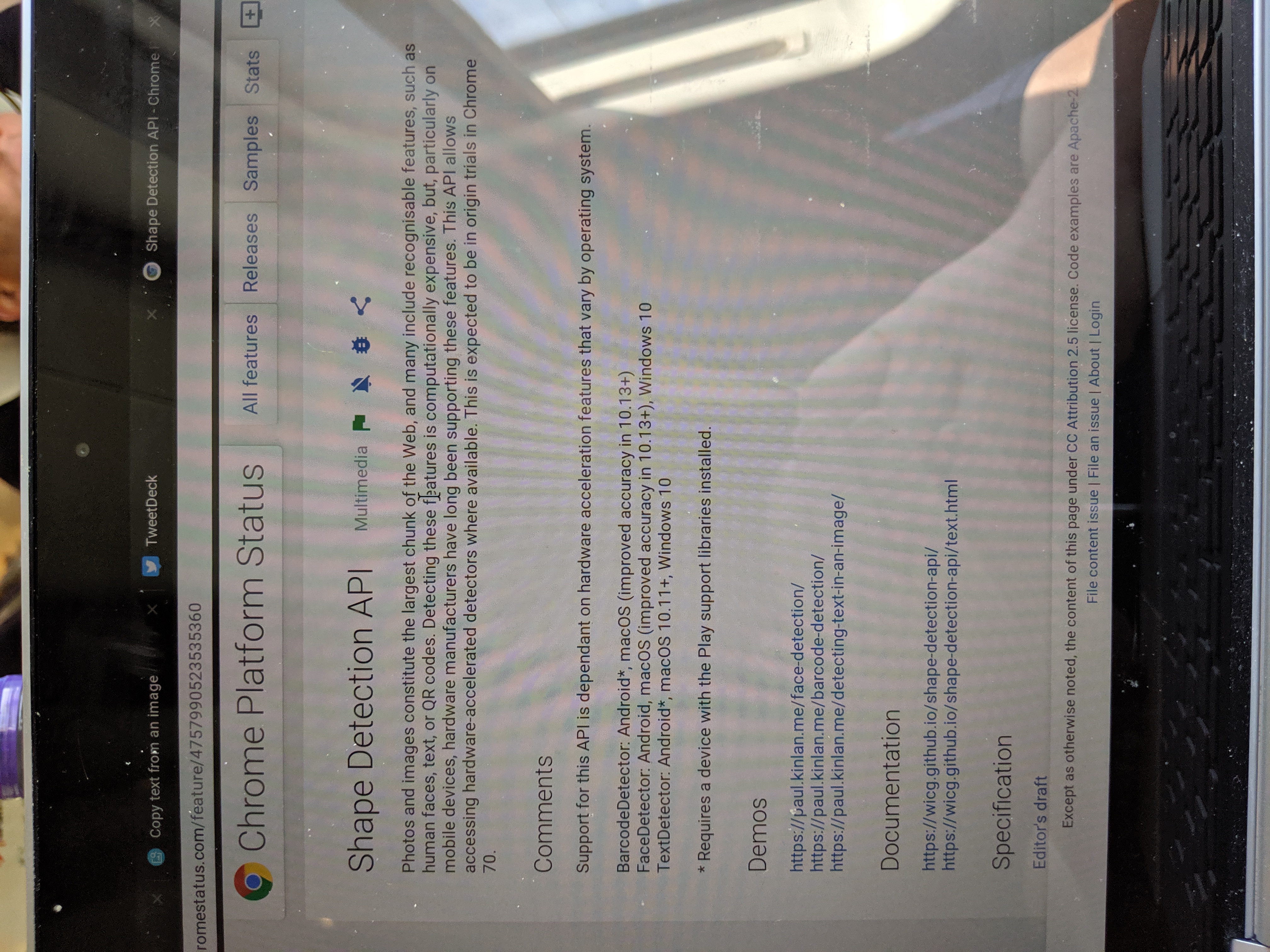
Vấn đề lớn nhất là trình duyệt không xoay hình ảnh một cách tự nhiên (như bạn có thể thấy bên dưới) và API phát hiện hình dạng cần văn bản ở hướng đọc chính xác.

Tôi đã sử dụng EXIF-Js library khá dễ sử dụng để phát hiện xoay và sau đó thực hiện một số thao tác canvas cơ bản để định hướng lại hình ảnh.
EXIF.getData(imgEl, async function() {
// http://sylvana.net/jpegcrop/exif_orientation.html
const orientation = EXIF.getTag(this, 'Orientation');
const [width, height] = (orientation > 4)
? [ imgEl.naturalWidth, imgEl.naturalHeight ]
: [ imgEl.naturalHeight, imgEl.naturalWidth ];
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
// We have to get the correct orientation for the image
// See also https://stackoverflow.com/questions/20600800/js-client-side-exif-orientation-rotate-and-mirror-jpeg-images
switch(orientation) {
case 2: context.transform(-1, 0, 0, 1, width, 0); break;
case 3: context.transform(-1, 0, 0, -1, width, height); break;
case 4: context.transform(1, 0, 0, -1, 0, height); break;
case 5: context.transform(0, 1, 1, 0, 0, 0); break;
case 6: context.transform(0, 1, -1, 0, height, 0); break;
case 7: context.transform(0, -1, -1, 0, height, width); break;
case 8: context.transform(0, -1, 1, 0, 0, width); break;
}
context.drawImage(imgEl, 0, 0);
}
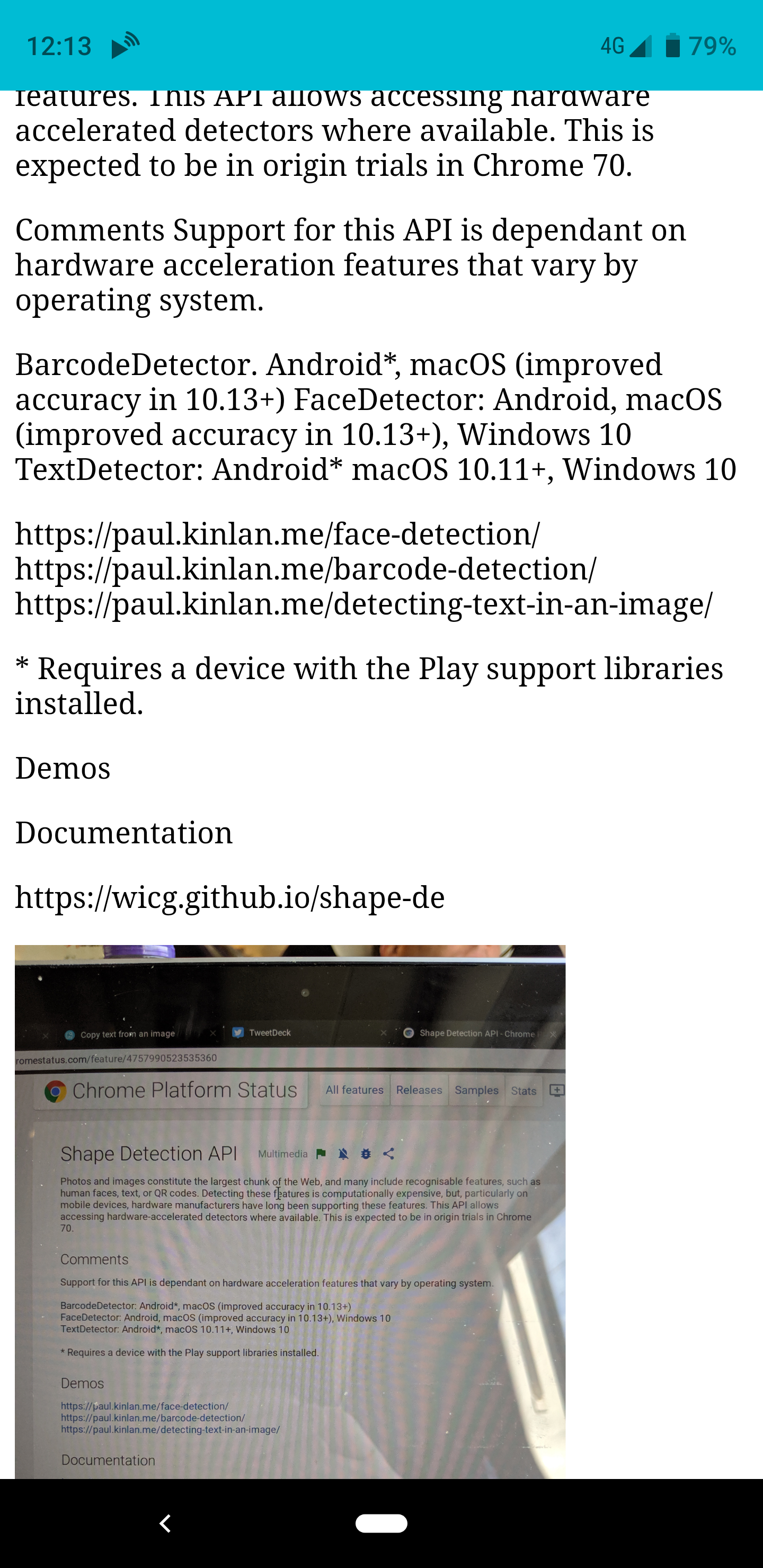
Và Voila, nếu bạn chia sẻ một hình ảnh cho ứng dụng, nó sẽ xoay hình ảnh và sau đó phân tích nó trả về đầu ra của văn bản mà nó đã tìm thấy.

Thật thú vị khi tạo ra thử nghiệm nhỏ này, và nó ngay lập tức hữu ích cho tôi. Tuy nhiên, nó làm nổi bật inconsistency of the web platform . Các API này không có sẵn trong tất cả các trình duyệt, chúng thậm chí không có sẵn trong tất cả các phiên bản Chrome - điều này có nghĩa là khi tôi viết bài viết này Chrome OS, tôi không thể sử dụng ứng dụng, nhưng đồng thời, khi tôi có thể sử dụng nó … OMG, thật tuyệt.
Wood Carving found in Engakuji Shrine near Kamakura
Sakura
Tôi nói cụ thể hơn rằng đây là 'Yaezakura'
Debugging Web Pages on the Nokia 8110 with KaiOS using Chrome OS
Bài đăng này là phần tiếp theo của bài đăng về gỡ lỗi KaiOS device with Web IDE , nhưng thay vì sử dụng macOS, giờ đây bạn có thể sử dụng Chrome OS (m75) với Crostini. Tôi đang KaiOS Environment Setup từ KaiOS Environment Setup , một khởi đầu tốt, nhưng không đủ để bắt đầu với Chrome OS và Crostini. Dưới đây là hướng dẫn sơ bộ mà tôi làm theo.
New WebKit Features in Safari 12.1 | WebKit — ⭐
Cập nhật lớn cho Safari mới nhất!
Tôi đã nghĩ rằng đây là một thông báo khá lớn và ngược lại với Google mà trước đây đã nói rằng Google Pay Lib là cách được đề xuất để thực hiện thanh toán … Yêu cầu thanh toán, nhưng đây không phải là PR trước.
Payment Request is now the recommended way to pay implement Apple Pay on the web.
Và tính năng yêu thích của tôi đưa ra lịch sử của tôi với Ý định web.
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
Bây giờ chỉ để có được API mục tiêu chia sẻ và chúng tôi đang chiến thắng! :)
Offline fallback page with service worker — ⭐
Nhiều năm trước, tôi đã thực hiện một số nghiên cứu về cách các ứng dụng gốc phản ứng với việc thiếu kết nối mạng. Mặc dù tôi đã mất liên kết đến phân tích (tôi có thể thề là trên Google+), câu chuyện bao quát là nhiều ứng dụng gốc gắn chặt với internet mà chúng chỉ cần từ chối hoạt động. Nghe có vẻ giống như rất nhiều ứng dụng web, điều khiến chúng khác biệt so với web là trải nghiệm vẫn là 'thương hiệu', Bart Simpson sẽ nói với bạn rằng bạn cần phải trực tuyến (ví dụ), và cho phần lớn các trải nghiệm web bạn nhận được 'Dino' (xem chrome: // dino).
Chúng tôi đã làm việc với Service Worker từ lâu và trong khi chúng tôi thấy ngày càng nhiều trang có các trang được kiểm soát bởi Worker, thì phần lớn các trang web thậm chí không có trải nghiệm dự phòng cơ bản khi mạng không có sẵn.
Tôi đã hỏi Jake, người bạn tốt của tôi nếu chúng tôi có bất kỳ hướng dẫn nào về cách xây dựng một trang dự phòng chung chung với giả định rằng bạn không muốn tạo ra trải nghiệm ngoại tuyến hoàn toàn đầu tiên, và trong vòng 10 phút anh ấy đã tạo ra nó. Check it out .
Để cho ngắn gọn, tôi đã dán mã bên dưới vì nó chỉ dài khoảng 20 dòng. Nó lưu trữ các tài sản ngoại tuyến, và sau đó với mỗi lần tìm nạp là 'điều hướng', nó sẽ xem nếu nó bị lỗi (vì mạng) và sau đó hiển thị trang ngoại tuyến thay cho nội dung gốc.
addEventListener('install', (event) => {
event.waitUntil(async function() {
const cache = await caches.open('static-v1');
await cache.addAll(['offline.html', 'styles.css']);
}());
});
// See https://developers.google.com/web/updates/2017/02/navigation-preload#activating_navigation_preload
addEventListener('activate', event => {
event.waitUntil(async function() {
// Feature-detect
if (self.registration.navigationPreload) {
// Enable navigation preloads!
await self.registration.navigationPreload.enable();
}
}());
});
addEventListener('fetch', (event) => {
const { request } = event;
// Always bypass for range requests, due to browser bugs
if (request.headers.has('range')) return;
event.respondWith(async function() {
// Try to get from the cache:
const cachedResponse = await caches.match(request);
if (cachedResponse) return cachedResponse;
try {
// See https://developers.google.com/web/updates/2017/02/navigation-preload#using_the_preloaded_response
const response = await event.preloadResponse;
if (response) return response;
// Otherwise, get from the network
return await fetch(request);
} catch (err) {
// If this was a navigation, show the offline page:
if (request.mode === 'navigate') {
return caches.match('offline.html');
}
// Otherwise throw
throw err;
}
}());
});
Đó là tất cả. Khi người dùng trực tuyến, họ sẽ thấy trải nghiệm mặc định.

Và khi người dùng ngoại tuyến, họ sẽ nhận được trang dự phòng.

Tôi thấy tập lệnh đơn giản này vô cùng mạnh mẽ và vâng, trong khi nó vẫn có thể được cải thiện, tôi tin rằng ngay cả một thay đổi đơn giản trong cách chúng ta nói với người dùng của mình khi có vấn đề với mạng có khả năng cải thiện cơ bản nhận thức của web cho người dùng trên toàn cầu.
** Cập nhật ** Jeffrey Posnick kinldy đã nhắc nhở tôi về việc sử dụng Navigation Preload để không phải chờ SW boot cho tất cả các yêu cầu, điều này đặc biệt quan trọng nếu bạn chỉ kiểm soát các yêu cầu mạng fails.
testing block image upload
Đây chỉ là một thử nghiệm để xem nếu tôi có tải lên hình ảnh đúng. Nếu bạn thấy điều này, thì tôi đã làm :)
Editor.js — ⭐
Tôi đã cập nhật bởi trình soạn thảo dựa trên Hugo để thử và sử dụng EditorJS, cũng như trình chỉnh sửa cho blog.
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
Tôi nghĩ rằng nó hoạt động.
Tôi đã vật lộn một chút với codebase, tất cả các ví dụ đều sử dụng Mô-đun ES, tuy nhiên, NPM dist là tất cả đầu ra trong mã IIFE ES5. Nhưng một khi tôi đã vượt qua trở ngại đó, việc xây dựng một giao diện người dùng trông hơi giống phương tiện khá dễ dàng.
Debugging Web Pages on the Nokia 8110 with KaiOS
Gần đây chúng tôi đã phát triển rất nhiều trên điện thoại tính năng và điều đó thật khó khăn, nhưng thú vị. Điều khó nhất là trên KaiOS, chúng tôi thấy không thể gỡ lỗi các trang web, đặc biệt là trên phần cứng mà chúng tôi có (Nokia 8110). Nokia là một thiết bị tuyệt vời, được xây dựng với KaiOS mà chúng ta biết dựa trên một cái gì đó giống với Firefox 48, nhưng nó bị khóa, không có chế độ nhà phát triển truyền thống như bạn có trên các thiết bị Android khác, có nghĩa là bạn không thể kết nối Firefox Web dễ dàng.
Object Detection and Augmentation — ⭐
Tôi đã chơi rất nhiều với Shape Detection API trong Chrome rất nhiều và tôi thực sự thích tiềm năng của nó, ví dụ như một QRCode detector rất đơn giản tôi đã viết cách đây rất lâu có một polyfill JS, nhưng sử dụng API new BarcodeDetector() nếu có.
Bạn có thể thấy một số bản demo khác mà tôi đã tạo ở đây bằng cách sử dụng các khả năng khác của API phát hiện hình dạng: Face Detection , Barcode Detection và Text Detection .
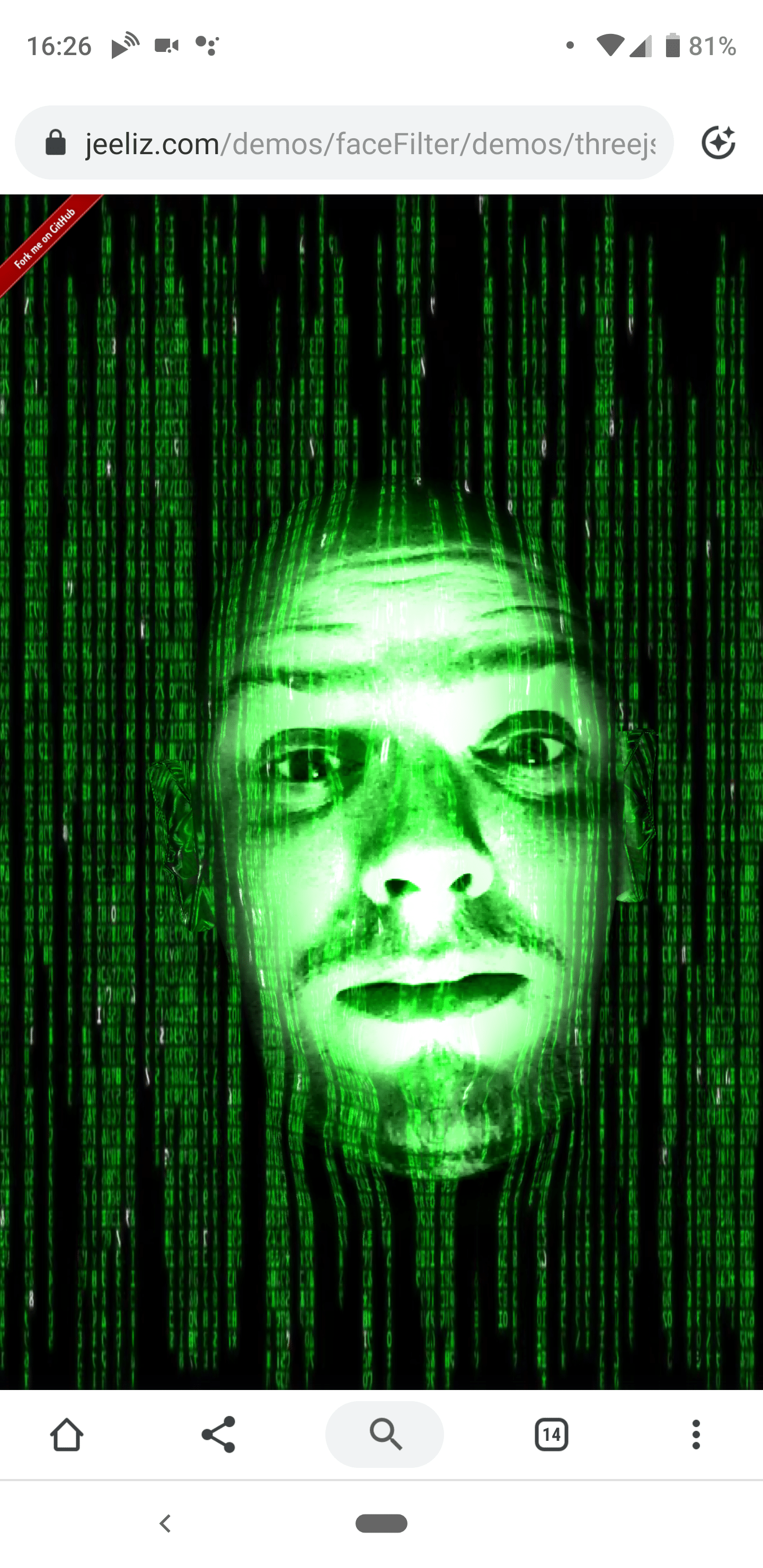
Tôi đã rất ngạc nhiên khi tôi tình cờ gặp Jeeliz vào cuối tuần và tôi vô cùng ấn tượng với hiệu suất của bộ công cụ của họ - với điều kiện tôi đang sử dụng Pixel3 XL, nhưng việc phát hiện khuôn mặt có vẻ nhanh hơn đáng kể so với API FaceDetector .
Checkout some of their demos .

Nó khiến tôi suy nghĩ rất nhiều. Bộ công cụ này để phát hiện đối tượng (và những công cụ tương tự) sử dụng API có sẵn rộng rãi trên Web cụ thể là Truy cập máy ảnh, WebGL và WASM, không giống như API phát hiện hình dạng của Chrome (chỉ có trong Chrome và không nhất quán trên tất cả các nền tảng mà Chrome đang hoạt động ) có thể được sử dụng để xây dựng trải nghiệm phong phú dễ dàng và tiếp cận hàng tỷ người dùng với trải nghiệm nhất quán trên tất cả các nền tảng.
Mở rộng là nơi thú vị (và thực sự là những gì tôi muốn thể hiện trong bài đăng này) và là nơi bạn cần thư viện phần mềm trung gian hiện đang đến với nền tảng, chúng tôi có thể xây dựng các ứng dụng lọc khuôn mặt snapchat-esque thú vị mà không cần người dùng cài đặt ứng dụng MASSIVE thu hoạch lượng dữ liệu khổng lồ từ thiết bị người dùng (vì không có quyền truy cập cơ bản vào hệ thống).
Ngoài các bản demo vui nhộn, có thể giải quyết các trường hợp sử dụng rất tiên tiến một cách nhanh chóng và đơn giản cho người dùng, chẳng hạn như:
- Lựa chọn văn bản trực tiếp từ máy ảnh hoặc ảnh từ người dùng
- Dịch trực tiếp các ngôn ngữ từ máy ảnh
- Phát hiện QRCode nội tuyến để mọi người không phải mở WeChat mọi lúc :)
- Tự động trích xuất URL trang web hoặc địa chỉ từ một hình ảnh
- Phát hiện thẻ tín dụng và trích xuất số (giúp người dùng đăng ký vào trang web của bạn nhanh hơn)
- Tìm kiếm sản phẩm trực quan trong ứng dụng web của cửa hàng của bạn.
- Tra cứu mã vạch để biết thêm chi tiết sản phẩm trong ứng dụng web của cửa hàng của bạn.
- Cắt nhanh ảnh hồ sơ trên khuôn mặt của mọi người.
- Các tính năng A11Y đơn giản để cho phép người dùng nghe văn bản tìm thấy trong hình ảnh.
Tôi mới dành 5 phút để suy nghĩ về các trường hợp sử dụng này - tôi biết còn nhiều điều nữa - nhưng tôi nhận ra rằng chúng ta không thấy nhiều trang web hoặc ứng dụng web sử dụng máy ảnh, thay vào đó chúng ta thấy rất nhiều trang web hỏi họ người dùng tải xuống một ứng dụng và tôi không nghĩ chúng ta cần phải làm điều đó nữa.
** Cập nhật ** Thomas Steiner trong nhóm của chúng tôi đã đề cập trong nhóm của chúng tôi Trò chuyện rằng có vẻ như tôi không thích API ShapeDetection hiện tại. Tôi thích thực tế rằng API này cho phép chúng tôi truy cập vào các triển khai vận chuyển riêng của từng hệ thống tương ứng, tuy nhiên như tôi đã viết trong The Lumpy Web , Nhà phát triển web khao khát sự nhất quán trong nền tảng và có một số vấn đề với API phát hiện hình dạng có thể được tóm tắt là:
- API chỉ có trong Chrome
- API trong Chrome rất khác nhau trên mọi nền tảng vì các triển khai cơ bản của chúng là khác nhau. Android chỉ có điểm cho các điểm mốc như miệng và mắt, nơi macOS có đường viền. Trên Android,
TextDetectortrả về văn bản được phát hiện, trong đó trên macOS, nó trả về chỉ báo 'Hiện diện văn bản' … Đây không phải là đề cập đến tất cả các lỗi mà Surma tìm thấy.
Web với tư cách là một nền tảng để phân phối có ý nghĩa rất lớn đối với những trải nghiệm như thế này đến nỗi tôi nghĩ rằng chúng ta sẽ không làm điều đó, nhưng hai nhóm vấn đề nêu trên khiến tôi đặt câu hỏi về nhu cầu lâu dài để thực hiện mọi tính năng trên nền tảng web thực sự, khi chúng ta có thể triển khai các giải pháp tốt trong gói được vận chuyển bằng các tính năng của nền tảng hiện nay như WebGL, WASM và trong GPU Web trong tương lai.
Dù sao, tôi thích thực tế là chúng ta có thể làm điều này trên web và tôi đang tìm kiếm để thấy các trang web giao hàng với họ.
Got web performance problems? Just wait... — ⭐
Tôi đã thấy một tweet của một người bạn tốt và đồng nghiệp, Mariko , về việc thử nghiệm trên một loạt các thiết bị cấp thấp giữ cho bạn thực sự có căn cứ.
Bối cảnh của tweet là chúng tôi đang xem xét Phát triển Web như thế nào khi xây dựng cho người dùng sống hàng ngày trên các lớp thiết bị này.

Nhóm hiện đang làm rất nhiều việc trong không gian này, nhưng tôi đã dành một ngày để xây dựng một trang web và thật khó để làm bất cứ điều gì hoạt động ở mức độ hợp lý thậm chí hơi hợp lý - đây là một số vấn đề mà tôi gặp phải:
- Chế độ xem kỳ lạ và giới thiệu lại bí ẩn về độ trễ nhấp chuột 300ms (có thể hoạt động xung quanh).
- Việc sơn lại toàn bộ màn hình rất lớn và chậm.
- Mạng chậm
- Bộ nhớ bị hạn chế và các GC tiếp theo khóa luồng chính trong nhiều giây
- Thực thi JS cực kỳ chậm
- Thao tác DOM chậm
Đối với nhiều trang tôi đang xây dựng, ngay cả trên các trang kết nối wifi nhanh cũng mất nhiều giây để tải và các tương tác tiếp theo chỉ đơn giản là chậm. Thật khó khăn, nó liên quan đến việc cố gắng lấy càng nhiều càng tốt khỏi luồng chính, nhưng nó cũng rất hài lòng ở cấp độ kỹ thuật để thấy những thay đổi trong thuật toán và logic mà tôi đã không làm cho tất cả sự phát triển web truyền thống của mình cải thiện lớn về hiệu suất.
Tôi không chắc chắn sẽ làm gì lâu dài, tôi nghi ngờ một lượng lớn các nhà phát triển mà chúng tôi làm việc ở các thị trường phát triển hơn sẽ có phản ứng 'Tôi không xây dựng trang web cho người dùng ở [insert country x]' và tại ở cấp độ cao, thật khó để tranh luận với tuyên bố này, nhưng tôi không thể bỏ qua thực tế rằng 10 triệu người dùng mới sẽ đến máy tính mỗi năm và họ sẽ sử dụng các thiết bị này và chúng tôi muốn web trở thành * nền tảng * lựa chọn cho nội dung và ứng dụng vì chúng tôi hài lòng với rise of the meta platform .
Chúng ta sẽ cần tiếp tục thúc đẩy hiệu suất trong một thời gian dài sắp tới. Chúng tôi sẽ tiếp tục tạo các công cụ và hướng dẫn để giúp các nhà phát triển tải nhanh và có giao diện người dùng mượt mà :)
Browser Bug Searcher — ⭐
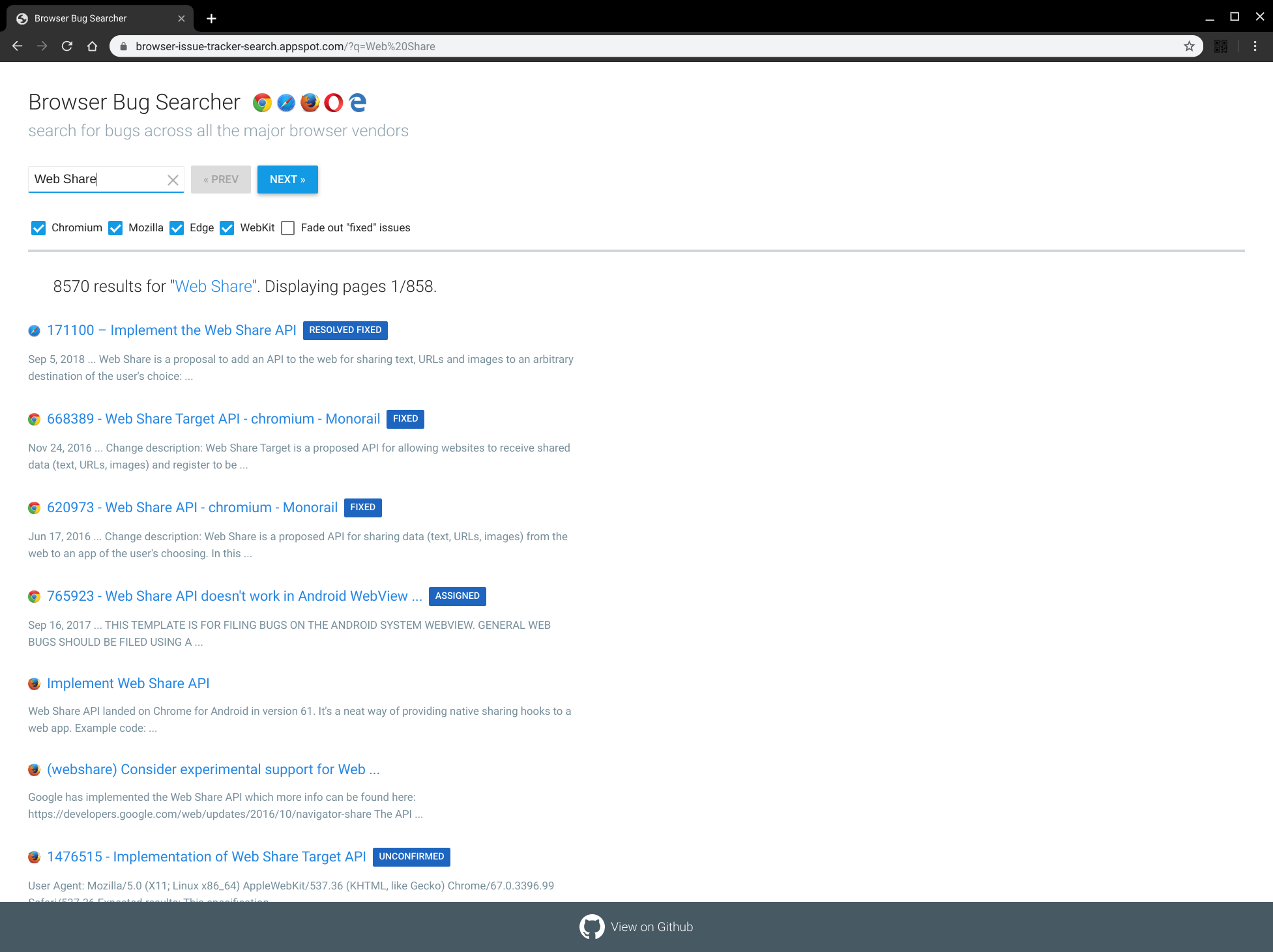
Tôi chỉ phản ánh về một số work our team has done và tôi đã tìm thấy một dự án từ năm 2017 mà Robert Nyman và Eric Bidelman đã tạo ra. Browser Bug Searcher! .
Thật đáng kinh ngạc khi chỉ với một vài lần nhấn phím, bạn đã có một cái nhìn tổng quan tuyệt vời về các tính năng yêu thích của mình trên tất cả các công cụ trình duyệt chính.

Điều này thực sự làm nổi bật một trong những vấn đề mà tôi gặp phải với trình theo dõi lỗi của bọ và webkit, chúng không có cách đơn giản để lấy nguồn cấp dữ liệu ở các định dạng như RSS. Tôi rất thích có thể sử dụng topicdeck tổng hợp topicdeck của mình với các danh mục lỗi, v.v. vì vậy tôi có bảng điều khiển về tất cả những điều tôi quan tâm dựa trên thông tin mới nhất từ mỗi trình theo dõi lỗi.
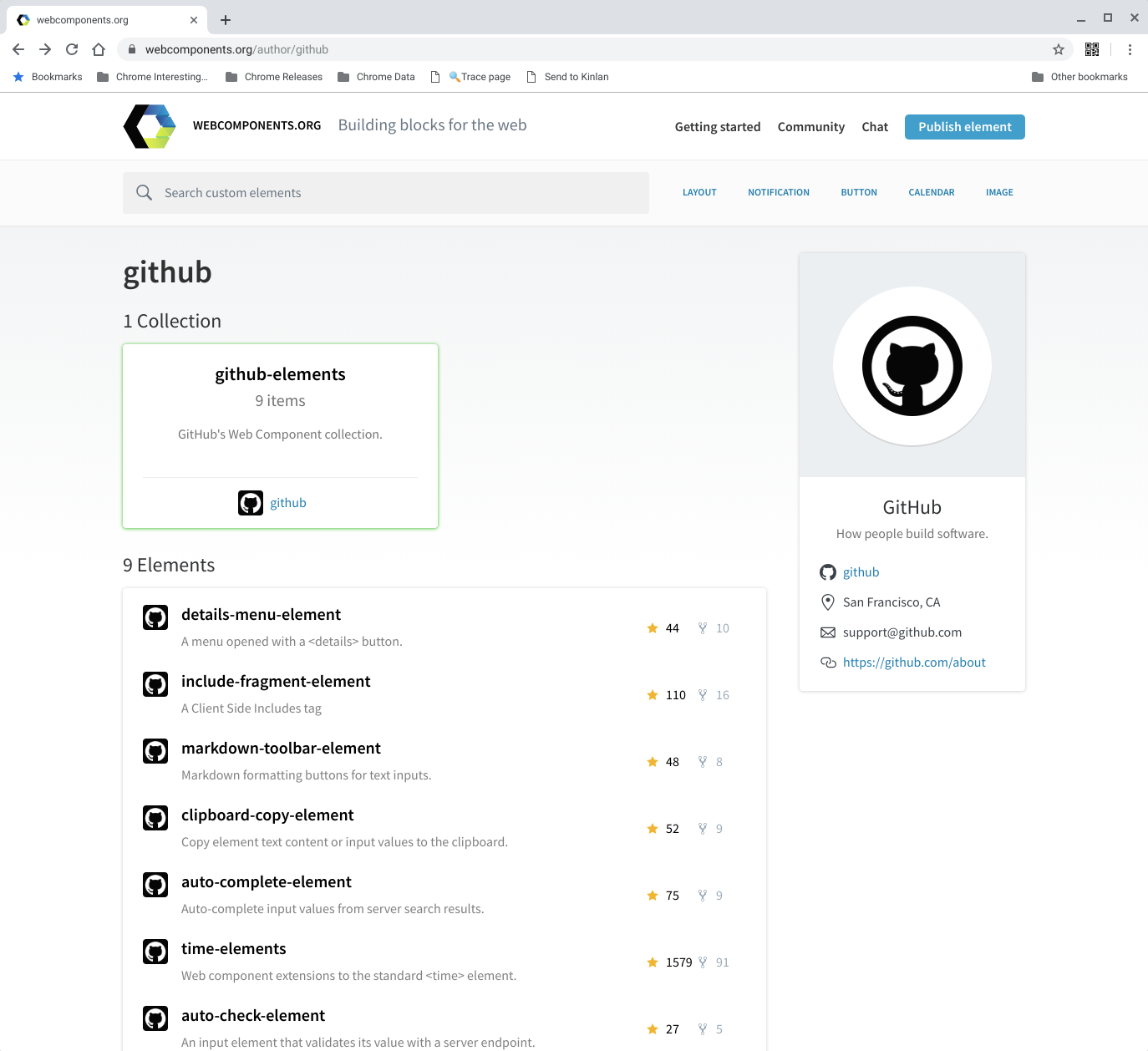
Github's Web Components — ⭐
Tôi đang tìm kiếm một trình soạn thảo đánh dấu nhanh trên https://www.webcomponents.org/ để tôi có thể đăng bài lên blog này dễ dàng hơn và tôi tình cờ tìm thấy một bộ các thành phần gọn gàng của github .

Tôi biết rằng họ có <time-element> nhưng tôi không biết họ có một bộ phần tử hữu ích đơn giản và đẹp như vậy.
London from Kingscross
Trông hôm nay đẹp quá.
The GDPR mess
Cách chúng tôi (như một ngành công nghiệp) thực hiện sự đồng ý GDPR là một mớ hỗn độn. Tôi không chắc tại sao mọi người lại chọn bất cứ thứ gì ngoài 'Chỉ sử dụng cookie cần thiết', tuy nhiên tôi thực sự không thể biết được sự khác biệt giữa lựa chọn và sự đánh đổi của một trong hai lựa chọn, không đề cập đến chỉ sử dụng cookie cần thiết.
Brexit: History will judge us all — ⭐

Lịch sử sẽ phán xét tất cả chúng ta về mớ hỗn độn này, và tôi hy vọng nó sẽ là một trường hợp nghiên cứu cho tất cả các tác động của chủ nghĩa dân tộc, lợi ích cá nhân, sự kiêu ngạo của thực dân, người nổi tiếng.
Đồ ngu.
File Web Share Target
Tôi thường nói rằng để các ứng dụng web cạnh tranh hiệu quả trong thế giới ứng dụng, chúng cần được tích hợp vào tất cả các địa điểm mà người dùng mong đợi ứng dụng. Giao tiếp giữa các ứng dụng là một trong những phần bị thiếu chính của nền tảng web và cụ thể một trong những tính năng bị thiếu chính cuối cùng là chia sẻ cấp độ bản địa: Các ứng dụng web cần có thể có được data out of their silo và vào các trang web và ứng dụng khác; họ cũng cần có khả năng nhận dữ liệu từ các ứng dụng và trang web gốc khác.
Testing-file-share-target-from-camera
Đây là thử nghiệm chia sẻ trực tiếp từ ứng dụng camera. Có vẻ như nó đã làm việc :)





